BookStack CSS Beispiele Verbesserungen Hacks
Aus znilwiki
Ich habe meine BookStack-Installation ( https://www.bookstackapp.com/ ) mit diversen CSS-Anpassungen meinen Bedürfnissen angepasst.
Und weil ich das auch wieder bei meinen Kunden brauche kommt hier was ich mir so zusammenbauen konnte.
Alle diese CSS Einstellungen müsst Ihr unter
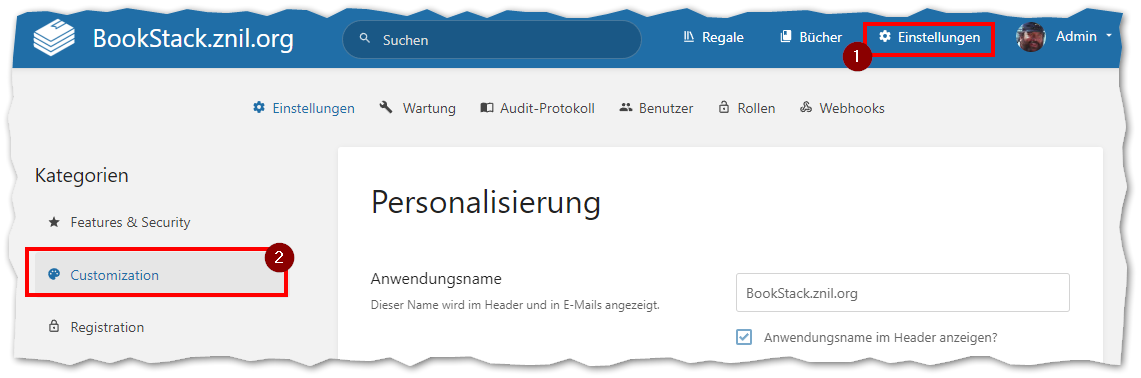
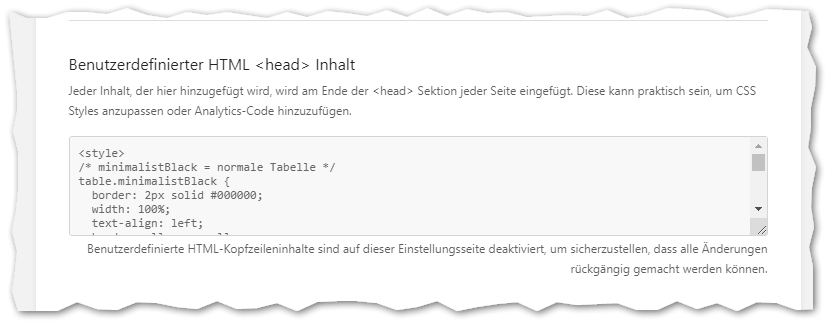
Einstellungen => Customization => Benutzerdefinierter HTML <head> Inhalt
einfügen, und zwar zwischen zwei
<style> ... eure Einstellungen ... </style>
Tags.
In der ersten Zeile muss also ein
<style>
stehen und in der letzten Zeile ein
</style>
und alles was Ihr hier findet kopiert Ihr zwischen diese beiden Zeilen!
Nutzbare Fläche verbreitern
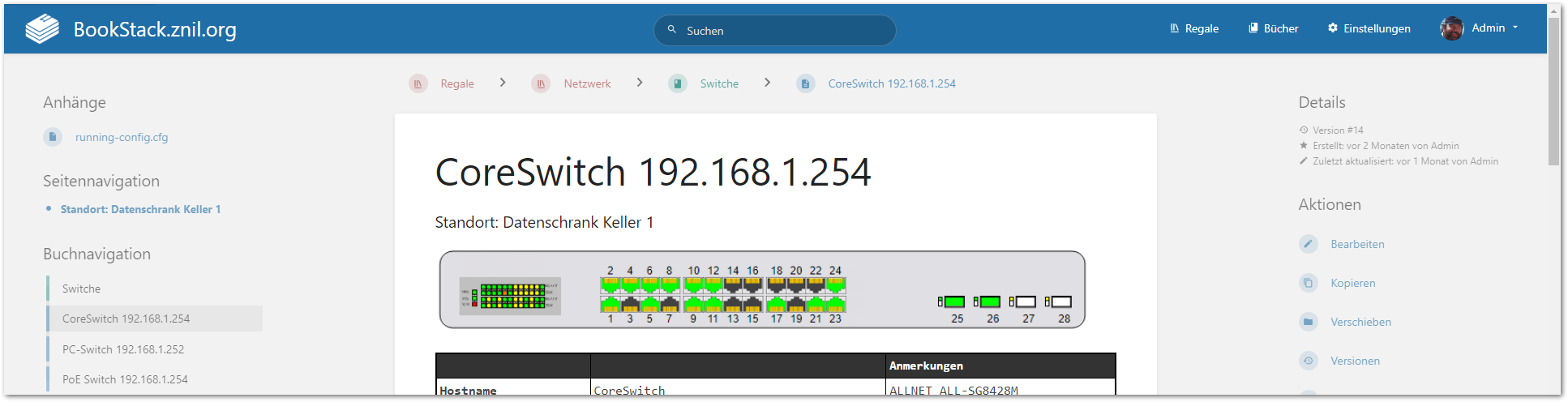
Ab Werk gibt es - meiner Meinung nach - viel ungenutzten Platz auf dem Bildschirm mit einer 1920x1050 Auflösung:
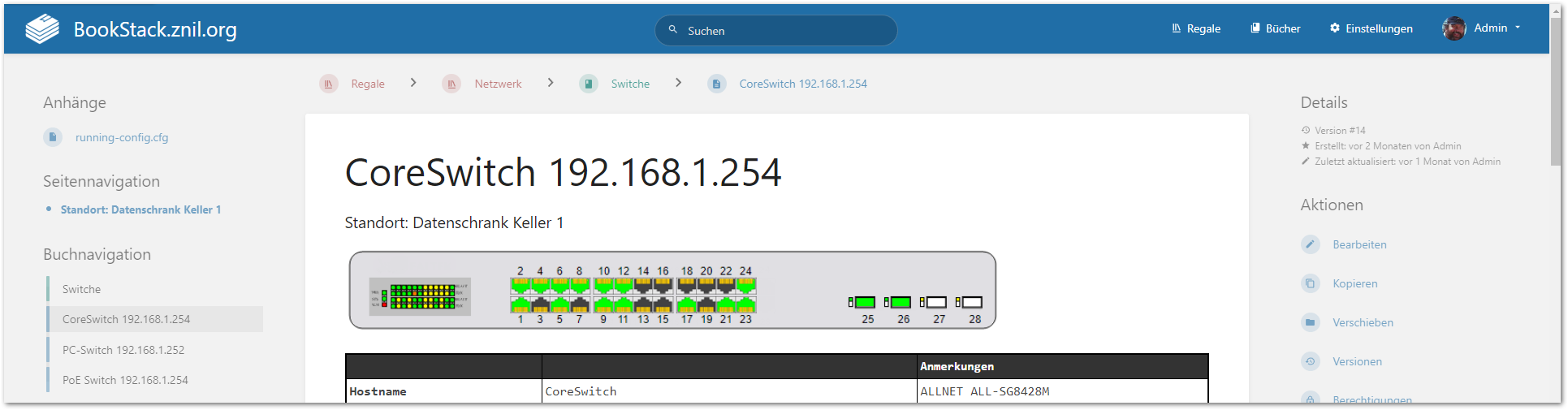
Mit dem kleine Hack wird es etwas breiter: