IoBroker Grafana Diagramme und Werte per Simple-api Adapter
Aus znilwiki
Changelog
- 05.07.2024 erste Version
Vor-Vorwort
Ja, warum nimmst du nicht die InfluxDB zusammen mit Grafana? Naja, habe ich ausprobiert, hat mir nicht gefallen, alles - im Vergleich - sehr umständlich mit der Datenbank. Ich nutze nun schon seit Jahrzehnten MySQl und MariaDB für SQL-Datenbanken, das funktioniert auch in ioBroker ganz wunderbar (und schnell). Im Prinzip könnte man auch direkt die SQL-Datenbank abfragen, da muss man sich das dann aber auch aus 2 Tabellen zusammensuchen. In der einen stehen die Datenpunkte und deren Index, in der anderen dann die Werte. Hatte ich damals auch nicht auf Anhieb hinbekommen, per Simple-api war es einfacher.
Vorwort
Da ich meinen ioBroker nicht direkt über das Internet erreichbar machen will, von Unterwegs aber trotzdem auf meine Solarwerte schauen möchte, setze ich Grafana ein.
Grafana holt sich dabei die Werte vom ioBroker und stellt mir die Werte so und als Diagramme da.
Mein Grafana-Server ist dann über einen Apache-Reverse-Proxy über eine https-Seite, mit Benutzer + Passwort und Geoblocking innerhalb von Deutschland erreichbar.
Ich hatte dazu mal einen Thema im ioBroker-Forum erstellt - und lange Zeit lief das mit einer Nutzung des JSON API für Einzelwerte und des SimpleJSON für Diagramme ganz hervorragend.
https://forum.iobroker.net/topic/62706/gel%C3%B6st-grafana-per-simpleapi-plugin-simplejson-vs-json
Aber seit ein paar Tagen hatte ich keine Diagramme mehr. Grund ist, das das SimpleJSON Plugin seit 6 Jahren nicht mehr gepflegt wird und deshalb vom Grafana-Team entfernt wurde - es nicht nicht mehr supportet, nach einem Update von Grafana war es zwar noch in der Liste der Data sources, die PlugIn-Dateien fehlten aber.
https://github.com/grafana/simple-json-datasource
Tja, so hatte ich nur noch die Werte und keine Diagramme mehr.
Also habe ich es mit dem Infinity data source plugin versucht - und das was alles andere als ein Selbstläufer!
Damit ich das auch noch mal hinbekomme, gibt es nun dieses Artikel hier.
Grafana: Datenquelle installieren
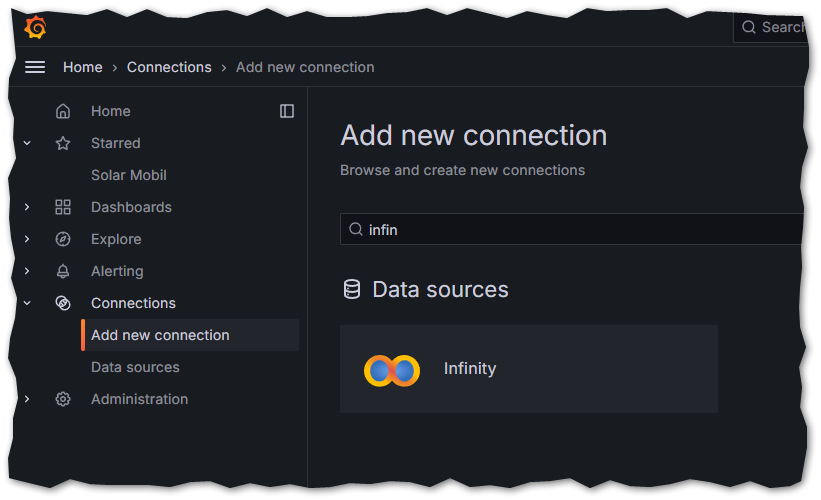
In Grafana fügen wir eine neue Datenquelle hinzu - Infinity
Ich habe meine Instanz Infinity-GET genannt.
Und es muss nichts in der Datenquelle konfiguriert werden!
Hinzufügen reicht.
ioBroker Simple-api Adapter installieren
Den Adapter installieren und ggf. eine Instanz hinzufügen (sollte automatisch passieren).
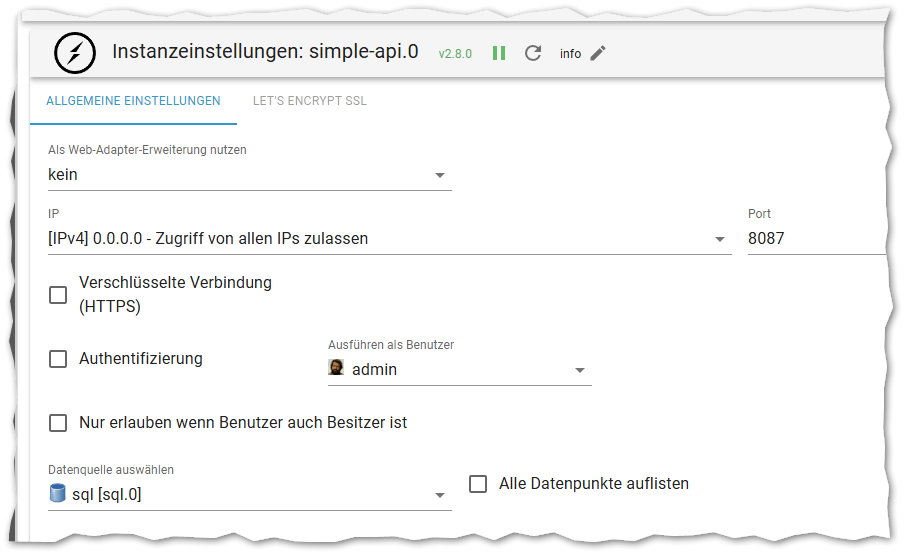
In den Instanzeinstellungen habe ich meine Datenquelle für die historischen Daten ausgewählt, der Port 8087 ist meine ich der Default Wert:
Kleiner Test: Sucht euch einen beliebigen Datenpunkt aus euren Objekten aus, ich nehme mal diesen hier:
0_userdata.0.Solaranlage.Total.Energy-Power
Darin steht der Wert meiner aktuellen Solarproduktion.
Im Webbrowser kann man nun diesen Wert per API-Aufruf abfragen, egal ob der Wert eine Datenaufzeichnung besitzt oder nicht (SQL, InfluxDB oder History aktiviert wurde):
http://192.168.1.8:8087/get/0_userdata.0.Solaranlage.Total.Energy-Power
Also wie folgt:
http://192.168.1.8:8087/get/ Die IP-Adresse eures ioBroker, Port 8087, gefolgt von einem /get/ 0_userdata.0.Solaranlage.Total.Energy-Power Die Objekt-ID die abgefragt werden soll
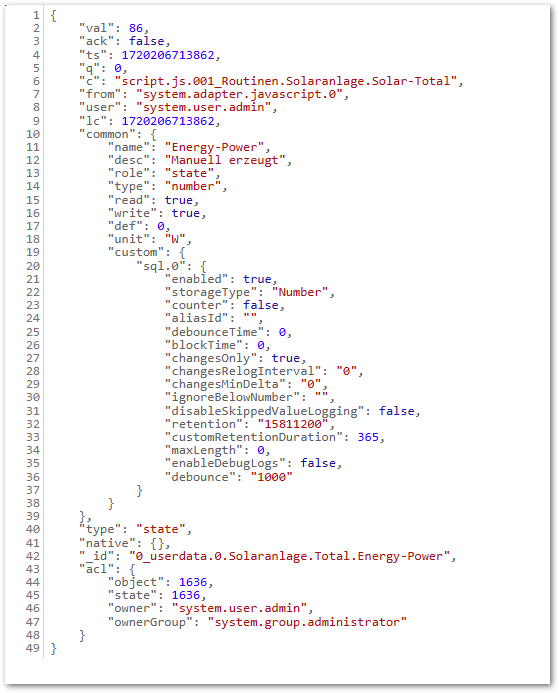
Die Rückgabe ist dann ein JSON:
Ganz schön viel Information, eigentlich wollen wir ja nur den Wert aus Zeile 2.
Das ginge auch, dann müssen wir /getPlainValue/ statt /get/ in der URL verwenden:
http://192.168.1.8:8087/getPlainValue/0_userdata.0.Solaranlage.Total.Energy-Power
und schon gibt es nur die 83 zurück.
Mehr Details gibt es unter der Beschreibung des Adapters:
https://github.com/ioBroker/ioBroker.simple-api
Grafana - zum Aufwärmen einen einzelnen Wert abfragen
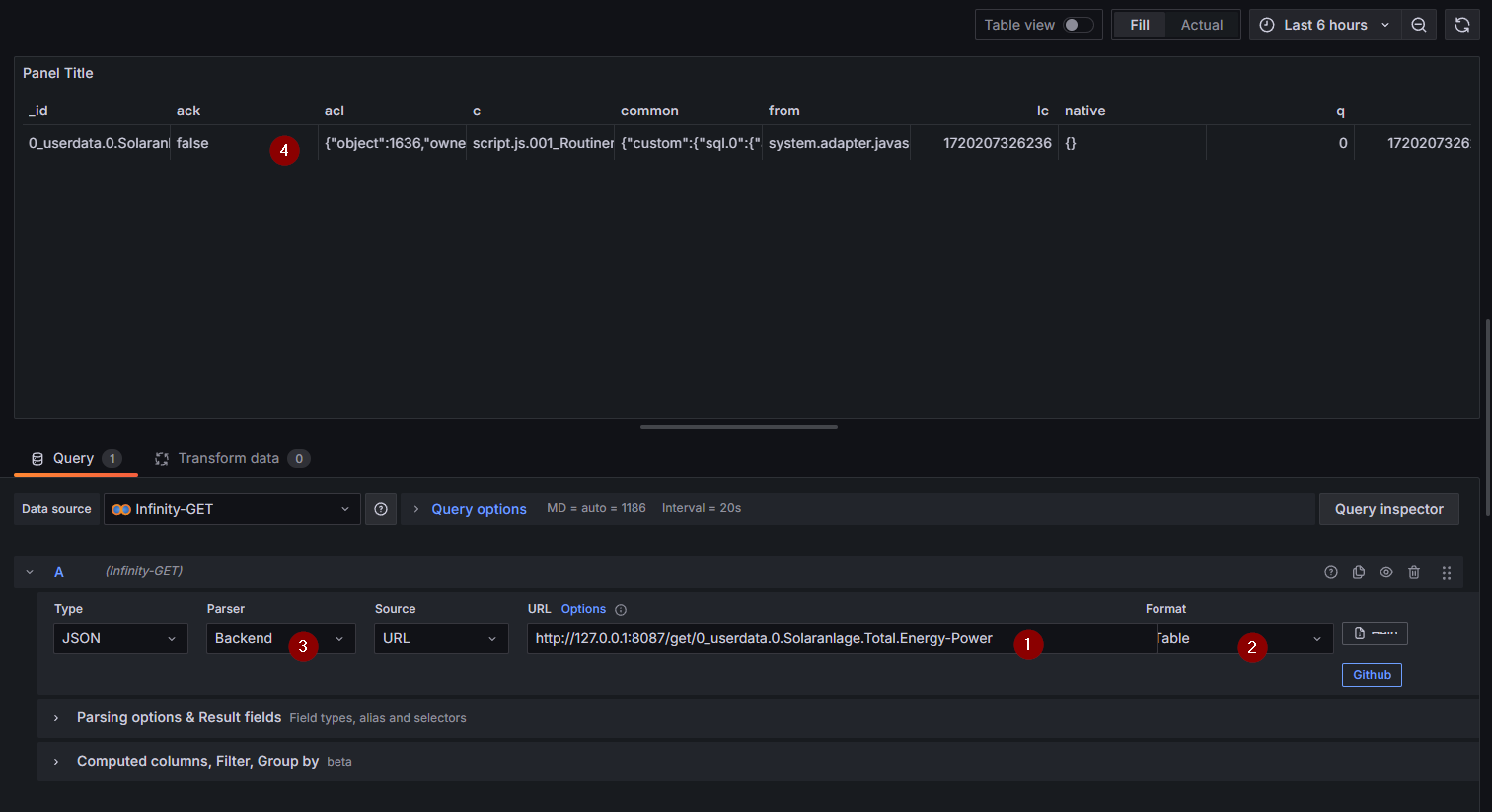
In meinem Grafana-Dashboard füge ich eine neue Visualization hinzu, als Datenquelle wähle ich Infinity-GET:
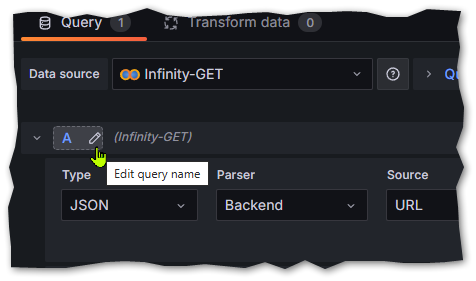
Bei der URL (1) fügen wir einfach die Simple-api /get/ URL für den Wert ein, bei Format (2) nehmen wir Table, als Parser (3) Backend
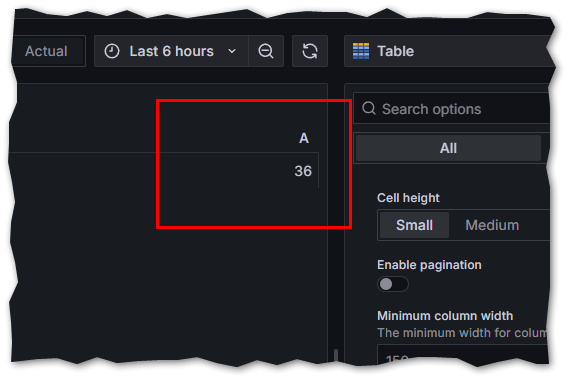
Oben (4) sollte er uns nun den JSON anzeigen sofern wir die Ansicht auf Table umgestellt haben (schlägt er mittig vor, ansonsten oben rechts)
Ja, wir hätten hier auch auch per URL gleich den nackten Werten holen können, ist aber eine gute Übung für die Diagramme.
Und wie Ihr sehen könnt habe ich die II-Adresse durch 127.0.0.1 ersetzt, mein Grafana läuft lokal mit auf dem ioBroker-System.
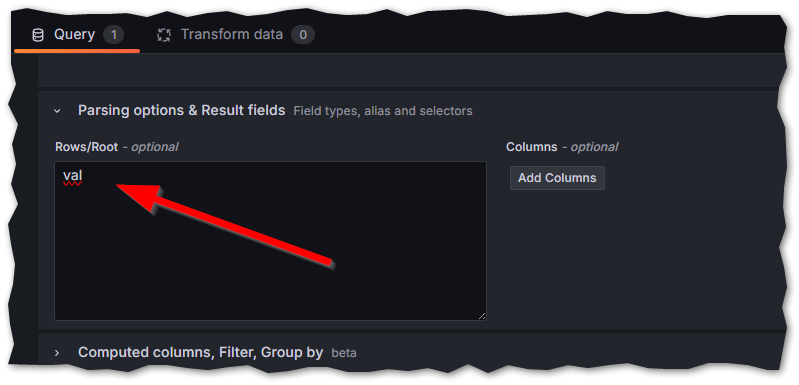
Im oberen Bereich mit den JSON können wir nach rechts scrollen, ganz am Ende steht dort der Eintrag val:
Unten unterhalb von wo wir die URL eingefügt haben, erweitern wir den Bereich Parsing options & Result fields und tragen dort val ein:
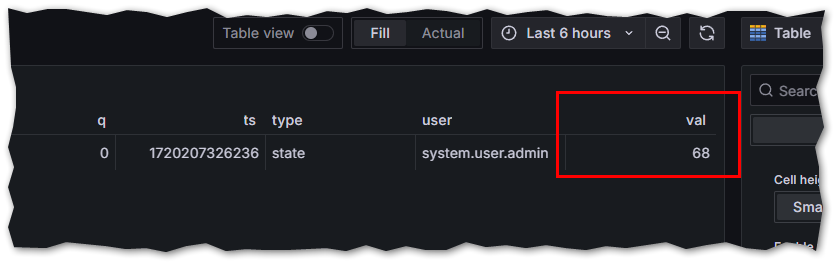
Und schon steht oben nur noch unserer Wert:
Ich bennen die Query jetzt noch um:
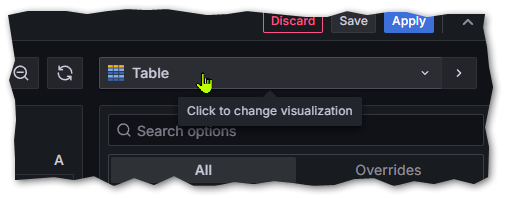
Und wähle noch einen anderen Diagrammtyp, z.B. Stat:
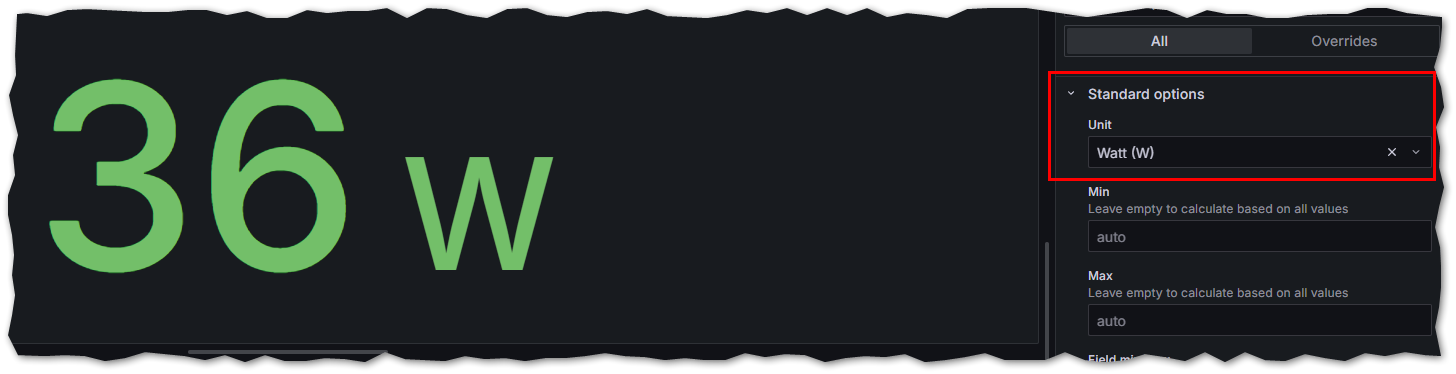
und schon wird mir das als große Zahl angezeigt:
Wenn ich rechts unter Standard options noch eine Einheit festlege sogar mit W am dahinter:
Standard options => Unit => Energy => Watt (W)
Simple-api historische Werte abfragen
Wenn bei einem Objekt in ioBroker die Aufzeichnung aktiviert ist, kann man diese Daten ebenfalls per Simple-api abfragen. Man muss dazu aber eine andere URL benutzen:
http://192.168.1.8:8087/query/0_userdata.0.Solaranlage.Total.Energy-Power/?dateFrom=2024-07-05T12:00:00&dateTo2024-07-05T12:59:59
Erklärung:
http://192.168.1.8:8087 URL + Port des Simple-api Adapters /query/ Wir wollen die historischen Daten haben 0_userdata.0.Solaranlage.Total.Energy-Power für diese Objekt-Id /? gefolgt von Parametern dateFrom=2024-07-05T12:00:00 Datum + Uhrzeit ab und &dateTo2024-07-05T12:59:59 Datum + Uhrzeit bis zu welchen Zeitpunkt, hier also 59 Minuten und 59 Sekunden
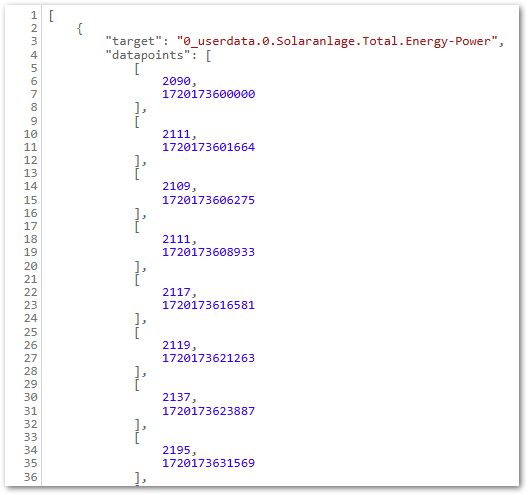
Die Rückgabe ergibt dann so etwas:
Das ist dann immer jeweils der Wert, in der Zeile darunter der UNIXTIME-Stamp in Millisekunden-Format. Also die Millisekunden seit dem 1.1.1970, 00:00:00 Uhr.
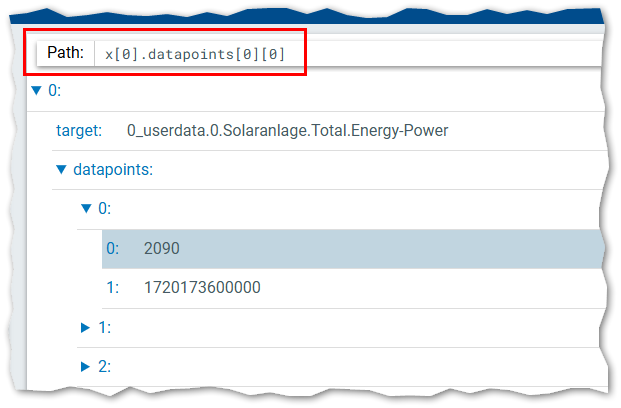
Wenn wir das mal in einen JSON-Pathfinder kopieren:
https://jsonpathfinder.com/
Können wir die Struktur analysieren und sehen den Aufbau:
Im Abschnitt datapoints[x] gibt es für jeden zurückgegebenen Wert 2 Unterpunkte [0] mit dem Wert und [1] mit dem Zeitstempel.
x[0].datapoints[0][0] = 1. Wert x[0].datapoints[0][1] = Zeitstempel des 1. Wertes ... ... x[0].datapoints[200][0] = 201. Wert x[0].datapoints[200][1] = Zeitstempel des 201. Wertes
Die Struktur kennen wir nun also, jetzt das ganze noch in Grafana umsetzen.