ESP8266 Wemos D1 Mini mit Tasmota und OLED Display I2C SSH1106 und 4 Taster
Aus znilwiki
Changelog:
- 20.08.2021 erste Version
Vorwort
Nachfolgend beschreibe ich wie ich einen Wemos D1 Mini mit Tasmota geflasht habe, ein SSH1106 Display mit 1,3 Zoll angeschlossen sowie 4 Taster daran zum laufen bekommen habe.
Mein Ziel war es über MQTT die Taster abzufragen sowie das Display zu steuern. Am MQTT Server hängt gleichfalls eine ioBroker-Installation die dann auf die MQTT Nachrichten reagieren sowie das Display steuern kann. Es sind hier nur 4 Taster, nach dem Schema könnte man aber auch weitere Taster anschließen. Als Display habe ich "das größte OLED" Display genommen was ich finden konnte, deshalb ist es das SSH1106 geworden.
Warum?
Ich nutze bisher einen 4fach Zigbee-Taster am Kühlschrank um Durchsagen zu machen sowie Radio oder Playlist zu spielen (über Amazon Echos).
Der Zigbee-Taster kann zwischen kurz und lang drücken unterscheiden - da habe ich mir auch gleich ein Umschalten der Playlists und Radiosender gebaut (in dem man lang drückt). Über den Amazon Echo kommt nach dem Umschalten eine kurze Sprachausgabe mit der Bestätigung ('Playlist gewechselt auf Entspannung').
Da kam mir der Gedanke das per Display mit Tastern daneben zu lösen. Weil es schneller geht und ich das in Verbindung mit Tasmota eh mal ausprobieren wollte.
Und damit ich das in einem Jahr noch mal hinbekomme habe ich es hier aufgeschrieben.
Bauteile
- Wemos D1 Mini z.B. https://www.amazon.de/AZDelivery-D1-Mini-Entwicklungsboard-kompatibel/dp/B01N9RXGHY
- 1,3 Zoll OLED Display I2C SSH1106 Chip 128 x 64 Pixel I2C z.B. https://www.amazon.de/gp/product/B078J78R45
- Wiederstände 4,7kOhm (einen pro Taster) z.B. https://www.amazon.de/POPESQ%C2%AE-Widerstand-Verwendbar-Metall-A2424/dp/B07KWW2DDV/
- Taster z.B. https://www.amazon.de/gp/product/B077FP8FT3/
+ Ein Breadbord / Kabel / Lötkolben und Lötzinn etc.
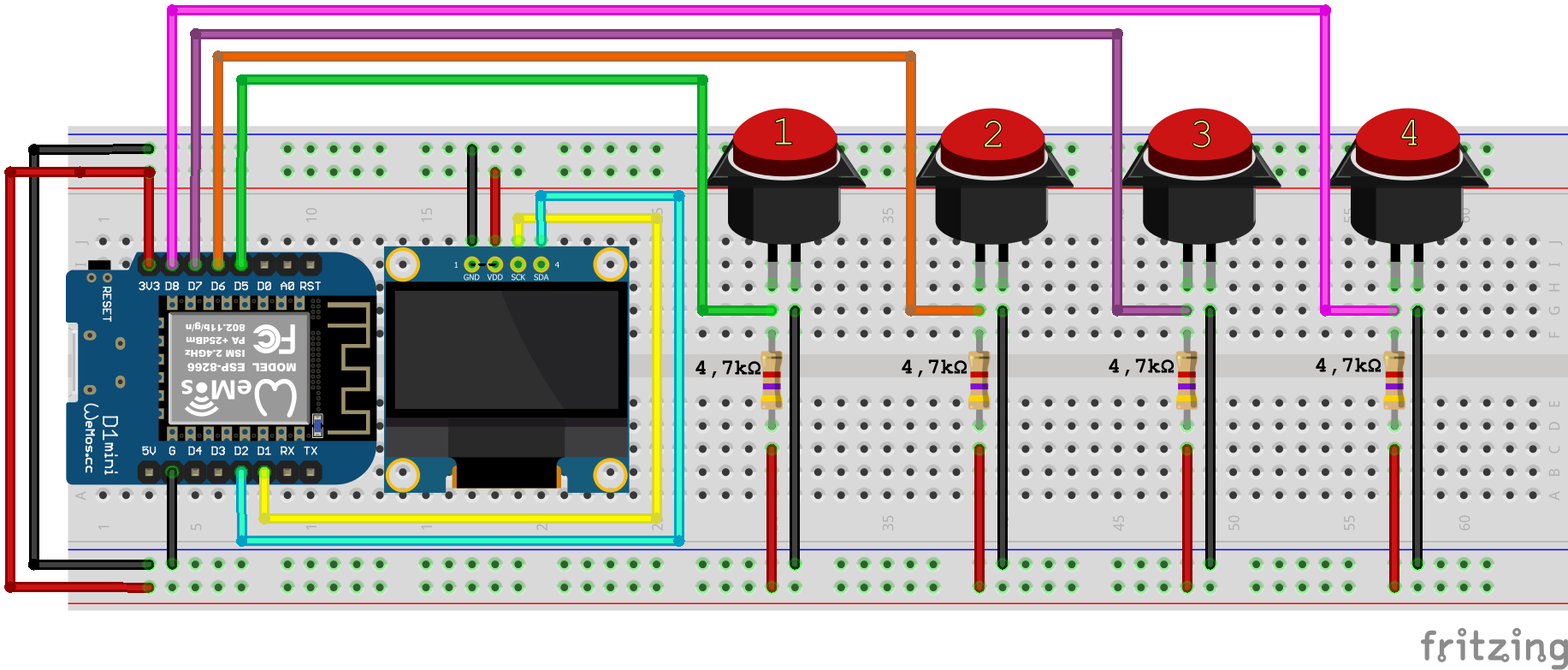
Schaltung
Diese OLED Displays mit I2C haben immer 4 Pins, die Belegung von VCC und GND ist jedoch nicht immer gleich.
Also die Beschriftung eures Displays beachten! und dementsprechend verbinden. In der zeichnung kommt erst GND und dann VCC, die Reihenfolge kann auch anders herum sein!
VCC : Stromversorgung mit 3,3V = Plus GND : Masse / Minus SCK oder SLC : an Pin D1 SDA : an Pin D2
Die Schaltung sieht so aus:
Die Pins D5, D6, D7 und D8 habe ich über einen 4,7kOhm Wiederstand mit 3,3V 3V3verbunden.
Parallel zum Pin habe ich jeweils einen Taster angeschlossen der die Verbindung dann auf Masse G zieht. Deshalb der 4,7 kOhm Widerstand - im Normalzustand liegen dann 3,3V am Pin an, wenn der Taster betätigt wird ist es Masse. Dank des Widerstandes fließt dabei fast kein messbarer Strom ( 0,7mA ).
Tasmota Firmware für Displays erstellen/herunterladen
Stand 20.08.2021 habe ich keine fertige Tasmota Firmware zum herunterladen gefunden - also musste ich mir eine passende Version selbst kompilieren. Das ist zum Glück nicht so schwer falls Ihr ein GitHub, GitLab oder BitBucket-Konto habt.
Im Anschluß muss diese auf den Wemos D1 Mini geflasht werden.
Firmware erstellen
Ihr geht auf die Webseite von TasmoCompliler:
https://github.com/benzino77/tasmocompiler
Dort findet Ihr in der Beschreibung unter den Bildern einen Abschnitt How to start TasmoCompiler. Dort klickt auf link to Gipod, hier ist der direkte Link auch noch mal:
https://gitpod.io/#https://github.com/benzino77/tasmocompiler
Er fordert euch dann ggf. zum Login auf:
Ich habe hier mein GitHub-Konto genommen.
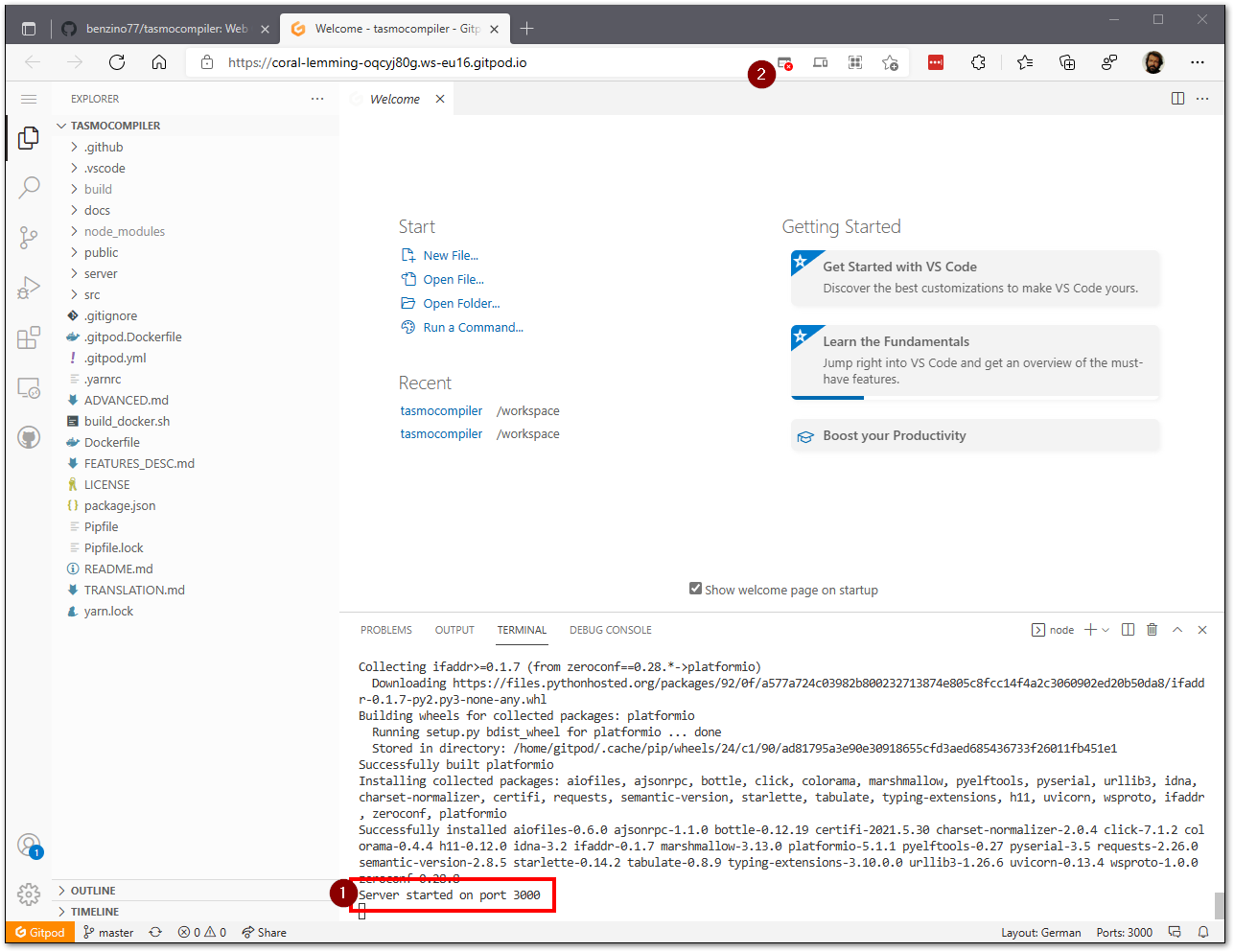
Auf der nachfolgenden Webseite (die URL ist jedes mal und für jeden anders) seht Ihr unten ein Terminal was diverse Dinge tut und durchläuft:
Ganz unten muss dann (bei 1)
Server started on port 3000
stehen, oben in der Leiste erscheint dann - je nach Browser - ein Hinweis das ein Popup blockiert wurde (bei 2).
Jetzt habe Ihr mehrere Möglichkeiten (wählt eine davon)
- Ihr erlaubt Popups für diese Seite oben in der Adressleiste und ladet die Seite per F5 neu
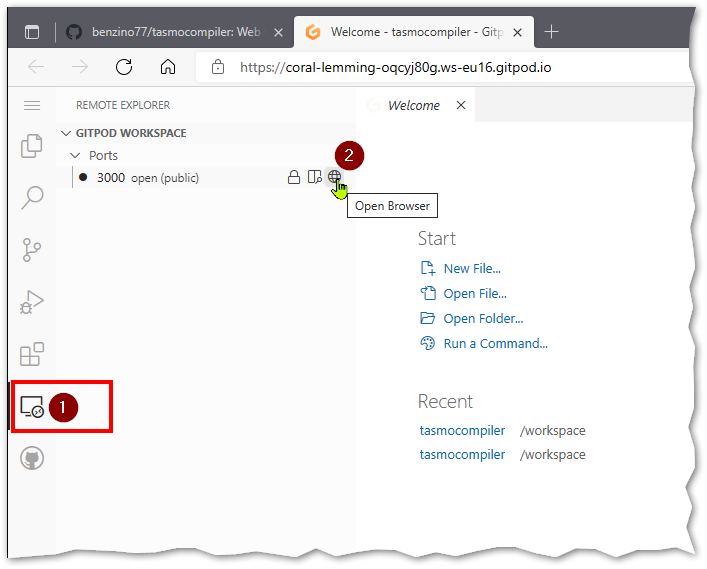
- Ihr klickt unten rechts auf "Ports: 3000) bzw. links auf das Monitorsymbol und anschließend auf die Weltkugel neben der 3000
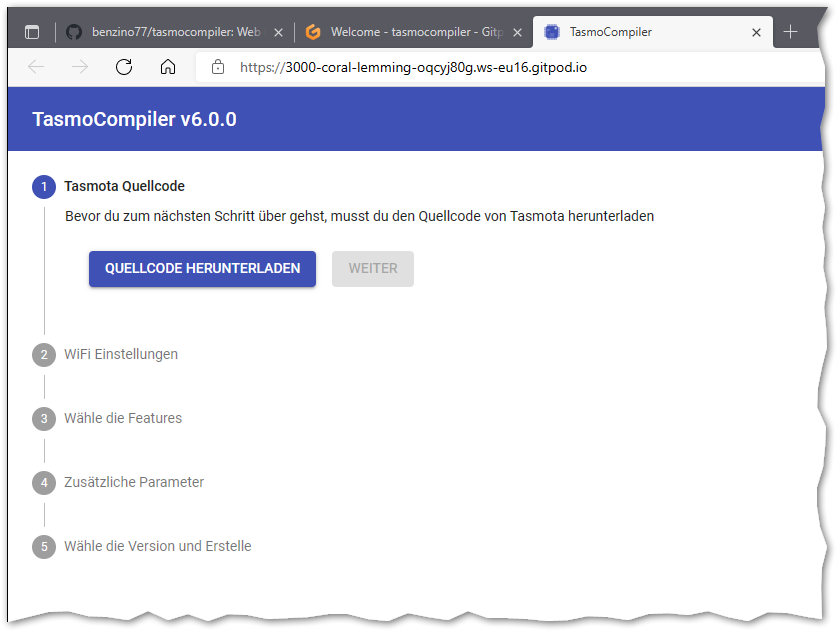
In einem neuen Tab sollte sich der TasmoCompiler öffenen:
Zuerst den Quellcode herunterladen und dann auf weiter:
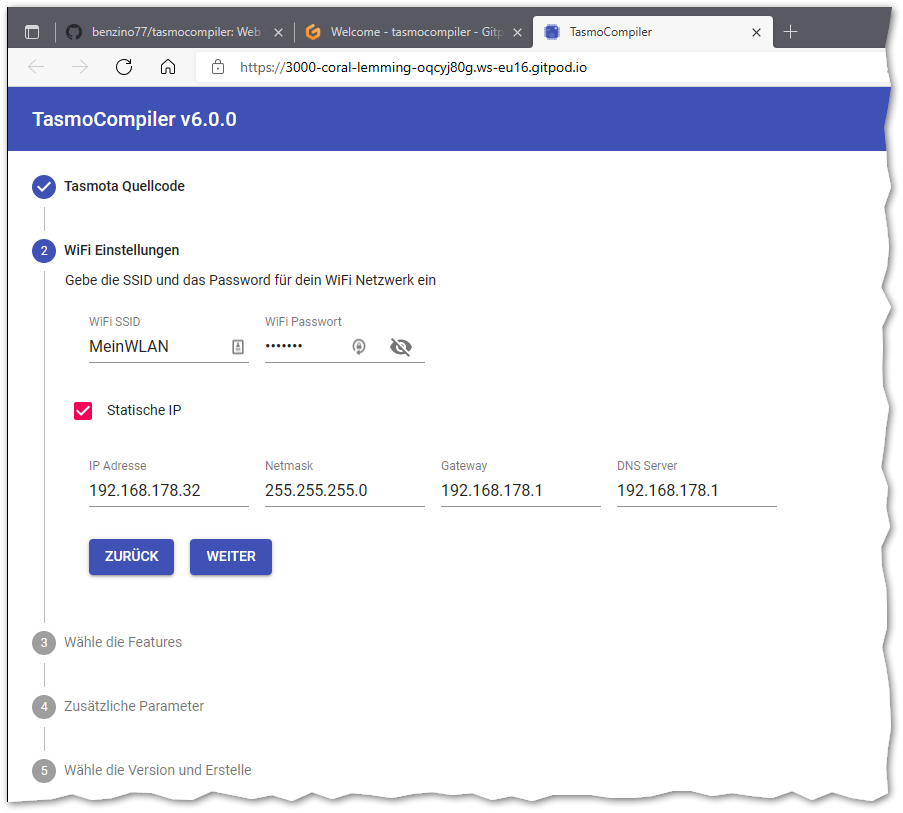
Jetzt könnt Ihr die SSID und das Passwort eures WLANs eingeben sowie eine feste IP-Adresse:
Das könnte Ihr auch überspringen - das war zum Testen aber sehr praktisch. Wenn man nämlich einen Taster zu lange drückt kann es passieren das Tasmota einen Werksreset durchführt (schalten wir ab, keine Sorge), so verbindet der der Wemos immer gleich wieder. Wenn ihr das Überspringt müsst Ihr die Ersteinrichtung machen wie bei Tasmota üblich (mit dem WLAN verbinden, 192.168.4.1 aufrufen usw.).
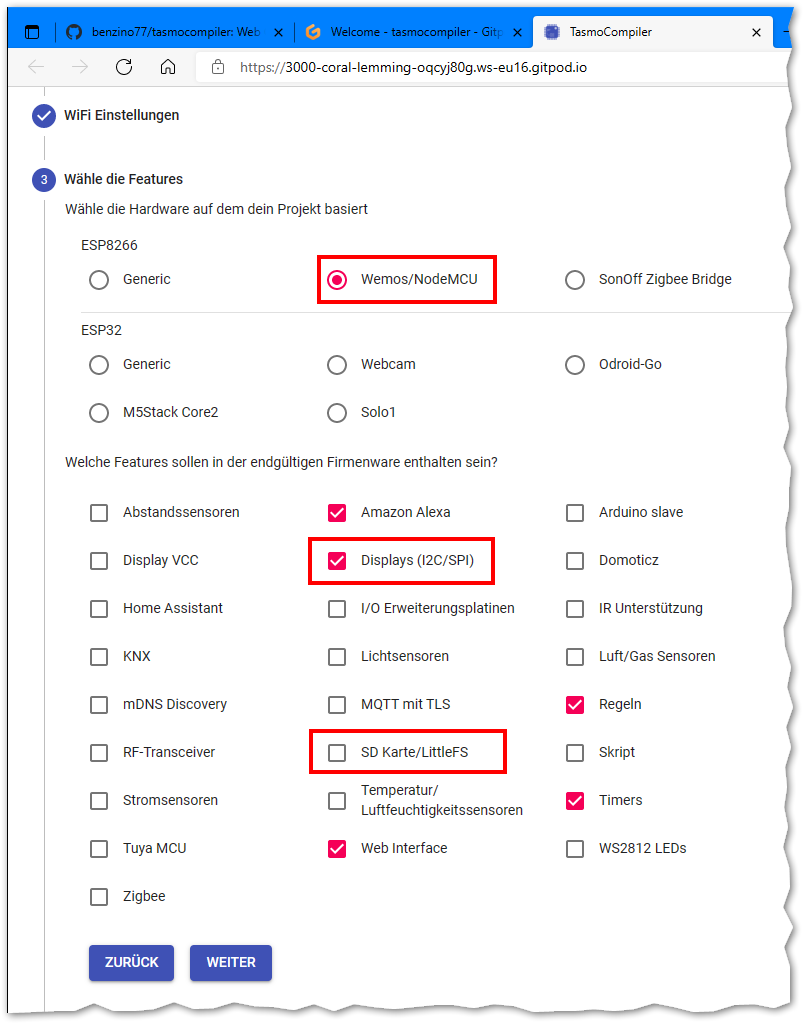
Im nächsten Schritt wählen wir die folgende Hardware und Features:
- Wemos/NodeMCU
- Displays (I2C/SPI)
- Regeln
- Timers
- Webinterface
Den Haken bei 'SD Karte/LittleFS entfernt bitte!
Ich habe zusätzlich auch noch Amazon Alexa gesetzt - hab das aber noch nicht genutzt. Damit könnte man eine Lampe oder Steckdose emulieren.
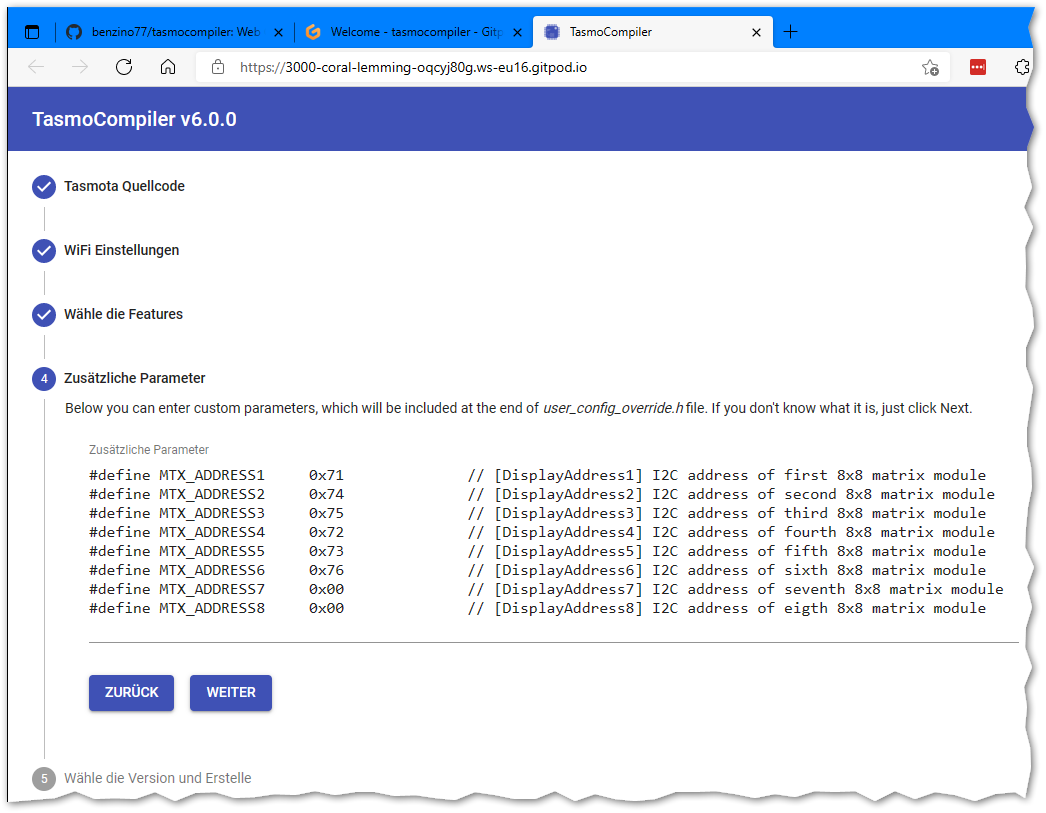
Den Abschnitt Zusätzliche Parameter überspringt Ihr einfach:
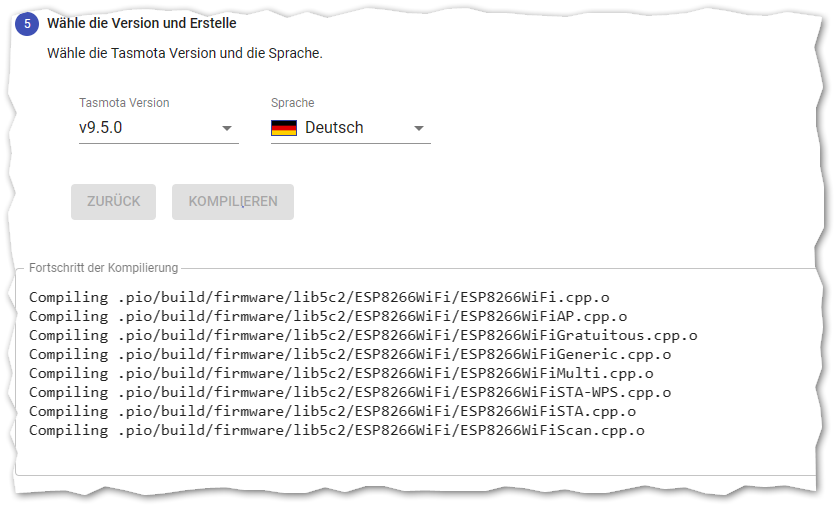
Dann wählt die Version (ist immer die gerade aktuelle oder Development, nehmt die aktuelle) sowie die gewünschte Sprache und klickt auf Kompilieren:
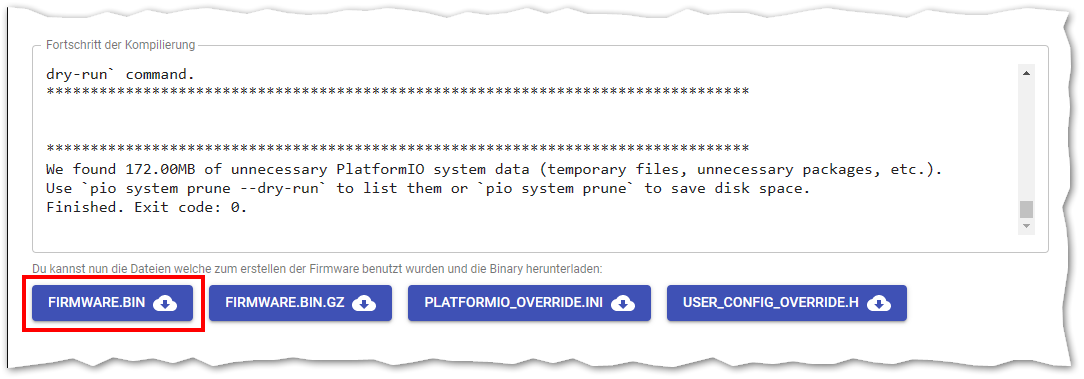
Ihr seht dann den Fortschritt und nach einer Weile (1 bis 2 Minuten) gibt es den Download:
Gleich der erste Link ist die gewünschte Datei. Ladet dieser herunter und merkt euch wo die liegt.
Da ich die IP-Adresse in der Firmware vorgegeben habe, setze ich das auch im Dateinamen, z.B. tasmota-DE_Display_192_168_178_13.bin
Firmware flashen
Warum auch immer hat bei der Erstellung dieses Artikels meine übliche Methode nicht funktioniert. Mit Tasmotizer hat es funktioniert und eigentlich ist es auch komfortabler.
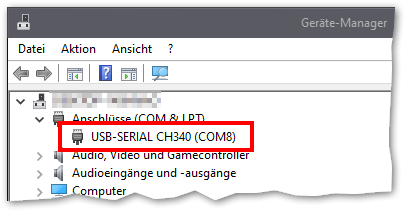
Verbindet den Wemos D1 Mini mittels eines Mikro-USB-Kabels mit eurem Rechner. Es sollte der typische "Ich habe ein USB gerät verbunden" Sound kommen und im Gerätemanager sollte ein COM-Gerät auftauchen:
Falls ihr noch nie einen ESP8266 bzw. einen Wemos D1 Mini mit eurem PC verbunden habt so installiert zuvor den Treiber:
- https://www.silabs.com/developers/usb-to-uart-bridge-vcp-drivers
- in der Mitte auf Downloads wechseln
- Unter Software den CP210x Universal Windows Driver herunterladen, entpacken und installieren
Nun zum Tasmotizer - geht auf
https://github.com/tasmota/tasmotizer/releases
und ladet die aktuelle Version von Tasmotizer herunter tasmotizer-1.2.exe
Packt die Datei in einen eigenen Ordner und startet die Exe.
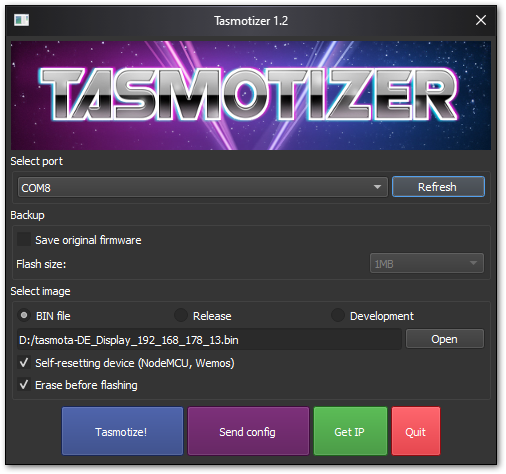
Den richtigen COM-Port findet die Software in der Regel von allein, unter Open wählt die zuvor erstellte .bin aus.
Setzt die Haken wie im Bild zuvor und klickt auf Tasmotize.
Wenn er fertig ist startet der Wemos auch gleich von alleine neu und sollte unter der beim Kompilieren eingestellten IP-Adresse erreichbar sein.
Ich empfehle einen Dauerping in einer Eingabeaufforderung auf die gewählte IP.
Tasmota Grundkonfiguration
SetOption13 1 absetzen, der verhindert die Auswertung eines 4-Sekunden-Tastendrucks
Geht auf die Tasmota-Weboberfäche:
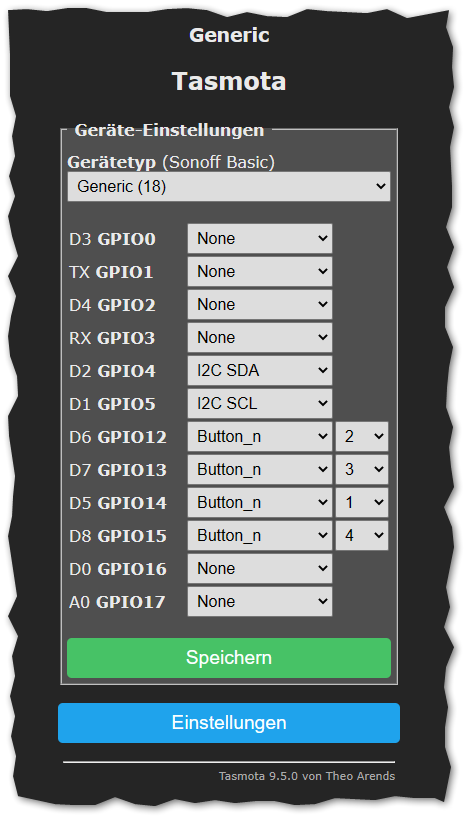
Einstellungen => Gerät konfigurieren
Stellt als Gerätetyp den letzten Eintrag
Generic (18)
ein. Darauf hin wird das Gerät neu starten und ihr geht wieder in diesen Menüpunkt.
Diesmal stellt Ihr folgendes ein:
Das Gerät wird wieder neu starten. Danach im Hauptmenü sicherstellen das oben ON steht, ggf. einmal auf An/Aus drücken:
Danach den Menüpunkt
Konsole
auswählen.
Ihr habt dann oben ein Log-Fenster und darunter eine Zeile in der Ihr Befehle eintippen und dann per Enter/Return absenden könnt.
Dort gebt Ihr folgenden Befehle ein (Erklärungen kommen am Ende dieses Abschnittes):
Für die Buttons:
SetOption73 1 SetOption13 1
Für das Display:
i2cscan
sollte folgendes zurück geben:
20:53:00.369 RSL: I2CSCAN = {"I2CScan":"Device(s) found at 0x3c"}
Wenn nicht sind die GPIO-Ports D1 und D2 falsch eingestellt oder angeschlossen.
Nun die weiteren Befehle:
DisplayAddress 0x3c DisplayModel 7 DisplayDimmer 100 DisplayMode 1 Webbutton1 Display An/Aus
Jetzt sollte auf dem Display oben rechts die Uhrzeit und das Datum angezeigt werden.
Sollte da nicht zu sehen sein so wechselt einmal in das Hauptmenü und sorgt dafür das oben "ON" steht. Warum auch immer ist auf dem Display nur etwas zu sehen wenn es ON ist.
Ansonsten hat das ON für uns keine Funktion. Dank des Webbutton1 Befehls steht da nun auch Display An/Aus
Das ist ein - scheinbar behobener Fehler - in Tasmota: https://github.com/arendst/Tasmota/issues/9114
Wenn Ihr wieder in der Konsole seit und nun einen der Taster betätigt sollte dann jeweils eine Meldung erscheinen:
Hurra! Es geht!
Nun die Erklärung der zuvor gesetzten Parameter:
SetOption73 1 => Entkoppelt die Taster (Buttons) von den Relais. Ansonsten müsste für jeden Taster (Button) auch ein Relais vorhanden sein. So wird nur Meldung gemacht
SetOption13 1 => Die Nachricht die wir in der Konsole sehen unmittelbar senden. Die Meldung ist dadurch immer SINGLE
Wird diese Option wieder auf 0 gesetzt so können SINGLE, DOUBLE, TRIPLE und QUAD ausgewertet werden. Aber er reagiert etwas langsamer
da ja immer erst gewartet werden muss ob es nicht ein Doppelklick werden soll
DisplayAddress 0x3c => Stellt die I2C Adresse des Display ein DisplayModel 7 => Typ des Displays, hier SSH1106 DisplayDimmer 100 => Helligkeit des Displays auf 100% (Nein, da passiert auch bei anderen Werten nicht unbedingt viel, 50 ist aber halb so hell) DisplayMode 1 => Das die Uhr angezeigt wird Webbutton1 Display An/Aus => Ändert die Beschriftung der Schaltfläche im Hauptmenü
Eigener Text auf dem Display
Dazu müssen wir den Mode wechseln:
DisplayMode 0
Das Display wird schwarz.
Eine genaue Beschreibung gibt es hier: https://tasmota.github.io/docs/Displays/#displaytext-use
Die ist im ersten Moment verwirrend, also hier ein paar Erklärungen und Beispiele.
Text Grundlagen
Der Befehl um Text anzuzeigen ist wie folgt aufgebaut:
DisplayText [Optionen]Text
Die wichtigste Option ist [z] und löscht den Bildschirm wieder.
DisplayText [z]Hallo Welt!
Schreibt es oben linksbündig an den Anfang.
Das Display hat 5 Zeilen:
DisplayText [zs1l1c1]Eins DisplayText [s1l2c1]Zwei DisplayText [s1l3c1]Drei DisplayText [s1l4c1]Vier DisplayText [s1l5c1]Fuenf
Im Detail:
[zs1l1c1] bedeutet z Bildschirm löschen s1 Scaling = Schriftgröße, hier 1 = normal l1 Line = Zeile 1 (bis 5) c1 Colum = Spalte 1 (bis 18)
In Schriftgröße 1 passen 5 Zeilen mit je 18 Zeichen auf das Display - Bei der Schriftart 1 (mehr dazu weiter unten).
Oben wurde im den ersten Optionen der Bildschirm gelöscht, danach nicht mehr. So können nachträglich einzelne Zeilen neu geschrieben werden.
Das obige Beispiel geht auch als Einzeiler:
DisplayText [zs1l1c1]1: Eins[s1l2c1]2: Zwei[s1l3c1]3: Drei[s1l4c1]4: Vier[s1l5c1]5: Fuenf
Schriftarten
Per Default ist die Schriftart 1 eingestellt. Das ist ein gut lesbare 12 Pixel hohe Schrift.
Mit den Abständen zwischen den Zeilen passen deshalb 5 Zeilen mit je 18 Zeichen auf das Display:
DisplayFont 1 DisplayText [zs1l1c1]1: Eins..........8[s1l2c1]2: Zwei[s1l3c1]3: Drei[s1l4c1]4: Vier[s1l5c1]5: Fuenf.........8
Die Schriftart wird mit dem Befehl DisplayFont gewechselt:
0 = Classic GFX 1 = 12 2 = 24 3 = 8
Es geht auch als Option fim DisplayTextBefehl, f0 wechelt auf die GFX Schriftart:
DisplayText [zf0s1l1c1]Zeile 1[s1l2c1]Zeile 2[s1l3c1]Zeile 3[s1l4c1]Zeile 4[s1l5c1]Zeile 5[s1l6c1]Zeile 6[s1l7c1]Zeile 7[s1l8c1]Zeile 8
So passen 8x21 Zeichen auf das Display
DisplayText [zf0s1l1c1]123456789012345678901[s1l2c1]2 2[s1l3c1]3 3[s1l4c1]4 4[s1l5c1]5 5[s1l6c1]6 6[s1l7c1]7 7[s1l8c1]8 8
Bei Schriftart 3 sind es 3x7 Zeichen
DisplayText [zf2s1l1c1]1234567[s1l2c1]1234567[s1l3c1]1234567
Die Schriftart ist dann auch für alle nachfolgenden DisplayText-Befehle gesetzt. Also wenn Ihr damit anfangt immer alles angeben - Schriftart, Größe, Zeile, Spalte
Schriftart 3 ist eine 8 Pixel Schrift, ähnlich Schrift 0, aber noch feiner. Deshalb sind 8x25 Zeichen möglich:
DisplayText [zf3s1l1c1]1234567890123456789012345[s1l2c1]2 2[s1l3c1]3 3[s1l4c1]4 4[s1l5c1]5 5[s1l6c1]6 6[s1l7c1]7 7[s1l8c1]8 8
Schriftart 4 taucht in der Doku nicht auf, ist aber eine 7-Segment Schrift die nur Zahlen beherrscht:
DisplayText [zf4s1l1c1]1234567[s1l2c1]:-+*/
Umlaute/Sonderzeichen
Unter https://tasmota.github.io/docs/Displays/#fonts gibt es Tabellen der Schriftarten. Schriftart 0 ist der GFXFont, alle anderen EPDFont.
Am Ende seht ihr die Hex-Codes für die Umlaute. Den gebt Ihr mit einem führenden ~ (Tilde-Zeichen) im Text ein:
DisplayText [zf1s2l1c1]F~84nf
Liste (Auswahl):
ä ~80 Ä ~81 ö ~82 Ö ~83 ü ~84 Ü ~85 ß ~86
Schriftgröße
Neben der Möglichkeit der Schriftart kann man auch per Option s eine Skalierung angeben:
DisplayText [zf1s1l1c1]Scale 1[s2l2c1]Scale2 DisplayText [zf1s1l1c1]Scale 1[s3l2c1]Scale3
Die "Zeile" wird dabei scheinbar immer anhand der Schriftgröße bestimmt
Text positionieren
Der Text lässt sich über die Optionen l und c positionieren
DisplayText [zf1s1l1c1]Ganz links[l2c8]oder rechts[l5c5]oder unten
Alternativ ist auch ein Pixel-genaues Positionieren möglich mit x und y:
DisplayText [zf1s1x20y15]Hallo x=20y=15
Textfunktionen
Unter https://tasmota.github.io/docs/Displays/#miscellaneous werden auch Spezialfunktionen beschrieben die sich einbauen lassen, zum Beispiel die aktuelle Zeit:
DisplayText [zf1]Zeit[x70tS]
Nicht alles was dort beschrieben ist funktioniert mit jedem Displaytyp. Manchmal kommt es zu komischen Fehlern in Verbindung mit den Spezialfunktionen - da hilft nur aus- und rumprobieren.
Grafikfunktionen
DisplayText [zx10y10h63][x73y10v30][x73y40h64]
malt euch eine Stufe auf den Bildschirm
h horizontale Linie mit länge in Pixeln v dito vertikal
Einen Kreis:
DisplayText [zx64y32k30] DisplayText [zx64y32K30]
Rechteck:
DisplayText [zx32y16r64:32] DisplayText [zx32y16R64:32]
Rechteck abgerundet:
DisplayText [zx32y16u64:32:8]
Diagonale Linie
DisplayText [zx32y16L64:64]
MQTT
Ziel war ja das steuern per MQTT - das richtet einfach ein: Zeitserver und Gerätenamen setzen (hat noch nichts mit MQTT zu tun):
Backlog NtpServer1 192.168.178.1; Timezone 99; DeviceName Display149; Hostname Display149
MQTT setzen und Einschalten
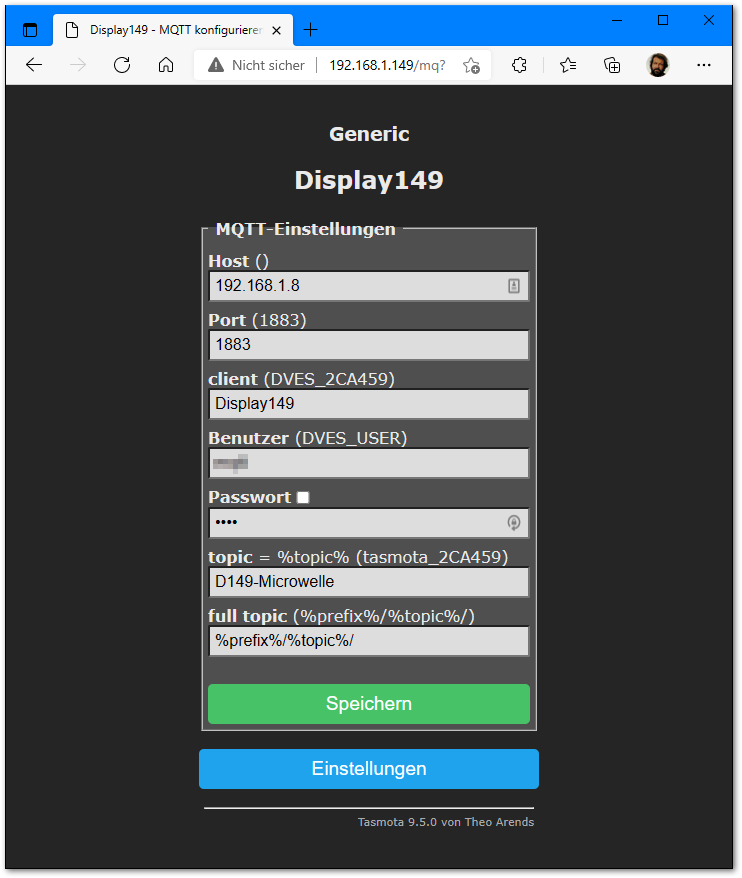
Backlog Topic D149-Microwelle; MqttClient Display149; MqttHost 192.168.1.8; MqttPort 1883; MqttUser benutzername;MqttPassword passwort
oder über den MQTT Dialog:
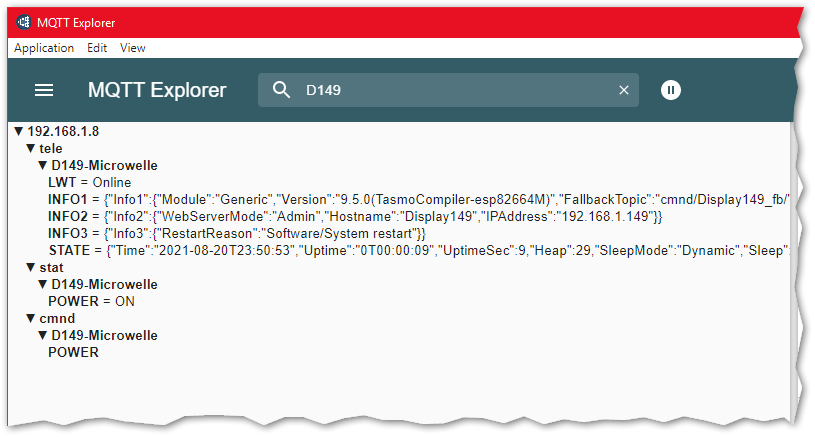
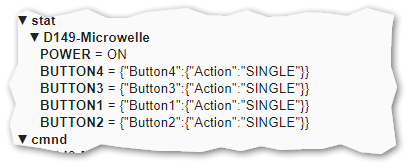
Im MQTT-Explorer ist der Wemos D1 Mini nun zu sehen:
Wenn man die Taster betätigt gibt es entsprechende Meldungen:
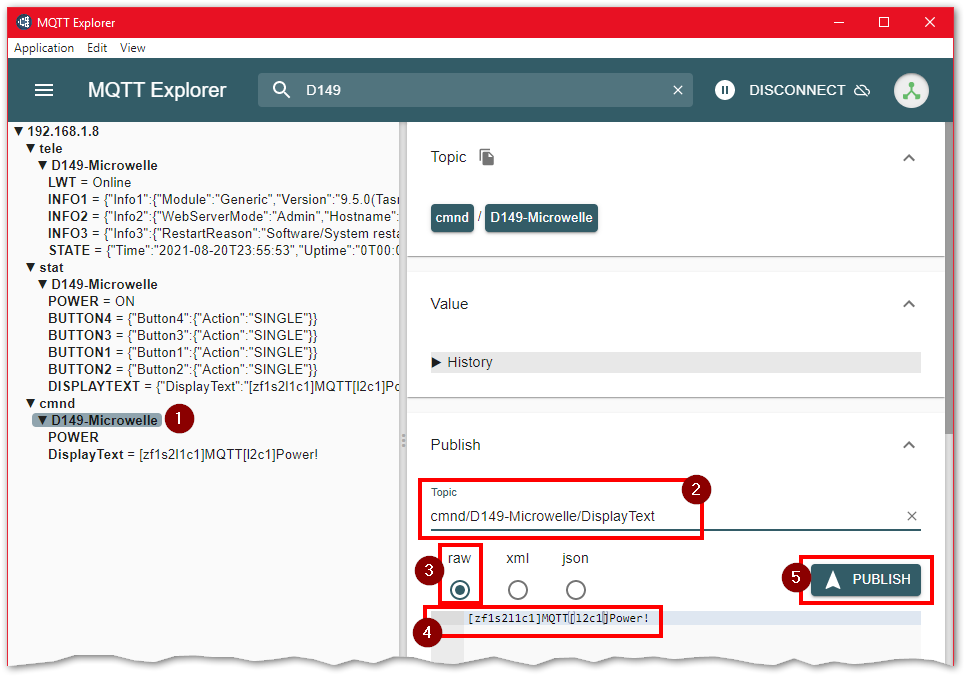
Um Text zu senden erstellen wir unterhalb von cmnd\D149Display einen neuen Eintrag DisplayText,
als Wert übergeben wir die Optionen und den Text:
Über die MQTT Datenpunkte lässt sich das Gerät nun auch über ioBroker abfragen bzw. steuern
Vorlage + Backlog
Ich habe daraus auch mal eine Vorlage gebaut:
{"NAME":"ZNIL-SSH1106+4Taster","GPIO":[1,1,1,1,640,608,1,1,65,66,64,67,1,1],"FLAG":0,"BASE":18}
Backlog-Konfiguration:
Backlog SetOption73 1; SetOption13 1; DisplayAddress 0x3c; DisplayDimmer 100; DisplayMode 1; Webbutton1 Display An/Aus; DisplayModel 7
Quellen
- Tasmota und Displays, offizielle Beschreibung: https://tasmota.github.io/docs/Displays/
- Tasmota und Buttons, offizielle Beschreibung: https://tasmota.github.io/docs/Buttons-and-Switches/#button
- Schaltung Taster (mit den Widerständen): https://tasmota.github.io/docs/Buttons-schematics/
- SetOption73 Beschreibung (Taster ohne Relais): https://tasmota.github.io/docs/Commands/#setoption73
- SetOption13 Beschreibung (Taster sofort): https://tasmota.github.io/docs/Commands/#setoption13
- Ticket zum Problem das das Display nur etwas anzeigt wenn POWER1 ON ist: https://github.com/arendst/Tasmota/issues/9114
- 1,3 Zoll Display mit Tasmota und Textbeispielen: https://tech.scargill.net/banggood-1-3-oled-i2c-displays/
- Pinout Wemos D1 Mini: https://randomnerdtutorials.com/esp8266-pinout-reference-gpios/
- SDS1306 Display mit Tasmota: https://wvssiot.wordpress.com/2020/01/19/display-ssd1306-an-tasmota/
- Fritzing - mit der Software habe ich die Breadboard-Zeichnung erstellt: https://fritzing.org/releases