Anleitungen:MediaWiki ab Version 1.18.x - Einen eigenen Skin erstellen auf Basis eines vorhandenen Skins (hier MonoBook) und diesen erweitern/verändern
Aus znilwiki
Für das Wiki hier habe ich mir nun ja die Mühe gemacht und ein eigenes Design erstellt. Basis ist ganz klar das MonoBook Design.
In diesem habe ich die main.css Datei angepasst (runde Ecken, Farben, eigene Styles) - und die MonoBook.php. In dieser habe ich die Rahmen um die Überschriften links in der Navigationsleiste eingefügt.
Bis zur MediaWiki Version 1.17.x hatte ich mir einfach eine Kopie des MonoBook-Skins gemacht, in diesem MonoBook in einen eigenen Namen umbenannt und dort die Änderungen gemacht.
Seit 1.18.x funktioniert das leider so einfach nicht mehr - die Kopie so läuft nicht. Grund ist unter anderem, das das Skin-System geändert wurde. Eigene Skins werden im Prinzip wie jede andere Extension eingefügt, also Dateien in Ordner kopieren und dann in der LocalSettings.php Included.
In der Not habe ich also ersteinmal einfach die Origial MonoBook Dateien geändert - nur doof bei jedem Update, ich muss dann jedesmal beim Kopieren aufpassen bzw. alte und neue Dateien vergleichen und anpassen - viel Aufwand
Also müssen es neue, passende .php Dateien sein. Das Highlight hierbei ist nun, das ich den normalen MonoBook-Skin einfach in den eigenen Include - und in dem eigenen Skin nur die Funktionen aus der MonoBook.php ersetze die ich geändert habe. Gleiches gilt für die CSS Datei - in der eigenen definiere ich die entsprechenden Abschnitte einfach neu mit anderen Werten.
Ihr findet nachfolgende das komplette znilwiki-Design wie es Stand 20.06.2012 ist/war (Ich mache den ganzen Aufwand weil ich eigentlich ein neues Design erstellen wollte)
Den eigenen Skin habe ich auf Basis dieser Anleitung erstellt: http://blog.redwerks.org/2012/02/28/mediawiki-subskin-tutorial/
das mit den Funktionen ersetzen habe ich mir dann selbst zusammengereimt :-)
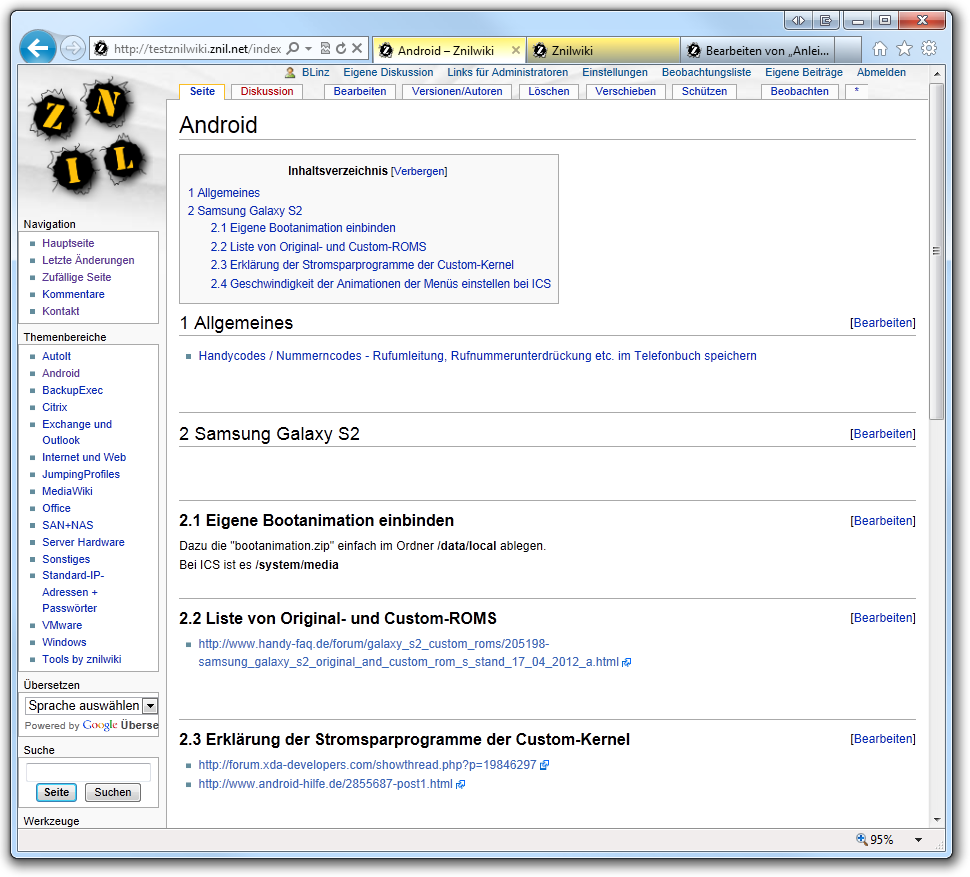
Vorher
Hier ein Bild des Monobook Design:

Mit der nachfolgender Anleitung wird daraus:
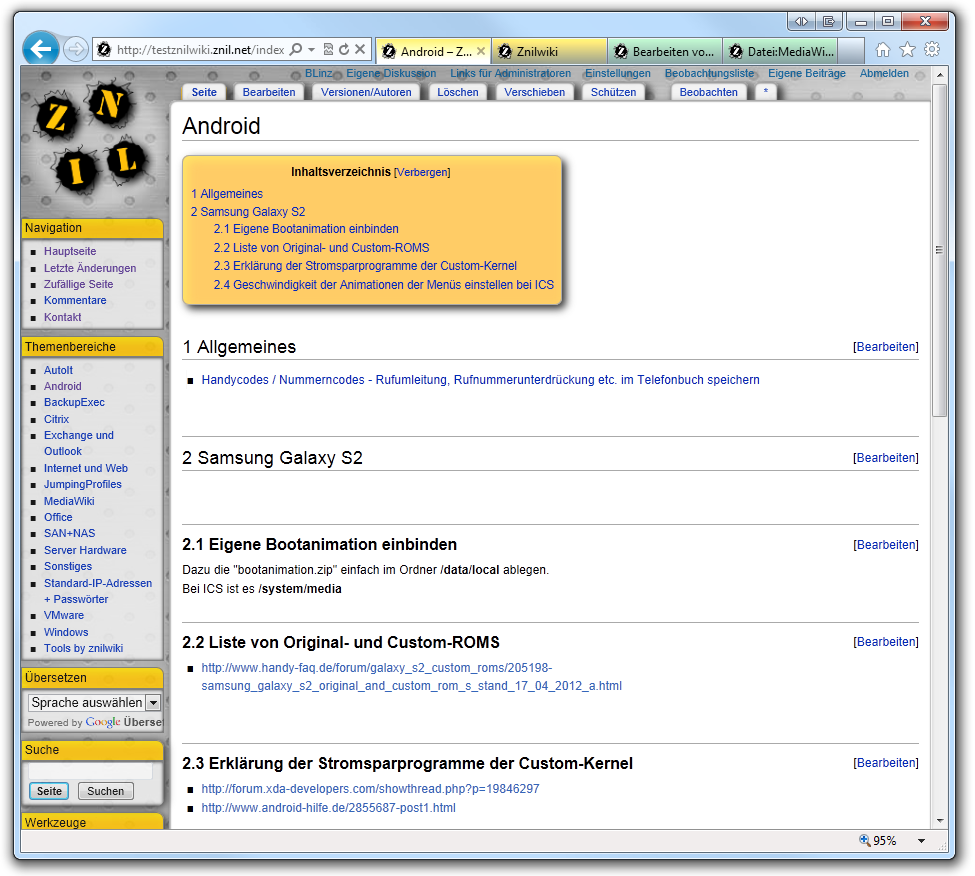
Nachher
Hier wie es aussieht wenn Ihr alles so wie hier beschrieben macht:

PHP-Dateien erstellen
Im Unterordner Skins der MediaWiki Installation erstellen wir einen neuen Ordner für unseren eigenen Skin, meiner heist znilwikiskin:

Wir wechseln in den Ordner und erstellen die 3 Dateien
znilwikiskin.php znilwikiskin.skin.php znilwikiskin.i18n.php
znilwikiskin.php
Für euren eigene Skin müsst Ihr im Prinzip nur überall das Wort znilwikiskin durch eine eigene Bezeichnung ersetzen
<?php
/**
* znilwikiskin
*
* Nach einer Anleitung von http://blog.redwerks.org/2012/02/28/mediawiki-subskin-tutorial/
* Author der Anleitung ist Daniel Friesen, http://daniel.friesen.name/
*
* Angepasst an Monobook und an znilwiki von
* Bernhard Linz, Bernhard@znil.de
* http://znil.net
*
* @license http://www.gnu.org/copyleft/gpl.html GNU General Public License 2.0 or later
*/
if( !defined( 'MEDIAWIKI' ) ) die( "This is an extension to the MediaWiki package and cannot be run standalone." );
$wgExtensionCredits['skin'][] = array (
'path' => __FILE__,
'name' => 'znilwiki Skin',
'url' => "http://znil.net",
'author' => 'Bernhard Linz',
'descriptionmsg' => 'znilwikiskin-desc',
);
$wgValidSkinNames['znilwikiskin'] = 'znilwikiskin';
$wgAutoloadClasses['Skinznilwikiskin'] = dirname(__FILE__).'/znilwikiskin.skin.php';
$wgExtensionMessagesFiles['znilwikiskin'] = dirname(__FILE__).'/znilwikiskin.i18n.php';
$wgResourceModules['skins.znilwikiskin'] = array(
'styles' => array(
'znilwikiskin/znilwikiskin.css' => array( 'media' => 'screen' ),
),
'remoteBasePath' => &$GLOBALS['wgStylePath'],
'localBasePath' => &$GLOBALS['wgStyleDirectory'],
);
?>
znilwikiskin.skin.php
Im Prinzip reichen die ersten 24 Zeilen - alles was nach der großen Lücke kommt sind die Anpassungen für die Überschriften links in der Navigationleiste.
Die Namen der Funktionen sind 1:1 die selben wie in MonoBook - nun wird aber unsere Funktion statt der original Funktion aufgerufen (wenn unser Skin der aktive ist).
<?php
/**
* Skin file for skin znilwikiskin
*
*/
require_once( dirname( __FILE__ ) . '/../MonoBook.php' );
/**
* SkinTemplate class for znilwikiskin
* @ingroup Skins
*/
class Skinznilwikiskin extends SkinMonoBook {
var $skinname = 'znilwikiskin', $stylename = 'znilwikiskin',
$template = 'znilwikiskinTemplate', $useHeadElement = true;
/**
* @param $out OutputPage object
*/
function setupSkinUserCss( OutputPage $out ){
parent::setupSkinUserCss( $out );
$out->addModuleStyles( "skins.znilwikiskin" );
}
}
?>
<?php
class znilwikiskinTemplate extends MonoBookTemplate {
/** ############################################################################################################################ **/
/** 06.05.2012 geändert Bernhard Linz ########################################################################################## **/
function searchBox() {
global $wgUseTwoButtonsSearchForm;
?>
<div id="p-search" class="portletSidebar">
<TABLE id="QuickbarHeader" WIDTH="100%">
<TR>
<TD><?php $this->msg('search') ?></TD>
</TR>
</TABLE>
<!-- <h5><label for="searchInput"><?php $this->msg('search') ?></label></h5> -->
<div id="searchBody" class="QuickBarBody">
<form action="<?php $this->text('wgScript') ?>" id="searchform">
<input type='hidden' name="title" value="<?php $this->text('searchtitle') ?>"/>
<?php echo $this->makeSearchInput(array( "id" => "searchInput" )); ?>
<?php echo $this->makeSearchButton("go", array( "id" => "searchGoButton", "class" => "searchButton" ));
if ($wgUseTwoButtonsSearchForm): ?> 
<?php echo $this->makeSearchButton("fulltext", array( "id" => "mw-searchButton", "class" => "searchButton" ));
else: ?>
<div><a href="<?php $this->text('searchaction') ?>" rel="search"><?php $this->msg('powersearch-legend') ?></a></div><?php
endif; ?>
</form>
</div>
</div>
<?php
}
/** ############################################################################################################################ **/
/** 06.05.2012 geändert Bernhard Linz ########################################################################################## **/
function toolbox() {
?>
<div class="portletSidebar" id="p-tb">
<TABLE id="QuickbarHeader" WIDTH="100%">
<TR>
<TD><?php $this->msg('toolbox') ?></TD>
</TR>
</TABLE>
<!-- <h5><?php $this->msg('toolbox') ?></h5> -->
<div class="QuickBarBody">
<ul>
<?php
foreach ( $this->getToolbox() as $key => $tbitem ) { ?>
<?php echo $this->makeListItem($key, $tbitem); ?>
<?php
}
wfRunHooks( 'MonoBookTemplateToolboxEnd', array( &$this ) );
wfRunHooks( 'SkinTemplateToolboxEnd', array( &$this, true ) );
?>
</ul>
</div>
</div>
<?php
}
/** ############################################################################################################################ **/
/** 06.05.2012 geändert Bernhard Linz ########################################################################################## **/
function customBox( $bar, $cont ) {
$portletAttribs = array( 'class' => 'generated-sidebar portlet', 'id' => Sanitizer::escapeId( "p-$bar" ) );
$tooltip = Linker::titleAttrib( "p-$bar" );
if ( $tooltip !== false ) {
$portletAttribs['title'] = $tooltip;
}
echo ' ' . Html::openElement( 'div', $portletAttribs );
?>
<TABLE id="QuickbarHeader" WIDTH="100%">
<TR>
<TD><?php $out = wfMsg( $bar ); if (wfEmptyMsg($bar, $out)) echo htmlspecialchars($bar); else echo htmlspecialchars($out); ?></TD>
<!--<TD><h5><?php $out = wfMsg( $bar ); if (wfEmptyMsg($bar, $out)) echo htmlspecialchars($bar); else echo htmlspecialchars($out); ?></h5></TD>-->
</TR>
</TABLE>
<!-- <h5><?php $msg = wfMessage( $bar ); echo htmlspecialchars( $msg->exists() ? $msg->text() : $bar ); ?></h5> -->
<div class='QuickBarBody'>
<?php if ( is_array( $cont ) ) { ?>
<ul>
<?php foreach($cont as $key => $val) { ?>
<?php echo $this->makeListItem($key, $val); ?>
<?php } ?>
</ul>
<?php } else {
# allow raw HTML block to be defined by extensions
print $cont;
}
?>
</div>
</div>
<?php
}
} // end of class
?>
Ich benutze eigene CSS-Styles wie z.B. portletSidebar, die kommen noch weiter unten in der CSS Datei.
znilwikiskin.i18n.php
Nun noch die Sprachdatei - seht es mir nach das ich hier nur Deutsch und Englisch drin habe:
<?php
/**
* Internationalization file for skin znilwikiskin.
*
* @file
* @ingroup Skins
*/
$messages = array();
/** English
* Author Bernhard Linz
*/
$messages['en'] = array(
'skinname-myskin' => "znilwikiskin",
'znilwikiskin-desc' => "Skin with znilwiki Design.",
);
$messages['de'] = array(
'skinname-myskin' => "znilwikiskin",
'znilwikiskin-desc' => "Skin mit znilwiki Design.",
);
CSS-Datei
In der znilwikiskin.php haben wir die znilwikiskin.css eingebunden:
$wgResourceModules['skins.znilwikiskin'] = array(
'styles' => array(
'znilwikiskin/znilwikiskin.css' => array( 'media' => 'screen' ),
Nun muss es diese Datei auch geben. Meine ist eine Kopie der main.css des MonoBook Skins die ich abgeändert und erweitert habe. An den geänderten Abschnitten findet Ihr einen entsprechenden Kommentar.
Nun kann man alles was noch Original ist einfach weglassen (steht ja in der MonoBook CSS drin) - ich habe Sie ganz weil es mir das Ändern leichter macht.
/*
** MediaWiki 'monobook' style sheet for CSS2-capable browsers.
** Copyright Gabriel Wicke - http://wikidev.net/
** License: GPL (http://www.gnu.org/copyleft/gpl.html)
**
** Loosely based on http://www.positioniseverything.net/ordered-floats.html by Big John
** and the Plone 2.0 styles, see http://plone.org/ (Alexander Limi,Joe Geldart & Tom Croucher,
** Michael Zeltner and Geir Bækholt)
** All you guys rock :)
**
** Angepasst an znilwiki Design,
** 2012 Bernhard Linz, Bernhard@znil.net, http://znil.net
*/
div#column-content {
width: 100%;
float: right;
margin: 0 0 .6em -12.2em;
padding: 0;
}
div#content {
margin: 2.8em 0 0 12.2em;
padding: 0 1em 1em 1em;
position: relative;
z-index: 2;
}
div#column-one {
padding-top: 160px;
}
div#content {
background: white;
color: black;
border: 1px solid #aaa;
border-right: none;
line-height: 1.5em;
}
/* the left column width is specified in class .portlet */
/* Font size:
** We take advantage of keyword scaling- browsers won't go below 9px
** More at http://www.w3.org/2003/07/30-font-size
** http://style.cleverchimp.com/font_size_intervals/altintervals.html
*/
body {
font: x-small sans-serif;
/* @embed */
background: #f9f9f9 url(headbg.jpg) 0 0 no-repeat;
color: black;
margin: 0;
padding: 0;
direction: ltr; /* Needed for RTL flipping */
unicode-bidi: embed;
}
/* scale back up to a sane default */
div#globalWrapper {
font-size: 127%;
width: 100%;
margin: 0;
padding: 0;
}
/* general styles */
table {
font-size: 100%;
}
a {
text-decoration: none;
color: #002bb8;
background: none;
}
a:visited {
color: #5a3696;
}
a:active {
color: #faa700;
}
a:hover {
text-decoration: underline;
}
a.stub {
color: #772233;
}
a.new, #p-personal a.new {
color: #cc2200;
}
a.new:visited, #p-personal a.new:visited {
color: #a55858;
}
img {
border: none;
vertical-align: middle;
}
p {
margin: .4em 0 .5em 0;
line-height: 1.5em;
}
p img {
margin: 0;
}
hr {
height: 1px;
color: #aaa;
background-color: #aaa;
border: 0;
margin: .2em 0 .2em 0;
}
h1, h2, h3, h4, h5, h6 {
color: black;
background: none;
font-weight: normal;
margin: 0;
overflow: hidden;
padding-top: .5em;
padding-bottom: .17em;
border-bottom: 1px solid #aaa;
}
h1 { font-size: 188%; }
h1 .editsection { font-size: 53%; }
h2 { font-size: 150%; }
h2 .editsection { font-size: 67%; }
h3, h4, h5, h6 {
border-bottom: none;
font-weight: bold;
}
h3 { font-size: 132%; }
h3 .editsection { font-size: 76%; font-weight: normal; }
h4 { font-size: 116%; }
h4 .editsection { font-size: 86%; font-weight: normal; }
h5 { font-size: 100%; }
h5 .editsection { font-weight: normal; }
h6 { font-size: 80%; }
h6 .editsection { font-size: 125%; font-weight: normal; }
ul {
line-height: 1.5em;
list-style-type: square;
margin: .3em 0 0 1.5em;
padding: 0;
/* @embed */
list-style-image: url(bullet.gif);
}
ol {
line-height: 1.5em;
margin: .3em 0 0 3.2em;
padding: 0;
list-style-image: none;
}
li {
margin-bottom: .1em;
}
dt {
font-weight: bold;
margin-bottom: .1em;
}
dl {
margin-top: .2em;
margin-bottom: .5em;
}
dd {
line-height: 1.5em;
margin-left: 2em;
margin-bottom: .1em;
}
fieldset {
border: 1px solid #2f6fab;
margin: 1em 0 1em 0;
padding: 0 1em 1em;
line-height: 1.5em;
}
fieldset.nested {
margin: 0 0 0.5em 0;
padding: 0 0.5em 0.5em;
}
legend {
padding: .5em;
font-size: 95%;
}
form {
border: none;
margin: 0;
}
textarea {
width: 100%;
padding: .1em;
}
input.historysubmit {
padding: 0 .3em .3em .3em !important;
font-size: 94%;
cursor: pointer;
height: 1.7em !important;
margin-left: 1.6em;
}
select {
vertical-align: top;
}
q {
font-family: Times, "Times New Roman", serif;
font-style: italic;
}
/* disabled for now
blockquote {
font-family: Times, "Times New Roman", serif;
font-style: italic;
}*/
code {
background-color: #f9f9f9;
}
pre {
padding: 1em;
border: 1px dashed #2f6fab;
color: black;
background-color: #f9f9f9;
line-height: 1.1em;
}
/*
** the main content area
*/
#siteSub {
display: none;
}
#jump-to-nav {
display: none;
}
#contentSub, #contentSub2 {
font-size: 84%;
line-height: 1.2em;
margin: 0 0 1.4em 1em;
color: #7d7d7d;
width: auto;
}
span.subpages {
display: block;
}
/* Some space under the headers in the content area */
#bodyContent h1, #bodyContent h2 {
margin-bottom: .6em;
}
#bodyContent h3, #bodyContent h4, #bodyContent h5 {
margin-bottom: .3em;
}
#firstHeading {
margin-bottom: .1em;
/* These two rules hack around bug 2013 (fix for more limited bug 11325).
When bug 2013 is fixed properly, they should be removed. */
line-height: 1.2em;
padding-bottom: 0;
}
/* user notification thing */
.usermessage {
background-color: #ffce7b;
border: 1px solid #ffa500;
color: black;
font-weight: bold;
margin: 2em 0 1em;
padding: .5em 1em;
vertical-align: middle;
}
#siteNotice {
position: relative;
text-align: center;
font-size: 95%;
padding: 0 0.9em;
}
#siteNotice p {
margin: 0;
padding: 0;
}
/* Start 19.01.2012 Bernhard Linz */
.catlinks {
border: 1px solid #aaa;
background-color: #E0E0E0;
padding: 5px;
padding-left: 15px;
margin-top: 1em;
border-radius: 0.6em;
box-shadow: 4px 4px 10px #333333;
clear: both;
}
/*
.catlinks {
border: 1px solid #aaa;
background-color: #f9f9f9;
padding: 5px;
margin-top: 1em;
clear: both;
}
*/
/* Ende 19.01.2012 Bernhard Linz */
/* currently unused, intended to be used by a metadata box
in the bottom-right corner of the content area */
.documentDescription {
/* The summary text describing the document */
font-weight: bold;
display: block;
margin: 1em 0;
line-height: 1.5em;
}
.documentByLine {
text-align: right;
font-size: 90%;
clear: both;
font-weight: normal;
color: #76797c;
}
/* emulate center */
.center {
width: 100%;
text-align: center;
}
*.center * {
margin-left: auto;
margin-right: auto;
}
/* small for tables and similar */
.small {
font-size: 94%;
}
table.small {
font-size: 100%;
}
/*
** content styles
*/
/* Start 19.01.2012 Bernhard Linz */
#toc {
border-radius: 0.6em;
border: 1px solid #aaa;
background-color: #FFCC66;
padding: 5px;
font-size: 95%;
box-shadow: 4px 4px 13px #333333, 4px 4px 15px #FFE666 inset;;
min-width: 30%;
margin-bottom: 2em;
},
/*
#toc,
*/
/* Ende 19.01.2012 Bernhard Linz */
.toc,
.mw-warning {
border: 1px solid #aaa;
background-color: #f9f9f9;
padding: 5px;
font-size: 95%;
}
#toc h2,
.toc h2 {
display: inline;
border: none;
padding: 0;
font-size: 100%;
font-weight: bold;
}
#toc #toctitle,
.toc #toctitle,
#toc .toctitle,
.toc .toctitle {
text-align: center;
}
#toc ul,
.toc ul {
list-style-type: none;
list-style-image: none;
margin-left: 0;
padding: 0;
text-align: left;
}
#toc ul ul,
.toc ul ul {
margin: 0 0 0 2em;
}
#toc .toctoggle,
.toc .toctoggle {
font-size: 94%;
}
.mw-warning {
margin-left: 50px;
margin-right: 50px;
text-align: center;
}
/* images */
/* @noflip */div.floatright, table.floatright {
margin: 0 0 .5em .5em;
border: 0;
/*
border: .5em solid white;
border-width: .5em 0 .8em 1.4em;
*/
}
div.floatright p { font-style: italic; }
/* @noflip */div.floatleft, table.floatleft {
margin: 0 .5em .5em 0;
border: 0;
/*
margin: .3em .5em .5em 0;
border: .5em solid white;
border-width: .5em 1.4em .8em 0;
*/
}
div.floatleft p { font-style: italic; }
/* thumbnails */
div.thumb {
margin-bottom: .5em;
width: auto;
}
div.thumbinner {
border: 1px solid #ccc;
padding: 3px !important;
background-color: #f9f9f9;
font-size: 94%;
text-align: center;
overflow: hidden;
}
html .thumbimage {
border: 1px solid #ccc;
}
html .thumbcaption {
border: none;
text-align: left;
line-height: 1.4em;
padding: 3px !important;
font-size: 94%;
}
div.magnify {
float: right;
border: none !important;
background: none !important;
}
div.magnify a, div.magnify img {
display: block;
border: none !important;
background: none !important;
}
/* @noflip */div.tright {
margin: .5em 0 1.3em 1.4em;
}
/* @noflip */div.tleft {
margin: .5em 1.4em 1.3em 0;
}
img.thumbborder {
border: 1px solid #dddddd;
}
/*
** classes for special content elements like town boxes
** intended to be referenced directly from the wiki src
*/
/*
** User styles
*/
/* table standards */
table.rimage {
float: right;
position: relative;
margin-left: 1em;
margin-bottom: 1em;
text-align: center;
}
.toccolours {
border: 1px solid #aaa;
background-color: #f9f9f9;
padding: 5px;
font-size: 95%;
}
/*
** edit views etc
*/
.special li {
line-height: 1.4em;
margin: 0;
padding: 0;
}
/*
** keep the whitespace in front of the ^=, hides rule from konqueror
** this is css3, the validator doesn't like it when validating as css2
*/
#bodyContent a.external,
#bodyContent a.external[href ^="gopher://"] {
/* @embed */
background: url(external-ltr.png) center right no-repeat;
padding-right: 13px;
}
#bodyContent a.external[href ^="https://"],
.link-https {
/* @embed */
background: url(lock_icon.gif) center right no-repeat;
padding-right: 16px;
}
#bodyContent a.external[href ^="mailto:"],
.link-mailto {
/* @embed */
background: url(mail_icon.gif) center right no-repeat;
padding-right: 18px;
}
#bodyContent a.external[href ^="news://"] {
/* @embed */
background: url(news_icon.png) center right no-repeat;
padding-right: 18px;
}
#bodyContent a.external[href ^="ftp://"],
.link-ftp {
/* @embed */
background: url(file_icon.gif) center right no-repeat;
padding-right: 18px;
}
#bodyContent a.external[href ^="irc://"],
#bodyContent a.external[href ^="ircs://"],
.link-irc {
/* @embed */
background: url(discussionitem_icon.gif) center right no-repeat;
padding-right: 18px;
}
#bodyContent a.external[href $=".ogg"], #bodyContent a.external[href $=".OGG"],
#bodyContent a.external[href $=".mid"], #bodyContent a.external[href $=".MID"],
#bodyContent a.external[href $=".midi"], #bodyContent a.external[href $=".MIDI"],
#bodyContent a.external[href $=".mp3"], #bodyContent a.external[href $=".MP3"],
#bodyContent a.external[href $=".wav"], #bodyContent a.external[href $=".WAV"],
#bodyContent a.external[href $=".wma"], #bodyContent a.external[href $=".WMA"],
.link-audio {
/* @embed */
background: url("audio.png") center right no-repeat;
padding-right: 13px;
}
#bodyContent a.external[href $=".ogm"], #bodyContent a.external[href $=".OGM"],
#bodyContent a.external[href $=".avi"], #bodyContent a.external[href $=".AVI"],
#bodyContent a.external[href $=".mpeg"], #bodyContent a.external[href $=".MPEG"],
#bodyContent a.external[href $=".mpg"], #bodyContent a.external[href $=".MPG"],
.link-video {
/* @embed */
background: url("video.png") center right no-repeat;
padding-right: 13px;
}
#bodyContent a.external[href $=".pdf"], #bodyContent a.external[href $=".PDF"],
#bodyContent a.external[href *=".pdf#"], #bodyContent a.external[href *=".PDF#"],
#bodyContent a.external[href *=".pdf?"], #bodyContent a.external[href *=".PDF?"],
.link-document {
/* @embed */
background: url("document.png") center right no-repeat;
padding-right: 12px;
}
/* Interwiki Styling */
#bodyContent a.extiw,
#bodyContent a.extiw:active {
color: #36b;
/* Don't show icons for interwiki links */
background: none;
padding: 0;
}
#bodyContent a.extiw:visited {
color: #636;
}
#bodyContent a.extiw:active {
color: #b63;
}
/* External links */
#bodyContent a.external {
color: #36b;
}
#bodyContent a.external:visited {
color: #636; /* bug 3112 */
}
#bodyContent a.external:active {
color: #b63;
}
/*
** Structural Elements
*/
/*
** general portlet styles (elements in the quickbar)
*/
/* Start 19.01.2012 Bernhard Linz */
#QuickbarHeader {
font-size: 100%;
background-color: #ffc000;
color: black;
opacity: 0.85;
border-collapse: separate;
border-top-right-radius: 0.6em;
/*border-bottom-right-radius: 0.4em; */
border: 1px solid #777777;
padding: 0em .3em .0em .0em;
box-shadow: 4px 4px 15px #FFE600 inset;
}
/*
** general portlet styles (elements in the quickbar)
*/
.portletSidebar {
border: none;
background: transparent;
margin: 0 0 .5em;
padding: 0;
float: none;
width: 11.8em;
/*width: 11.6em;*/
overflow: hidden;
box-shadow: 2px 2px 13px #333333;
border-bottom-right-radius: 0.6em;
border-top-right-radius: 0.6em;
}
.portlet {
border: none;
margin: 0 0 .5em;
padding: 0;
float: none;
width: 11.8em;
overflow: hidden;
}
/* Ende 19.01.2012 Bernhard Linz */
.portlet h4 {
font-size: 95%;
font-weight: normal;
white-space: nowrap;
}
.portlet h5 {
background: transparent;
padding: 0 1em 0 .5em;
display: inline;
height: 1em;
text-transform: lowercase;
font-size: 91%;
font-weight: normal;
white-space: nowrap;
}
.portlet h6 {
background: #ffae2e;
border: 1px solid #2f6fab;
border-style: solid solid none solid;
padding: 0 1em 0 1em;
text-transform: lowercase;
display: block;
font-size: 1em;
height: 1.2em;
font-weight: normal;
white-space: nowrap;
}
/* Start 19.01.2012 Bernhard Linz */
.pBody {
font-size: 95%;
background-color: #eeeeee;
color: black;
opacity: 0.85;
border-collapse: collapse;
border: 1px solid #777777;
/* border: none;*/
padding: 0 .8em .3em .5em;
}
.QuickBarBody {
font-size: 95%;
background-color: #eeeeee;
color: black;
opacity: 0.85;
border-collapse: collapse;
border: 1px solid #777777;
padding: 0 .8em .3em .5em;
box-shadow: 4px 4px 13px #333333, 0px 0px 5px #333333 inset;
}
.QuickBarBody li:hover {
background-color: #ffc000;
border-top-right-radius: 0.4em;
border-bottom-right-radius: 0.4em;
box-shadow: 1px 1px 6px #333333, 4px 4px 15px #FFE600 inset;
}
/*
.pBody {
font-size: 95%;
background-color: white;
color: black;
border-collapse: collapse;
border: 1px solid #aaa;
padding: 0 .8em .3em .5em;
}
*/
/* Ende 19.01.2012 Bernhard Linz */
.portlet h1,
.portlet h2,
.portlet h3,
.portlet h4 {
margin: 0;
padding: 0;
}
.portlet ul {
line-height: 1.5em;
list-style-type: square;
/* @embed */
list-style-image: url(bullet.gif);
font-size: 95%;
}
.portlet li {
padding: 0;
margin: 0;
}
/*
** Logo properties
*/
#p-logo {
top: 0;
left: 0;
position: absolute; /*needed to use z-index */
z-index: 3;
height: 155px;
width: 12em;
overflow: visible;
}
#p-logo h5 {
display: none;
}
#p-logo a,
#p-logo a:hover {
display: block;
height: 155px;
width: 12.2em;
background-repeat: no-repeat;
background-position: 35% 50% !important;
text-decoration: none;
}
/*
** Search portlet
*/
#p-search {
position: relative;
z-index: 3;
}
input.searchButton {
margin-top: 1px;
font-size: 95%;
}
#searchGoButton {
padding-left: .5em;
padding-right: .5em;
font-weight: bold;
}
#searchInput {
width: 10.9em;
margin: 0;
font-size: 95%;
}
#p-search .pBody {
padding: .5em .4em .4em .4em;
text-align: center;
}
#p-search #searchform div div {
margin-top: .4em;
font-size: 95%;
}
/*
** the personal toolbar
*/
#p-personal {
position: absolute;
left: 0;
top: 0;
z-index: 0;
}
#p-personal {
width: 100%;
white-space: nowrap;
padding: 0;
margin: 0;
border: none;
background: none;
overflow: visible;
line-height: 1.2em;
}
#p-personal h5 {
display: none;
}
#p-personal .portlet,
#p-personal .pBody {
z-index: 0;
padding: 0;
margin: 0;
border: none;
overflow: visible;
background: none;
}
/* this is the ul contained in the portlet */
#p-personal ul {
border: none;
line-height: 1.4em;
color: #2f6fab;
padding: 0 2em 0 3em;
margin: 0;
text-align: right;
list-style: none;
z-index: 0;
background: none;
cursor: default;
}
#p-personal li {
z-index: 0;
border: none;
padding: 0;
display: inline;
color: #2f6fab;
margin-left: 1em;
line-height: 1.2em;
background: none;
}
#p-personal li a {
text-decoration: none;
color: #005896;
padding-bottom: .2em;
background: none;
}
/* Start 19.01.2012 Bernhard Linz */
#p-personal li a:hover {
background-color: #ffc000;
box-shadow: 0px 0px 4px #333333, 2px 2px 8px #FFE600 inset;
border-radius:0.2em;
opacity: 1;
padding-bottom: .2em;
text-decoration: none;
}
/*
#p-personal li a:hover {
background-color: white;
padding-bottom: .2em;
text-decoration: none;
}
*/
/* Ende 19.01.2012 Bernhard Linz */
#p-personal li.active a:hover {
background-color: transparent;
}
/* the icon in front of the user name, single quotes
in bg url to hide it from iemac */
li#pt-userpage,
li#pt-anonuserpage,
li#pt-login {
/* @embed */
background: url(user.gif) top left no-repeat;
padding-left: 20px;
text-transform: none;
}
#p-personal ul {
text-transform: lowercase;
}
#p-personal li.active {
font-weight: bold;
}
/*
** the page-related actions- page/talk, edit etc
*/
#p-cactions {
position: absolute;
top: 1.3em;
left: 11.5em;
margin: 0;
white-space: nowrap;
width: 76%;
line-height: 1.1em;
overflow: visible;
background: none;
border-collapse: collapse;
padding-left: 1em;
list-style: none;
font-size: 95%;
}
#p-cactions ul {
list-style: none;
}
#p-cactions li {
display: inline;
border: 1px solid #aaa;
border-bottom: none;
padding: 0 0 .1em 0;
margin: 0 .3em 0 0;
overflow: visible;
background: white;
}
#p-cactions li.selected {
border-color: #fabd23;
padding: 0 0 .2em 0;
font-weight: bold;
}
#p-cactions li a {
background-color: #fbfbfb;
color: #002bb8;
border: none;
padding: 0 .8em .3em;
position: relative;
z-index: 0;
margin: 0;
text-decoration: none;
}
#p-cactions li.selected a {
z-index: 3;
background-color: white;
}
#p-cactions .new a {
color: #ba0000;
}
/* Start 19.01.2012 Bernhard Linz */
#p-cactions li a:hover {
z-index: 3;
text-decoration: none;
background-color: #ffc000;
box-shadow: 3px 3px 8px #FFE600 inset;
}
/*
#p-cactions li a:hover {
z-index: 3;
text-decoration: none;
background-color: white;
}
*/
/* Ende 19.01.2012 Bernhard Linz */
#p-cactions h5 {
display: none;
}
#p-cactions li.istalk {
margin-right: 0;
}
#p-cactions li.istalk a {
padding-right: .5em;
}
#p-cactions #ca-addsection a {
padding-left: .4em;
padding-right: .4em;
}
/* offsets to distinguish the tab groups */
li#ca-talk {
margin-right: 1.6em;
}
li#ca-watch, li#ca-unwatch, li#ca-varlang-0, li#ca-print {
margin-left: 1.6em;
}
#p-cactions .pBody {
font-size: 1em;
background-color: transparent;
color: inherit;
border-collapse: inherit;
border: 0;
padding: 0;
}
#p-cactions li a {
text-transform: lowercase;
}
#p-lang {
position: relative;
z-index: 3;
}
/* Override text-transform on languages where capitalization is significant */
.capitalize-all-nouns .portlet h5,
.capitalize-all-nouns .portlet h6,
.capitalize-all-nouns #p-personal ul,
.capitalize-all-nouns #p-cactions ul li a {
text-transform: none;
}
/* TODO: #t-iscite is only used by the Cite extension, come up with some
* system which allows extensions to add to this file on the fly
*/
#t-ispermalink, #t-iscite {
color: #999;
}
/*
** footer
*/
/* Start 19.01.2012 Bernhard Linz */
div#footer {
/*background-color: #eeeeee;*/
background-color: transparent;
/*opacity: 0.8;*/
/* border-top: 1px solid #aaaaaa;
border-bottom: 1px solid #aaaaaa;*/
border-top: 1px solid #555555;
border-bottom: 1px solid #555555;
margin: .6em 0 1em 0;
padding: 0.4em 0em 0.9em 0em;
text-align: center;
font-size: 90%;
box-shadow: 4px 4px 13px #333333;
}
/*
div#footer {
background-color: white;
border-top: 1px solid #fabd23;
border-bottom: 1px solid #fabd23;
margin: .6em 0 1em 0;
padding: .4em 0 1.2em 0;
text-align: center;
font-size: 90%;
}
*/
/* Ende 19.01.2012 Bernhard Linz */
div#footer li {
display: inline;
margin: 0 1.3em;
}
#f-poweredbyico, #f-copyrightico {
margin: 0 8px;
position: relative;
top: -2px; /* Bump it up just a tad */
}
#f-poweredbyico {
float: right;
height: 1%;
}
#f-copyrightico {
float: left;
height: 1%;
}
.mw-htmlform-submit {
font-weight: bold;
padding-left: .3em;
padding-right: .3em;
margin-right: 2em;
}
/* js pref toc */
#preftoc {
margin: 0;
padding: 0;
width: 100%;
clear: both;
}
#preftoc li {
background-color: #f0f0f0;
color: #000;
}
#preftoc li {
margin: 1px -2px 1px 2px;
float: left;
padding: 2px 0 3px 0;
border: 1px solid #fff;
border-right-color: #716f64;
border-bottom: 0;
position: relative;
white-space: nowrap;
list-style-type: none;
list-style-image: none;
z-index: 3;
}
#preftoc li.selected {
font-weight: bold;
background-color: #f9f9f9;
border: 1px solid #aaa;
border-bottom: none;
cursor: default;
top: 1px;
padding-top: 2px;
margin-right: -3px;
}
#preftoc > li.selected {
top: 2px;
}
#preftoc a,
#preftoc a:active {
display: block;
color: #000;
padding: 0 .7em;
position: relative;
text-decoration: none;
}
#preftoc li.selected a {
cursor: default;
text-decoration: none;
}
#preferences {
margin: 0;
border: 1px solid #aaa;
clear: both;
padding: 1.5em;
background-color: #F9F9F9;
}
.prefsection {
border: none;
padding: 0;
margin: 0;
}
.prefsection legend {
font-weight: bold;
}
.prefsection table, .prefsection legend {
background-color: #F9F9F9;
}
.mainLegend {
display: none;
}
td.htmlform-tip {
font-size: x-small;
padding: .2em 2em;
color: #666;
}
.preferences-login {
clear: both;
margin-bottom: 1.5em;
}
.prefcache {
font-size: 90%;
margin-top: 2em;
}
/* Start 19.01.2012 Bernhard Linz */
div#userloginForm form,
div#userlogin form#userlogin2 {
margin: 0 3em 1em 0;
border: 1px solid #aaa;
border-radius: 0.6em;
box-shadow: 4px 4px 13px #333333, 4px 4px 15px #FFE600 inset;
clear: both;
padding: 1.5em 2em;
background-color: #ffc000;
float: left;
}
div#userloginForm table,
div#userlogin form#userlogin2 table {
background-color: #ffc000;
}
/*
div#userloginForm form,
div#userlogin form#userlogin2 {
margin: 0 3em 1em 0;
border: 1px solid #aaa;
clear: both;
padding: 1.5em 2em;
background-color: #f9f9f9;
float: left;
}
div#userloginForm table,
div#userlogin form#userlogin2 table {
background-color: #f9f9f9;
}
*/
/* Ende 19.01.2012 Bernhard Linz */
div#userloginForm h2,
div#userlogin form#userlogin2 h2 {
padding-top: 0;
}
div#userlogin .captcha,
div#userloginForm .captcha {
border: 1px solid #bbb;
padding: 1.5em 2em;
background-color: white;
}
#loginend, #signupend {
clear: both;
}
#userloginprompt, #languagelinks {
font-size: 85%;
}
#login-sectiontip {
font-size: 85%;
line-height: 1.2;
padding-top: 2em;
}
#userlogin .loginText, #userlogin .loginPassword {
width: 12em;
}
#userloginlink a, #wpLoginattempt, #wpCreateaccount {
font-weight: bold;
}
/*
** IE/Mac fixes, hope to find a validating way to move this
** to a separate stylesheet. This would work but doesn't validate:
** @import("IEMacFixes.css");
*/
/* tabs: border on the a, not the div */
* > html #p-cactions li { border: none; }
* > html #p-cactions li a {
border: 1px solid #aaa;
border-bottom: none;
}
* > html #p-cactions li.selected a { border-color: #fabd23; }
/* footer icons need a fixed width */
* > html #f-poweredbyico,
* > html #f-copyrightico { width: 88px; }
* > html #bodyContent,
* > html #bodyContent pre {
overflow-x: auto;
width: 100%;
padding-bottom: 25px;
}
/* more IE fixes */
/* float/negative margin brokenness */
* html div#footer {margin-top: 0;}
* html div#column-content {
display: inline;
margin-bottom: 0;
}
#pagehistory li.selected { position: relative; }
/* Mac IE 5.0 fix; floated content turns invisible */
* > html div#column-content {
float: none;
}
* > html div#column-one {
position: absolute;
left: 0;
top: 0;
}
* > html div#footer {
margin-left: 13.2em;
}
.redirectText {
font-size: 150%;
margin: 5px;
}
.printfooter {
display: none;
}
div.patrollink {
clear: both;
}
.sharedUploadNotice {
font-style: italic;
}
span.updatedmarker {
color: black;
background-color: #0f0;
}
.editExternally {
border: 1px solid gray;
background-color: #ffffff;
padding: 3px;
margin-top: 0.5em;
float: left;
font-size: small;
text-align: center;
}
.editExternallyHelp {
font-style: italic;
color: gray;
}
.toggle {
margin-left: 2em;
text-indent: -2em;
}
/* @bug 1714 */
input#wpSave, input#wpDiff {
margin-right: 0.33em;
}
#wpSave {
font-weight: bold;
}
/* noarticletext */
div.noarticletext {
border: 1px solid #ccc;
background: #fff;
padding: .2em 1em;
color: #000;
}
div#searchTargetContainer {
left: 10px;
top: 10px;
width: 90%;
background: white;
}
div#searchTarget {
padding: 3px;
margin: 5px;
background: #F0F0F0;
border: solid 1px blue;
}
div#searchTarget ul li {
list-style: none;
}
div#searchTarget ul li:before {
color: orange;
content: "\00BB \0020";
}
div#searchTargetHide {
float:right;
border:solid 1px black;
background:#DCDCDC;
padding:2px;
}
#powersearch p {
margin-top:0px;
}
div.multipageimagenavbox {
border: solid 1px silver;
padding: 4px;
margin: 1em;
background: #f0f0f0;
}
div.multipageimagenavbox div.thumb {
border: none;
margin-left: 2em;
margin-right: 2em;
}
div.multipageimagenavbox hr {
margin: 6px;
}
table.multipageimage td {
text-align: center;
}
.templatesUsed { margin-top: 1.5em; }
.mw-summary-preview {
margin: 0.1em 0;
}
/* Friendlier slave lag warnings */
div.mw-lag-warn-normal,
div.mw-lag-warn-high {
padding: 3px;
text-align: center;
margin: 3px auto;
}
div.mw-lag-warn-normal {
border: 1px solid #FFCC66;
background-color: #FFFFCC;
}
div.mw-lag-warn-high {
font-weight: bold;
border: 2px solid #FF0033;
background-color: #FFCCCC;
}
.MediaTransformError {
background-color: #ccc;
padding: 0.1em;
}
.MediaTransformError td {
text-align: center;
vertical-align: middle;
font-size: 90%;
}
/* God-damned hack for the crappy layout */
.os-suggest {
font-size: 127%;
}
/* Sometimes people don't want personal tools to be lowercase! */
.no-text-transform {
text-transform: none;
}
/* Tooltips are outside of the normal body code, so this helps make the size of the text sensible */
.tipsy {
font-size: 127%;
}
/* Runde Ecken auch im Internet Explorer (ab Version 9) - gemäß eines Firefox Beispiels angebpasst */
/* Juli 2011 von Bernhard Linz */
#p-cactions ul li, #p-cactions ul li a { border-top-left-radius: 0.4em; border-top-right-radius: 0.4em; box-shadow: 4px 4px 13px #333333,0px 0px 3px #333333 inset; padding-top:0.3em;}
#content { border-top-left-radius: 0.6em; border-bottom-left-radius: 0.6em; box-shadow: 4px 4px 13px #333333,0px 0px 3px #333333 inset;}
/*div.pBody { border-top-right-radius: 0.4em; border-bottom-right-radius: 0.4em; }*/
div.pBody { border-bottom-right-radius: 0.6em;}
/* Diskussionsseite entfernen auf allen Seiten */
/* Juli 2011 von Bernhard Linz */
#ca-talk { display:none!important; }
/*Sytaxhighlight Anpassungen:*/
div.mw-geshi {
margin: 1em 0;
border: 1px dashed #333333;
background-color: #F0F0F0;
line-height: 1.1em;
padding: 1em;
font-size: 14px;
}
#Baustelle01 {
font-size: 2em;
text-align: center;
background-color: #ffc000;
color: black;
/*opacity: 0.85;*/
border-collapse: separate;
border: 1px solid #777777;
padding: 0em .3em .0em .0em;
background-image: url("warnbarken-001.jpg");
border-radius: 0.6em;
padding-left: 1em;
/*width:98%;*/
box-shadow: 4px 4px 10px #333333, 4px 4px 6px #ccccc inset;
min-height:0.5em;
}
#Baustelle02 {
font-size: 2em;
text-align: center;
background-color: #ffc000;
color: black;
/*opacity: 0.85;*/
border-collapse: separate;
border: 1px solid #333333;
padding: 0em .3em .0em .0em;
background-image: url("warnbarken-002.jpg");
border-radius: 0.6em;
padding-left: 1em;
/*width:98%;*/
box-shadow: 4px 4px 10px #333333, 4px 4px 6px #cccccc inset;
min-height:0.5em;
}
#Baustelle03 {
font-size: 2em;
text-align: center;
background-color: #ffc000;
color: black;
/*opacity: 0.85;*/
border-collapse: separate;
border: 1px solid #777777;
padding: 0em .3em .0em .0em;
background-image: url("warnbarken-003.jpg");
border-radius: 0.6em;
padding-left: 1em;
/*width:98%;*/
box-shadow: 4px 4px 10px #333333, 4px 4px 6px #cccccc inset;
min-height:0.5em;
}
.WeristOnlineFenster {
border-radius:7px;
box-shadow:0 0 0 1px #eee inset, 0 0 15px rgba(0,0,0,0.9);
background-color:rgba(160,160,160,0.4);
border:1px solid #000;
/*height:146px;*/
/*left:555px;*/
right: 5px;
padding-bottom:6px;
position: fixed;
bottom: 5px;
/*width:389px;*/
z-index:1;
/*margin-right: 1em;*/
}
.WeristOnlineFenster .WeristOnlineFensterTitel {
background:transparent url(znilwiki-icon2.png) no-repeat 6px 8px;
color:#000;
font:normal 16px;
height:16px;
overflow:hidden;
padding:8px 0 6px 28px;
text-overflow:ellipsis;
text-shadow:0 0 1px #fff, 3px 3px 5px #fff, -3px -3px 5px #fff, -3px 3px 5px #fff, 3px -3px 5px #fff;
white-space:nowrap;
}
.WeristOnlineFenster .WeristOnlineFensterTitelInhalt {
border-radius:1px;
box-shadow:0 0 0px 1px rgba(255,255,255,0.65);
background-color:#fff;
border:1px solid #666;
color:#000;
font:normal 12px/18px arial,sans-serif;
/*height:100%;*/
margin:0 6px;
overflow:auto;
padding:5px;
position:relative;
}
Skin einbinden
Nun fehlt noch der Aufruf in der LocalSettings.php, ganz wie bei den anderen Extensions:
require_once( "$IP/skins/znilwikiskin/znilwikiskin.php" );
Den Erfolg könnt Ihr dann auf der Seite Spezial:Version sehen:
![]()
Nun ist der neue Skin aber noch nicht aktiv. Testen könntet Ihr Ihn wenn Ihr auf einer beliebigen Seite eures Wikis oben in die Adresszeile des Browsers geht und z.B.
http://znil.net/index.php?title=Android
um
&useskin=znilwikiskin
zu
http://znil.net/index.php?title=Android&useskin=znilwikiskin
ergänzt.
Wollt Ihr euer Wiki ganz auf den Skin umstellen, so müsst Ihr wieder die LocalSettings.php bearbeiten,
sucht nach
$wgDefaultSkin =
steht in der Regel auf einer der beiden folgende Werte:
$wgDefaultSkin = 'monobook'; $wgDefaultSkin = 'vector';
Kommentiert die Zeile aus und ersetzt Sie durch den neuen Skinnamen
## $wgDefaultSkin = 'monobook';
$wgDefaultSkin = 'znilwikiskin';
und schon wird euer neuer Skin global (=für alle) eingesetzt.
Download
In der nachfolgenden Zip-Datei findet Ihr den gesamten Ordner meines Skins inklusive Grafiken:
Znilwikiskin.zip
--Bernhard Linz (Diskussion) 23:01, 20. Jun. 2012 (CEST)
