ThinApp Internet Exporer 10 - deutsches HowTo: Unterschied zwischen den Versionen
Aus znilwiki
BLinz2 (Diskussion | Beiträge) K Textersetzung - „<comments>“ durch „<comments />“ |
(kein Unterschied)
|
Aktuelle Version vom 6. August 2017, 19:51 Uhr
Ja angeblich soll es gehen - den Internet Explorer 10 ThinApp-en ... doch so einfach geht es dann doch nicht.
Ich habe es wie nachfolgend beschrieben geschafft!
Ausgangsposition
Es gibt ja hier eine Webseite von VMware über den Support vom Internet Explorer und ThinApp.
Und da steht das beim IE 10 nur die 32 Bit Version möglich ist wenn diese unter einem 32 Bit Windows 7 erstellt wird - und auf diesem muss der IE 8 Instaliert sein und man Upgraded dann auf den IE 10.
Also folgende Ausgangssituation:
- VM mit Windows 7 Professional 32 Bit inklusive Service Pack 1 (SP 1)
- KEINE weiteren Windows Updates eingespielt, das System ist frisch von DVD installiert
- Windows Updates sind deaktiviert!
- ThinApp Version 5.0.1 Build 1801916
- Internet Explorer 10 Web-Installationsprogramm, hier die Download Links
Schritt 1: Vorbereitung
- Installiert ThinApp auf eurem frischen Windows 7 System (32 Bit)
- kopiert die benötigten Dateien auf das System - also die Internet Explorer 10 Installationsdateien
- Startet das System noch einmal neu und meldet euch wieder an
- Öffnet schon mal den Ordner mit dem Installationsprogramm, z.B. IE10-Windows6.1-x86-de-de.exe
- Startet den ThinApp Setup Capture
Schritt 2: Prescan
Klickt euch durch die Prescan Dialoge:




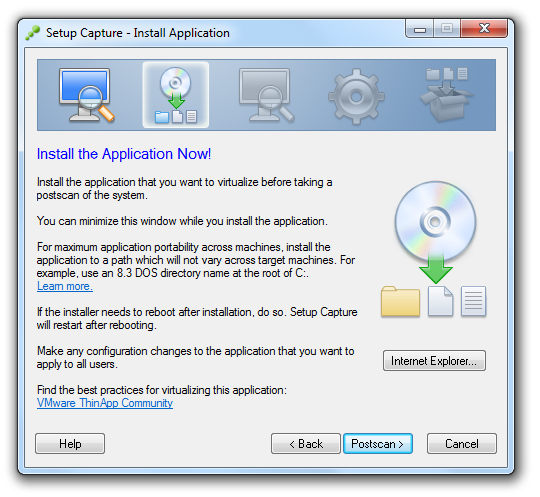
Schritt 3: Installation des Internet Explorer 10
Startet nun die Installation des Internet Explorer 10 durch Doppelklick auf die z.B. IE10-Windows6.1-x86-de-de.exe:
Jetzt starten wie neu - keine Angst, ThinApp übersteht auch das!
Und das mit den "Windows-Updates" ist auch ok.
Schritt 4: Konfiguration Internet Explorer (nach dem 1. Neustart)
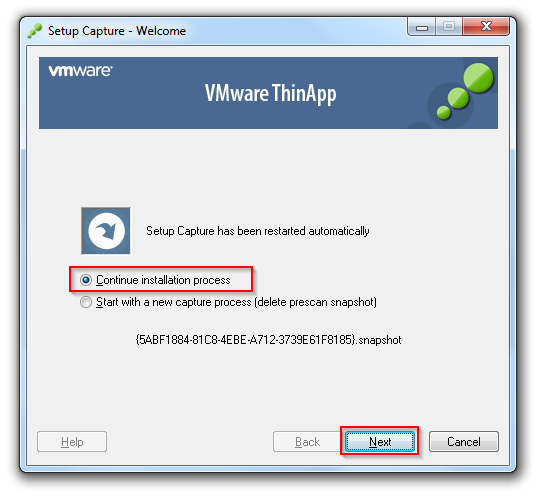
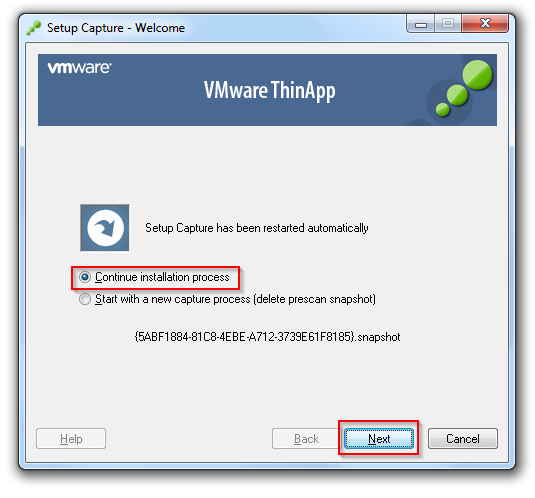
Nach dem Neustart poppt ThinApp wieder auf nd Fragt was es machen soll -> "Continue instalation process" !
Nun startet den Internet Explorer.
Beantwortet den Dialog "Internet Explorer 10 einrichten" so wie Ihr es benötigt:
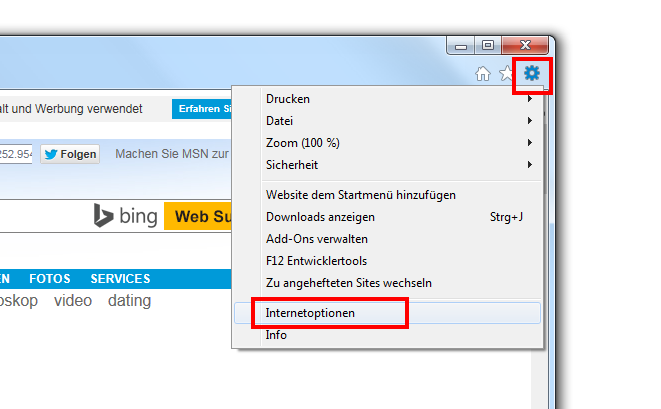
Geht auf "Extras - Internetoptionen":
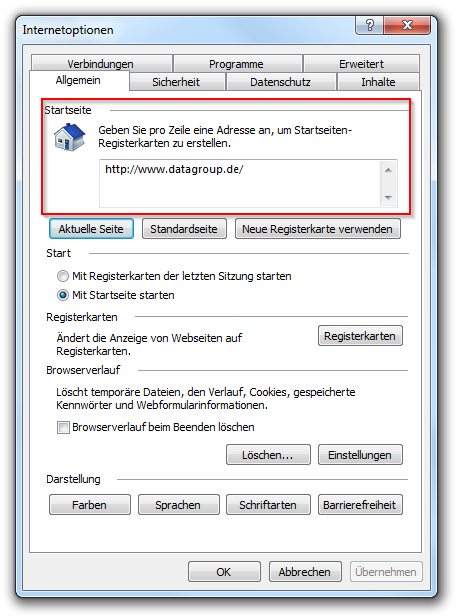
Konfiguriert die Startseite so wie Ihr das haben wollt.
Für eine Leere Seite gebt
about:blank
ein.
Klickt dann auf "Übernehmen".
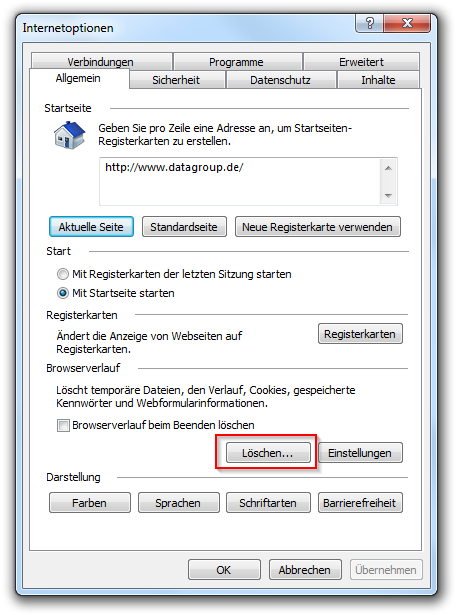
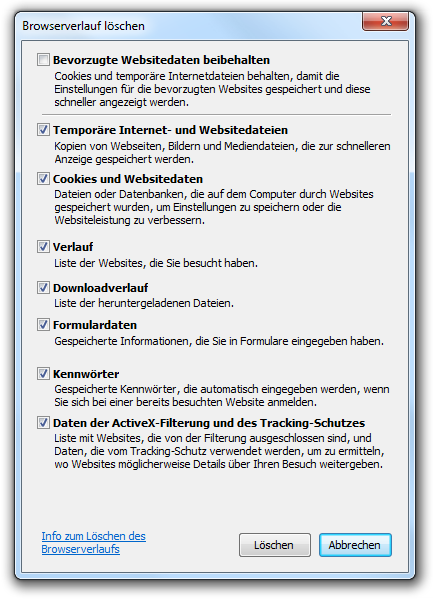
Dann klickt im unteren Bereich auf Löschen ...
Und entfernt den ersten Haken, setzt dafür aber alle anderen Häkchen:
und im Anschluss untena auf Löschen und im Hauptdialog auf OK:
Unten im Browser-Fenster sollte ein Hinweis über den Löschvorgang erscheinen:
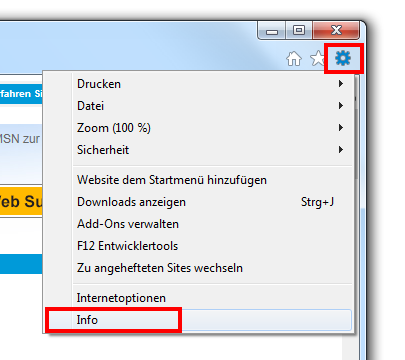
Geht auf "Extras - Hilfe":
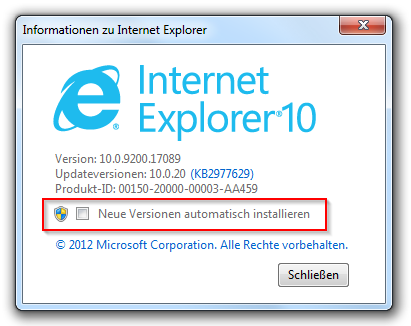
und Entfernt den Haken bei "Neue Versionen automatisch installieren":
Schließt nun das Browser-Fenster / beendet den Internet Explorer!
Und jetzt startet Ihr bitte wieder neu! Die Installation ist zu diesem Zeitpunkt noch nicht ganz mit aufräumen fertig.
Schritt 5: Postscan (nach dem 2. Neustart)
Nach dem Neustart kommt wiederum die Frage von ThinApp, wieder wählen wir "Continue installation process":
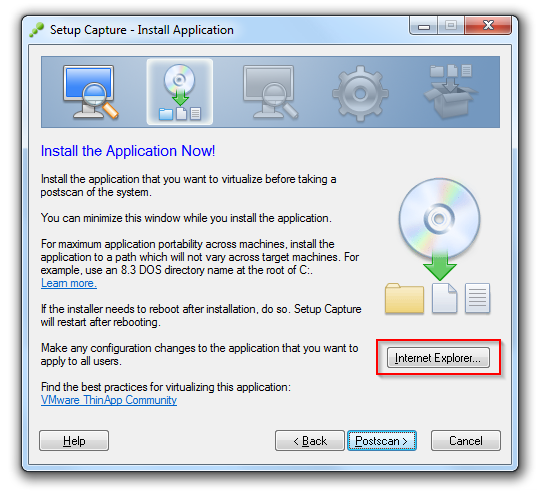
Im nächsten Dialog klicken wir nun auf den Button Internet Explorer...:
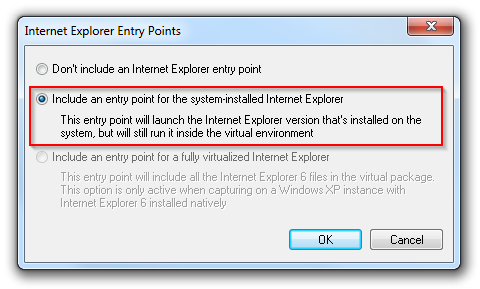
und wählen den 2. Optionspunkt "Include an entry point for the system-installed Internet Explorer":
Dann auf OK
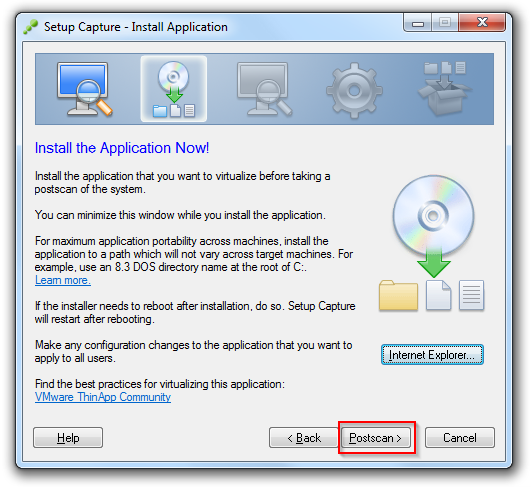
Erst jetzt klicken wir auf Postscan >!
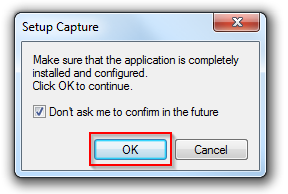
Falls der Hinweis noch kommt - einfach auf OK:
Dann heisst es Warten!
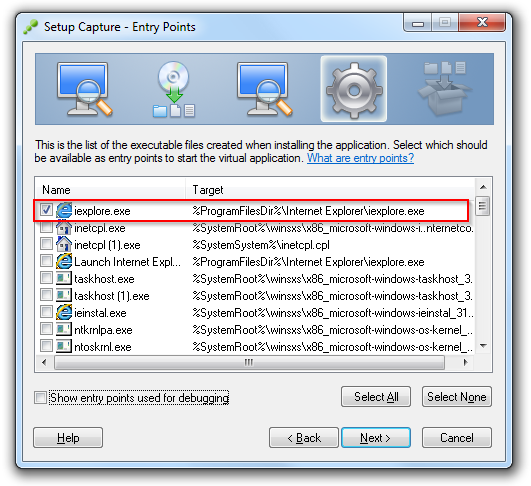
Schritt 6: Entry Points
Wir benötigen nur den ersten Entry-Point:
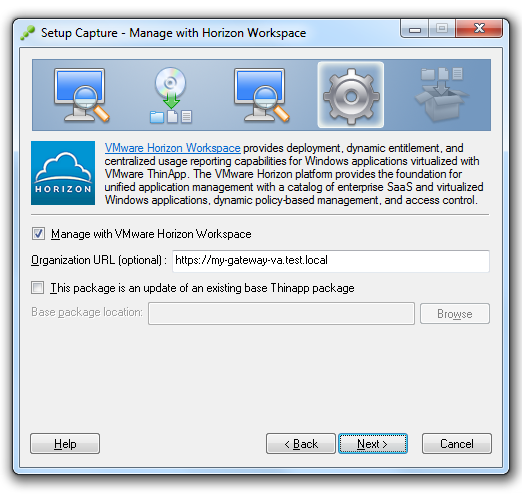
Schritt 7: Optional: Horizon Workspace
Falls Ihr es damit nutzen wollt gebt nun die URL eures "Horizon Workspace" Gateways an.
Wenn Ihr das nicht nutzt, überspringt diesen Punkt!
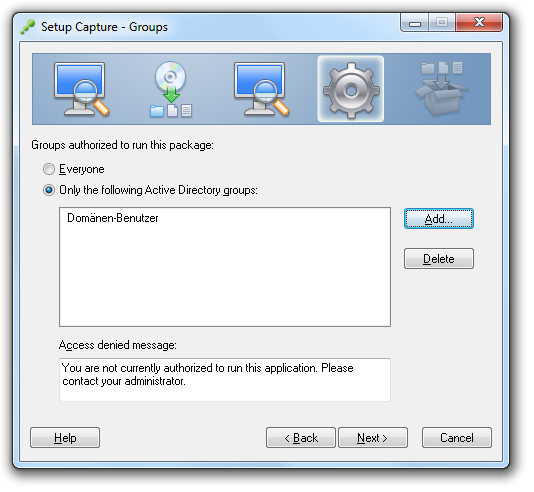
Schritt 8: Optional: Groups (Berechtigungen)
Im diesen Schritt geben wir ggf. die Gruppen an welche den Internet Explorer starten dürfen.
Werden eine oder mehrere Gruppen ausgewählt so lässt sich die Anednung später auch nur noch in dieser Domäne / diesen Domänen und von diesen Gruppen starten!
Nehmt Ihr "Everyone" so kann JEDER die Anwendung starten, auch von außerhalb der Domäne.
Es wird doch immer die Informationen angezeigt die bei der ThinApp Installation angegeben wurden.
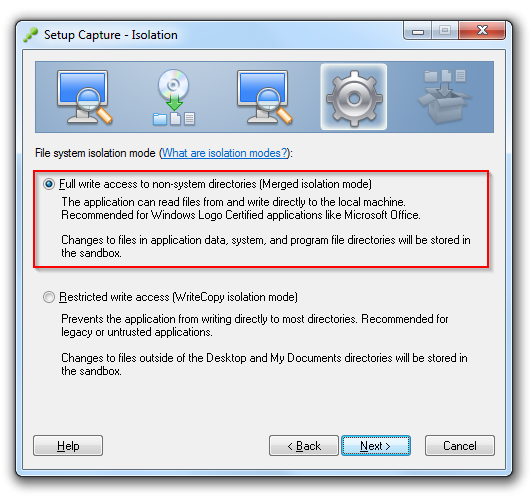
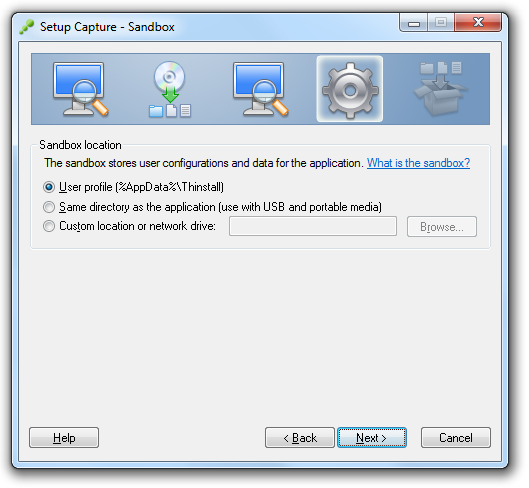
Schritt 9: Isolation (Isolationsmodus)
Da der Internet Explorer eine "vertrauenswürdige Anwendung" ist nehmen wir das erstere:
Die "Sandbox location" müsst Ihr wieder wissen, im Zweifelsfall ebenfalls die erste Option.
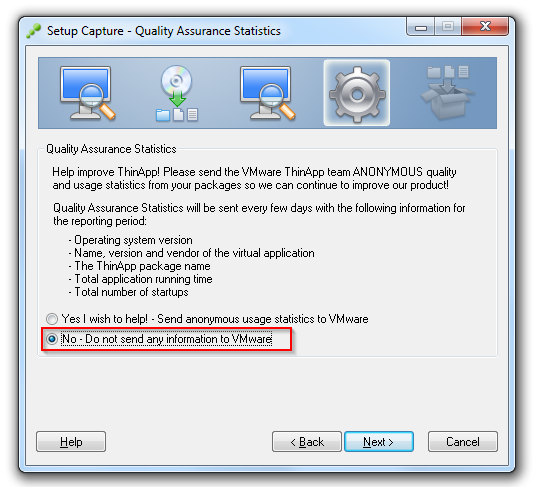
Die Statstik-Funktion deativieren wir auch lieber:
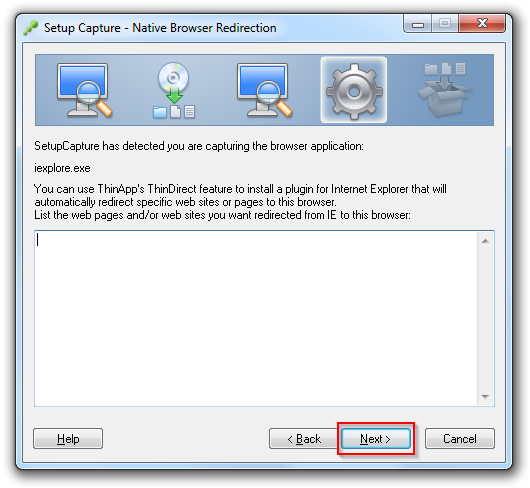
Schritt 10: ThinDirect=
Im diesem Dialog will er von ecuh Webseiten wissen die ggf. auf diesen Browser umgeleitet werden sollen.
VERGESST ES! Es funktoniert laut VMware Webseite nur bis zum IE8: http://kb.vmware.com/selfservice/microsites/search.do?language=en_US&cmd=displayKC&externalId=1026566
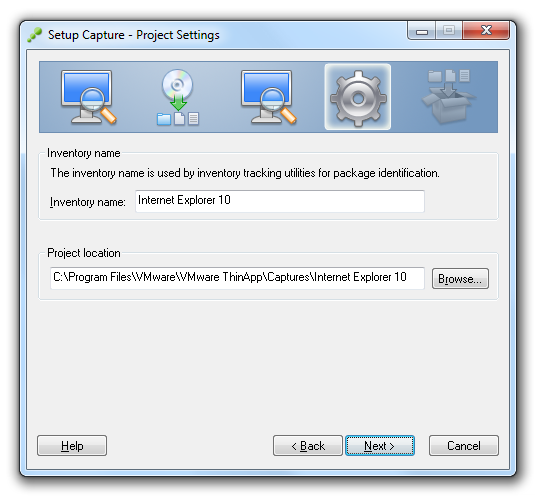
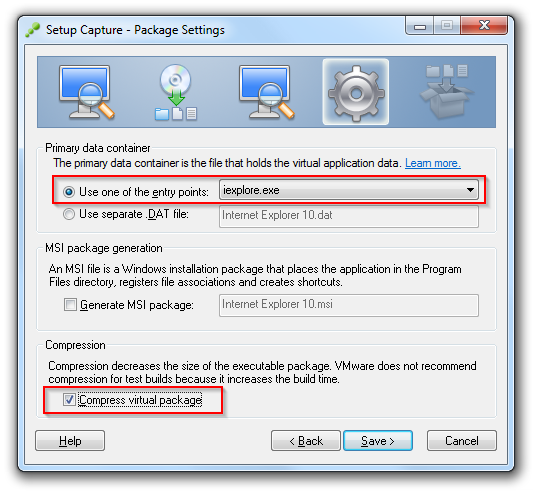
Schritt 11: Project Settings Einstellungen
Legt zunächst einen Namen für das Projekt an - statt iexplore macht sich Internet Explorer 10 doch viel besser:
Da wir nur einen Entry Point haben könnenw ir auch alles gleich in die eine .exe Datei packen.
Die Kompression macht die Datei um einiges kleiner (statt 460MByte nur noch ca. 365MByte)
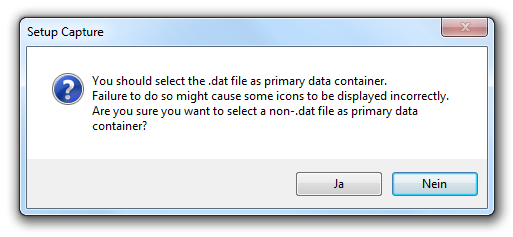
Es kommt dann eine Warnung im nächsten Schritt (weil wir alles in eine .exe packen):
dir wir aber dann mit Ja bestätigen.
Nun sucht er sich alles zusammen:
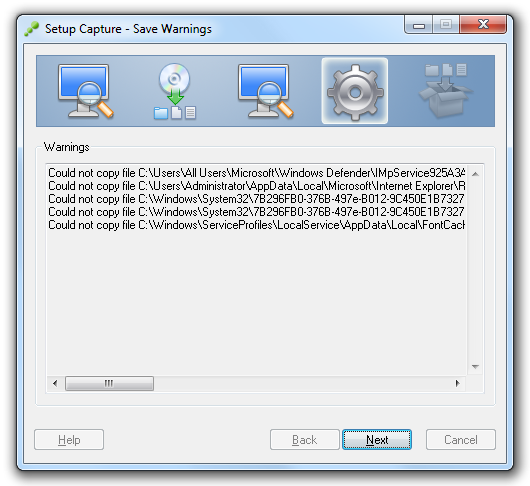
Eventuelle Fehler könnt Ihr ignorieren:
Schritt 11: Package.ini bearbeiten
Nun klicken wir auf den Button Edit Package.ini:
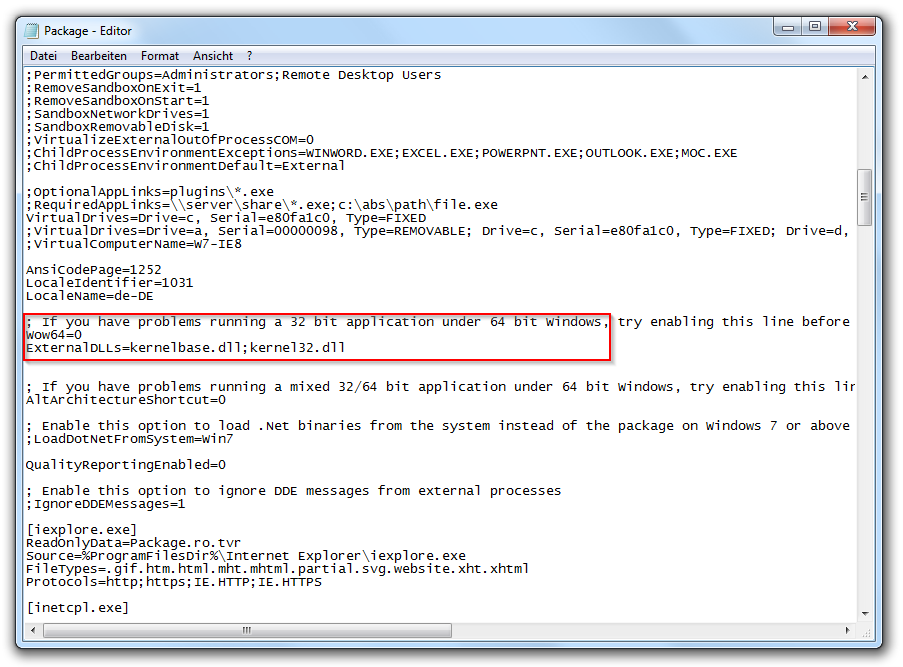
Es öffnet sich Notepad mit der Datei "Package.ini".
Sucht den Eintrag
;Wow64=0
und entfernt das Semikolon davor.
Und fügt nachfolgende Zeile direkt darunter ein:
ExternalDLLs=kernelbase.dll;kernel32.dll
So das die Einträge dann hinterher so aussehen:
; If you have problems running a 32 bit application under 64 bit Windows, try enabling this line before building the project Wow64=0 ExternalDLLs=kernelbase.dll;kernel32.dll
Speichert die Datei und beendet Notepad.
Dann gehen wir auf Build >
Nun heisst es warten ...
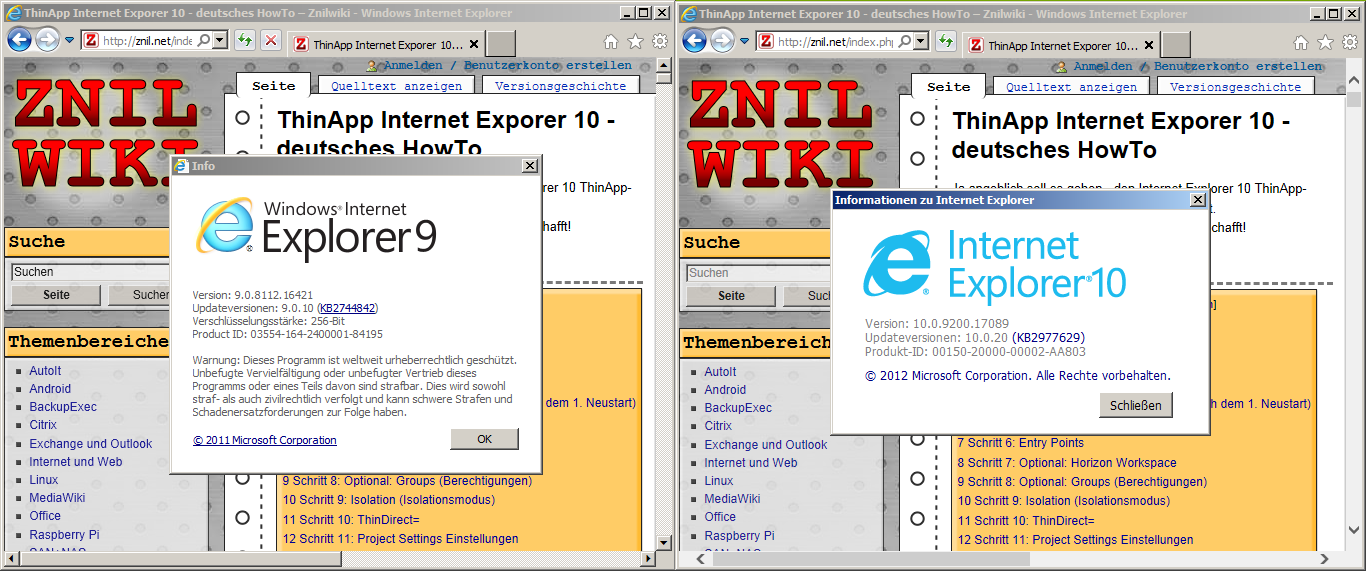
Finale: Testen!
Die fertige .exe habe ich einmal unter diversen Systemen getestet. Sie lief auf
- Windows Server 2008 R2 mit IE9
- Windows 8.1 64 Professional 64 Bit
- Windows 7 Professional 64 Bit
Der allererste Start dauert je nach System schon ein wenig. Jeder Start danach geht schneller.
Screenshot von meinem 8.1 Notebook:

Screenshot aus einem Windows Server 2008 R2 System mit Installiertem IE 9: