BookStack CSS Beispiele Verbesserungen Hacks
Aus znilwiki
Ich habe meine BookStack-Installation ( https://www.bookstackapp.com/ ) mit diversen CSS-Anpassungen meinen Bedürfnissen angepasst.
Und weil ich das auch wieder bei meinen Kunden brauche kommt hier was ich mir so zusammenbauen konnte.
Alle diese CSS Einstellungen müsst Ihr unter
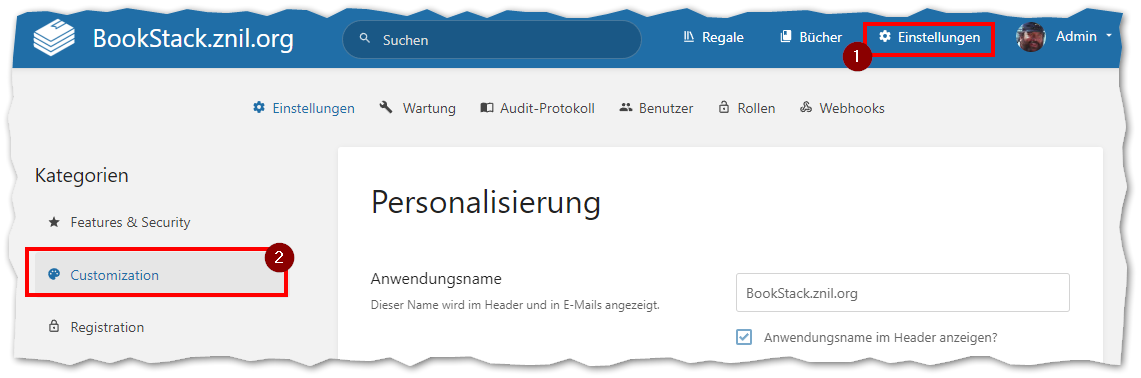
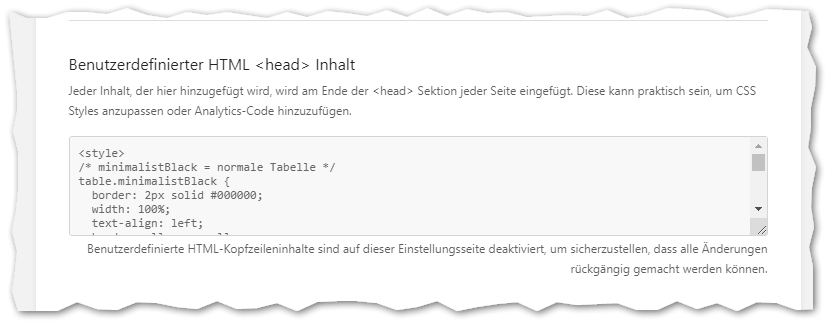
Einstellungen => Customization => Benutzerdefinierter HTML <head> Inhalt
einfügen, und zwar zwischen zwei
<style> ... eure Einstellungen ... </style>
Tags.
In der ersten Zeile muss also ein
<style>
stehen und in der letzten Zeile ein
</style>
und alles was Ihr hier findet kopiert Ihr zwischen diese beiden Zeilen!
Nutzbare Fläche verbreitern
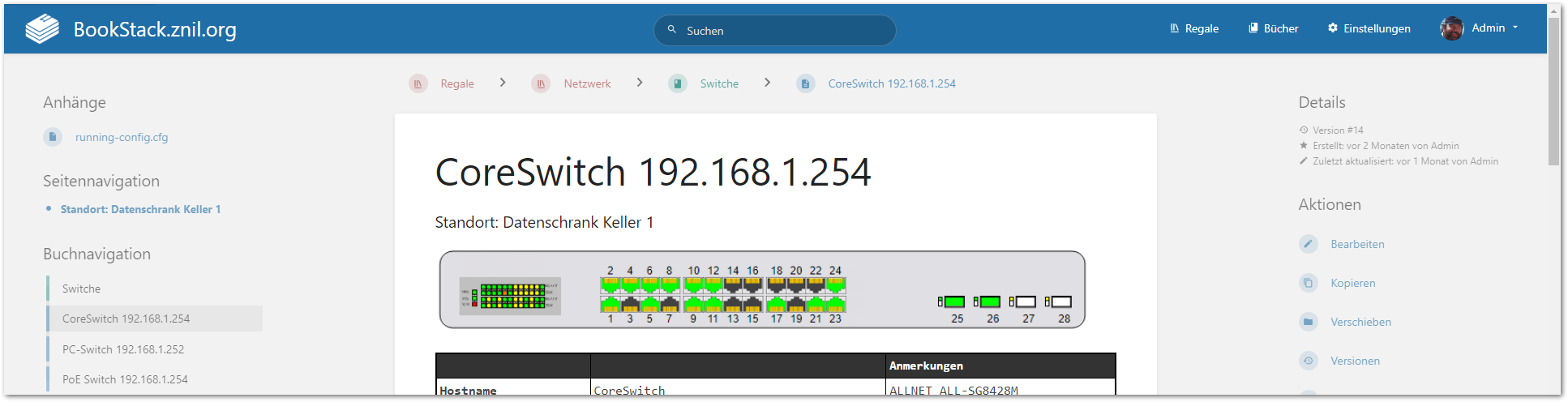
Ab Werk gibt es - meiner Meinung nach - viel ungenutzten Platz auf dem Bildschirm mit einer 1920x1050 Auflösung:
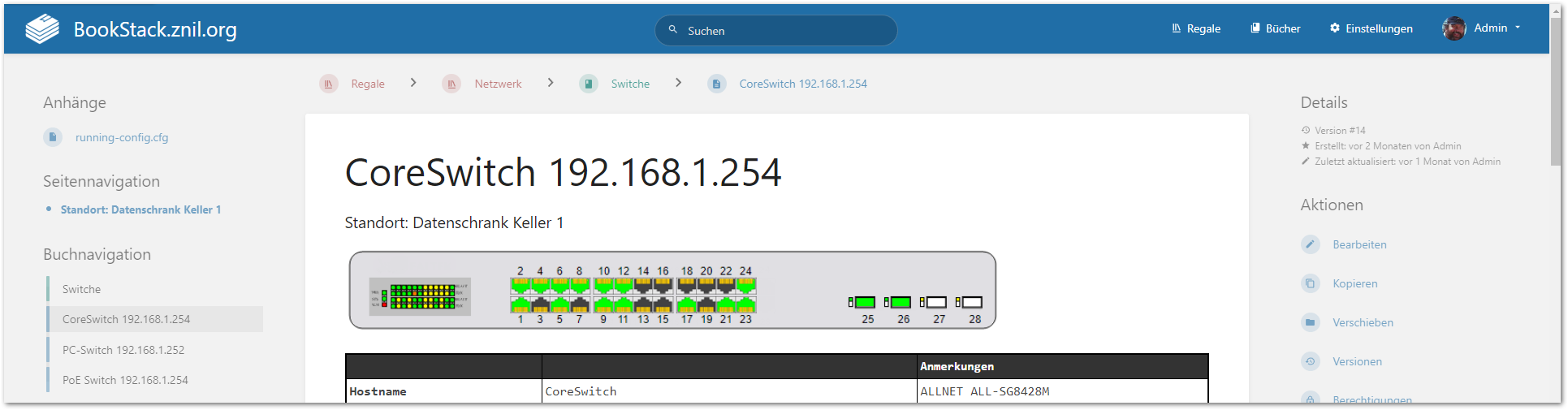
Mit dem kleine Hack wird es etwas breiter (je größer euer Bildschirm ist desto mehr)
Dazu fügt folgendes ein (spielt ggf. mit den Zahlen):
/* Seite in der Ansicht verbreitern */
@media screen and (min-width: 1400px) {
.tri-layout-middle-contents {
max-width: 1700px;
}
}
.page-content { max-width: 1200px; }
Tabelle einfärben
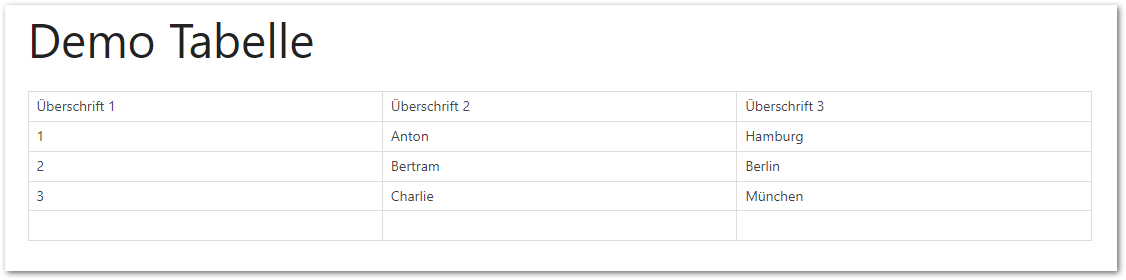
Neue Tabelle sehen erst einmal so aus:
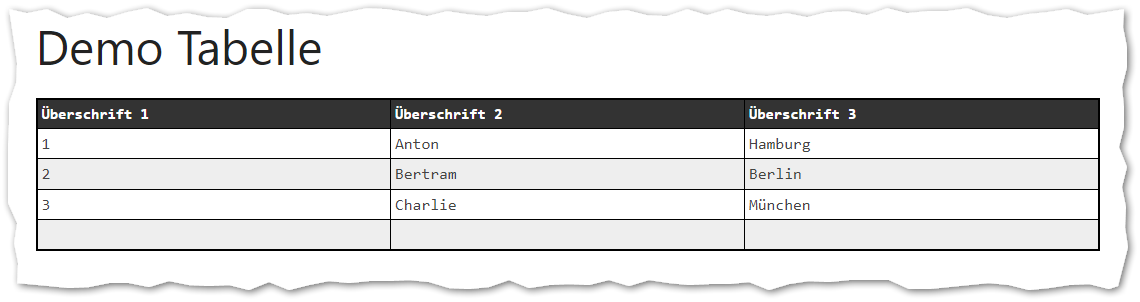
mit etwas CSS wird diese so aussehen:
CSS Code
Fügt wie am Anfang dieser Seite beschrieben diese CSS-Anweisungen in das Benutzerdefinierter HTML <head> Inhalt ein
/* minimalistBlack = normale Tabelle */
table.minimalistBlack {
border: 2px solid #000000;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table.minimalistBlack td, table.minimalistBlack th {
border: 1px solid #000000;
padding: 5px 4px;
}
table.minimalistBlack tbody td {
font-size: 16px;
font-family: monospace
}
table.minimalistBlack tr:nth-child(odd) {
background: #EEEEEE;
}
table.minimalistBlack thead {
background: #CFCFCF;
border-bottom: 2px solid #000000;
}
table.minimalistBlack thead th {
font-size: 15px;
font-weight: bold;
color: #000000;
text-align: left;
}
table.minimalistBlack tfoot td {
font-size: 14px;
}
table.minimalistBlack tbody tr:first-child td {
background: #333333;
color: #FFFFFF;
font-size: 15px;
font-weight: bold;
}
Seite anpassen
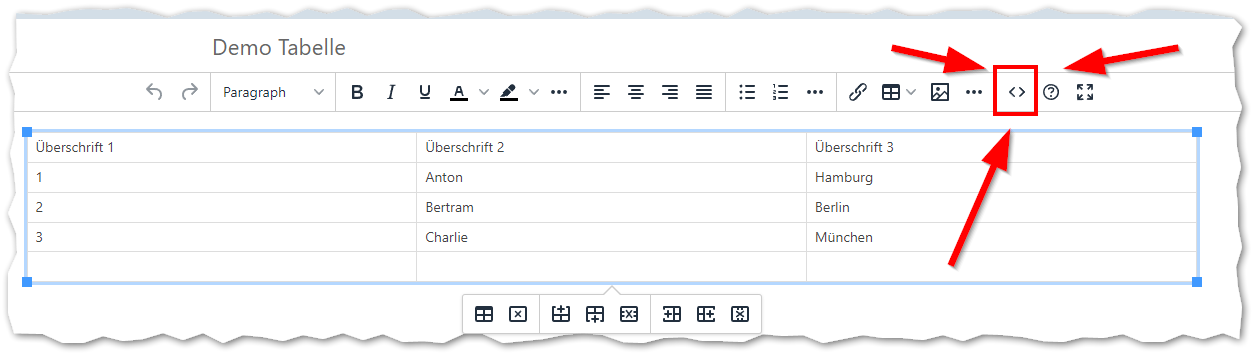
Bearbeitet die Seite mit eurer Tabelle und schaltet um auf die Quelltext-Ansicht:
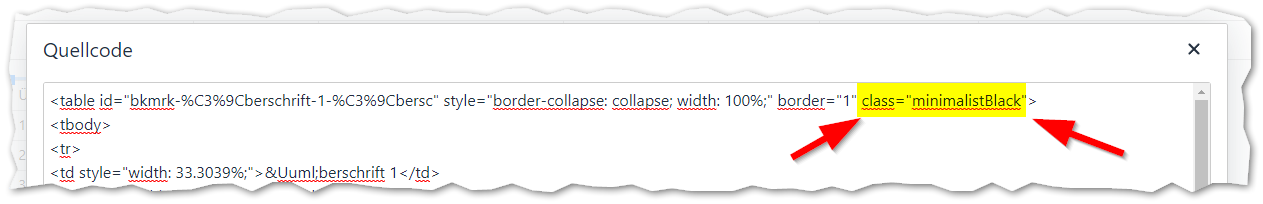
Fügt diesen Text in die erste Zeile mit <table id= ... > ein:
class="minimalistBlack"
und schon sieht die Tabelle anders aus:
Selbst weiter anpassen
Die Farben und Schriftarten etc. könnt Ihr einfach im obigen Beispiel anpassen.
Ihr könnt auch beliebig viele Versionen bauen solange diese immer jeweils einen anderen Namen haben.
Am besten kopiert ihr das in einen Texteditor und ersetzt das minimalistBlack durch einen neuen Namen (Bitte nur Buchstaben und Zahlen, Bindestrich ist auch ok)
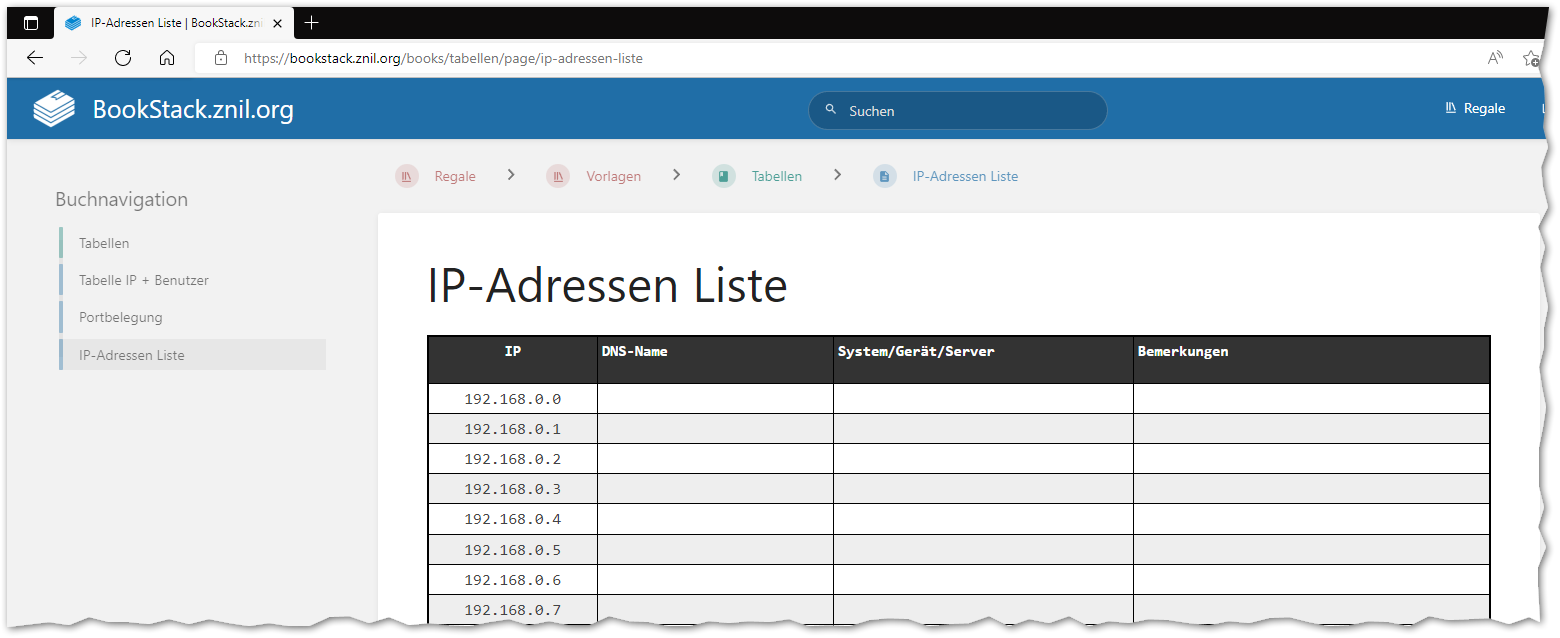
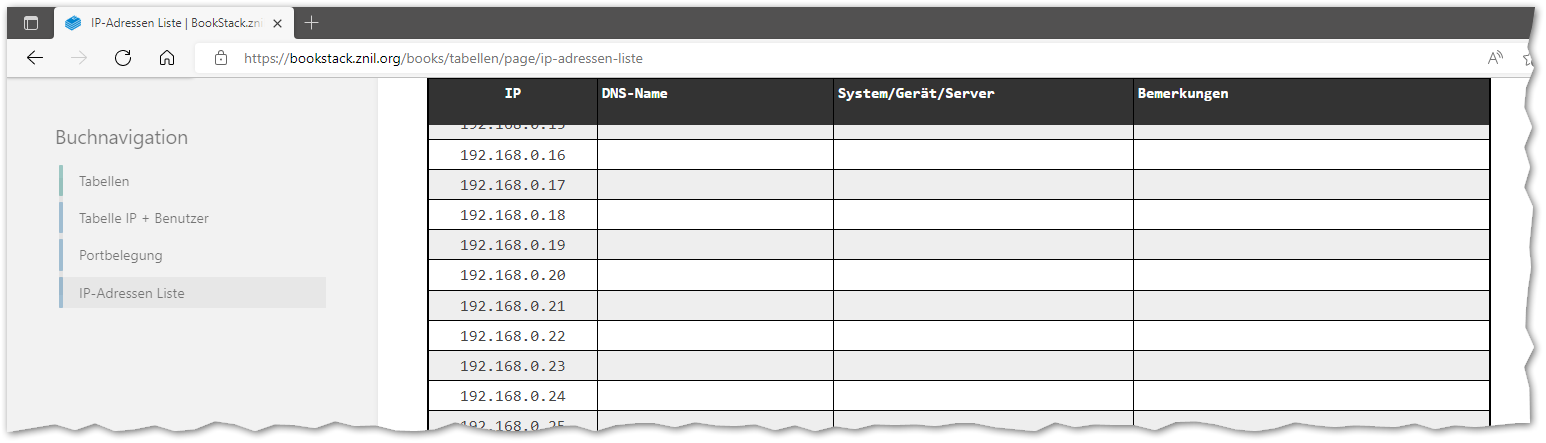
Tabelle mit stehenden Kopf
Für eine sehr lange IP-Adressliste wollte ich das die Überschrift der Tabelle beim Scrollen stehen bleibt:
Nach nicht mal 20 Minuten probieren hatte ich raus wie man das hinbekommt (in Verbindung mit meiner "Tabelle einfärben" Lösung", das war das Problem):
Fügt im letzten Abschnitt die fett gedruckten Zeilen hinzu:
table.minimalistBlackStickyHead tbody tr:first-child td {
position: sticky;
top: 0;
background: #333333;
color: #FFFFFF;
font-size: 15px;
font-weight: bold;
}