ESP8266 Wemos D1 Mini mit Servo Motor SG90 Beispiel
Aus znilwiki
Bauteile
- 1 x Wemos D1 Mini
- 1 x SG90: https://www.amazon.de/gp/product/B07BF7B69M (Bei ebay findet sich der 10er Pack für unter 17 Euro inkl. Versand)
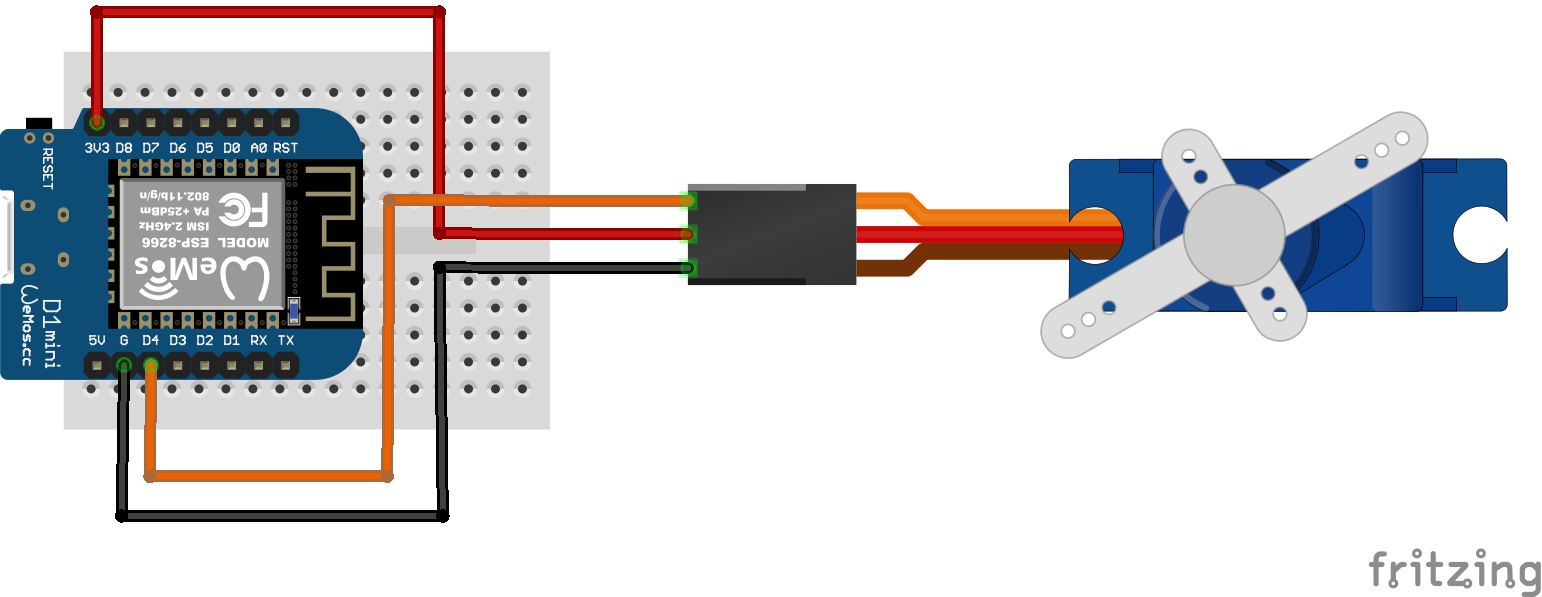
Schaltung
Der SG90 wird wohl in 2 verschiedenen Varianten der Kabelfarben ausgeliefert:
Variante 1: Orange : an D4
----------- Rot : an 3,3V
Braun : an GND
Variante 2: Weiß : an D4
----------- Rot : an 3,3V
Schwarz : an GND
Arduiono Entwicklungsumgebung
Ich nutze das Programm Arduino zur Programmierung. Zum Zeitpunkt der Erstellung dieses Artikels war das die Version 1.8.8
Es wurde die ESP8266 Bibliothek eingebunden:
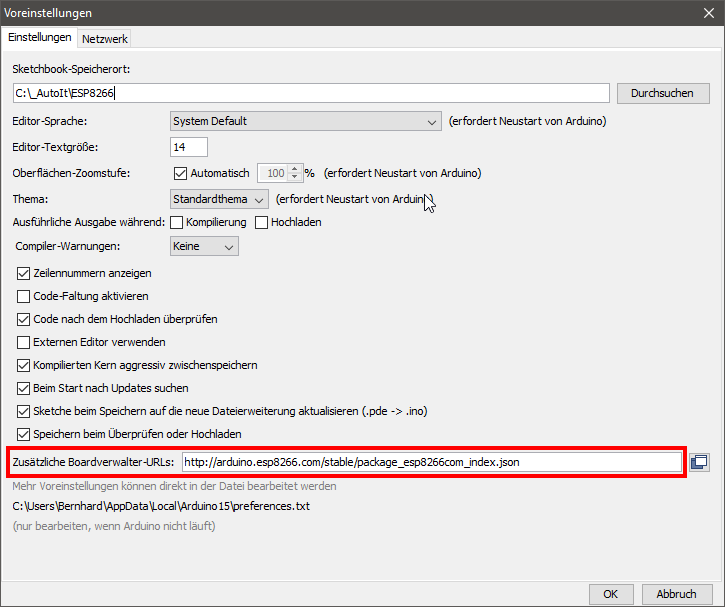
Zuerst diese URL unter Datei => Voreinstellungen einbinden
http://arduino.esp8266.com/stable/package_esp8266com_index.json
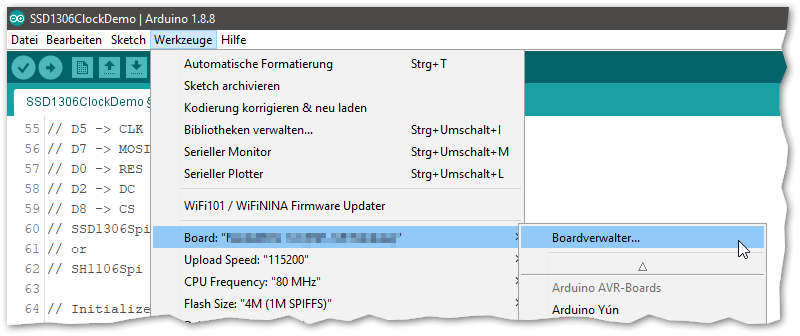
Und danach das Board (NICHT Bibliothek!) installieren unter Werkzeuge => Board: "irgenetwas" => Boardverwalter
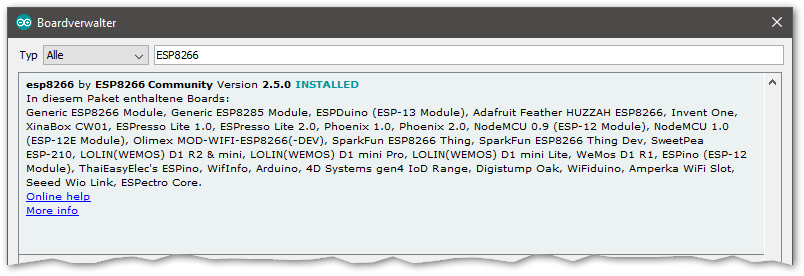
Hier nach ESP8266 suchen udn den einzigen gefundenen Eintrag installieren:
Neben dem ES8266 Board brauchen wir keine weiteren Bibliotheken nachinstallieren, die notwendigen müssten schon ab Werk aktiv sein.
Sketch
Hier mein Sketch für den Test. Die Idee ist aus einem Beispiel einer anderen Webseite (siehe Quellen), ich habe aber einiges Umgebaut.
#include <Servo.h>
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
// Zugangsdaten zu eurem WLAN:
const char* ssid = "SSID-des-WLANs";
const char* password = "PasswortDesWLANs";
// Den Servo und den Webserver definieren:
Servo Servo_SG90;
ESP8266WebServer WebServer ( 80 );
// In dieser Variablen steht die momentane Stellung des Servos
int SERVOCurrent = 0;
// Aufgaben beim Start des ESP8266 erledigen
void setup()
{
// Wir debuggen auf die serielle Schnittstelle (Seriellen Monitor im der Adruino-Programm starten!)
Serial.begin(115200);
delay(200);
Serial.println("Verbinde Servo.");
// Die möglichen Pin-Nummern. In der Zeichnung wird D4 verwendet
// D1 = 5 D2 = 4 D3 = 0 D4 = 2
// TX = 1 RX = 3 D0 = 16 D5 = 14
// D6 = 12 D7 = 13 D8 = 15
Servo_SG90.attach(2); // 2 = D4
Serial.println("Servo auf 0 Grad stellen");
Servo_SG90.write(0);
// Die Funktion für das Verbinden mit dem WLAN aufrufen
// Gute Idee das in eine Funktion zu packen - so kann man den Teil leichter in anderen Programmn wiederverwenden.
connectWifi();
// Den Webserver starten
beginServer();
}
// die Hauptschleife fragt endlos ab ob jemand auf der Webseite etwas geklickt hat:
void loop() {
WebServer.handleClient();
}
// Funktion welches die WiFi Verbindung aufbaut und uns das Ergebnis in dem Seriellen Monitor ausgibt
void connectWifi()
{
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi verbunden");
Serial.println("IP Addresse: ");
Serial.println(WiFi.localIP());
}
// Funktion die den Webserver startet. Das es Port 80 ist wurde am Anfang definiert.
void beginServer()
{
WebServer.on ( "/", handleRoot ); // Wenn die URL aufgerufen wird (ohne etwas hinter dem /) wird die Funktion "handleRoot" gestartet
WebServer.begin();
Serial.println ( "HTTP Webserver gestartet!" );
}
// Wird von der Funktion "beginServer" aufgerufen
void handleRoot() {
if ( WebServer.hasArg("SERVO") ) { // Wir wurden mit dem Argument "SERVO" aufgerufen - es gibt also gleich etwas zu tun!
handleSubmit();
} else {
// Einfach nur die Webseite ausliefern
WebServer.send ( 200, "text/html", getPage() );
}
}
// jemand hat auf der Webseite eine der Schaltflächen / Buttons gedrückt
void handleSubmit() {
// Wir holen uns den übermittelten Wert
String SERVOValue;
SERVOValue = WebServer.arg("SERVO");
// jetzt prüfen wir ob es die +15 oder -15 war:
if ( SERVOValue == "+15" ) {
SERVOCurrent = SERVOCurrent + 15;
}
else if ( SERVOValue == "-15" ) {
SERVOCurrent = SERVOCurrent - 15;
}
else {
// Es war weder +15 noch -15, also direkt den Wert nehmen und in eine Zahl unmwandeln
SERVOCurrent = SERVOValue.toInt();
}
// Bevor wir nun den Wert nutzen einmal prüfen ob wir an den Limits angekommen sind
// es gehen nur Werte 0 bis 180
if ( SERVOCurrent > 180 ) {
// Zu groß!
SERVOCurrent = 180;
}
if ( SERVOCurrent < 0 ) {
// Zu klein!
SERVOCurrent = 0;
}
// Jetzt können wir den Wert setzen:
Serial.print("Setze Winkel ");
Serial.print(SERVOCurrent);
Serial.println(" Grad.");
Servo_SG90.write(SERVOCurrent);
// Webseite wieder aktualiseren
WebServer.send ( 200, "text/html", getPage() );
}
// Hier folgt die Webseite als HTML-Code.
String getPage() {
String ServoString = String(SERVOCurrent); // Holt die aktuelle Einstellung und wandelt diese in einen String. Ist untem im Code eingebaut.
String page = "<html lang=de-DE><head>";
//page += "<meta http-equiv='refresh' content='60'/>";
page += "<title>Wemos D1 Mini + Servo SG90 Test</title>";
page += "<style> body { background-color: #fffff; font-family: Arial, Helvetica, Sans-Serif; Color: #000000; }";
page += ".button {display: inline-block; padding: 15px 15px; font-size: 25px; cursor: pointer; text-align: center; text-decoration: none;";
page += "outline: none; color: #ffffff; background-color: #4db2ec; border: none; border-radius: 5px;}";
page += ".button:hover {background-color: #4DCAEC; color:#ffffff;}";
page += ".button:active {background-color: #4DCAEC; box-shadow: 0 3px #666; transform: translateY(3px); }</style>";
page += "</head><body><center><h1>Wemos D1 Mini - Servo SG90 - WebServer</h1>";
page += "<hr><h2>aktueller Wert: " + ServoString + " Grad</h1><hr>";
page += "<h3>Feste Werte</h3>";
page += "<form action='/' method='POST'>";
page += "<INPUT class='button' type='submit' name='SERVO' value='0'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='15'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='30'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='45'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='60'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='75'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='90'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='105'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='120'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='135'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='150'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='165'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='180'>";
page += "<h3>+/-</h3>";
page += "<form action='/' method='POST'>";
page += "<INPUT class='button' type='submit' name='SERVO' value='-15'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='90'> ";
page += "<INPUT class='button' type='submit' name='SERVO' value='+15'>";
page += "</center></body>";
return page;
}
Ihr müsst den die SSID und das Passwort eures WLANs anpassen!
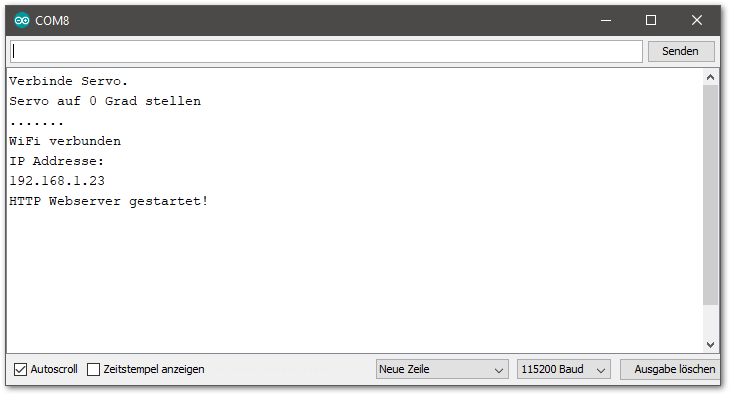
Testausgabe
Nach dem Hochladen sollte im Seriellen Monitor so etwas stehen:
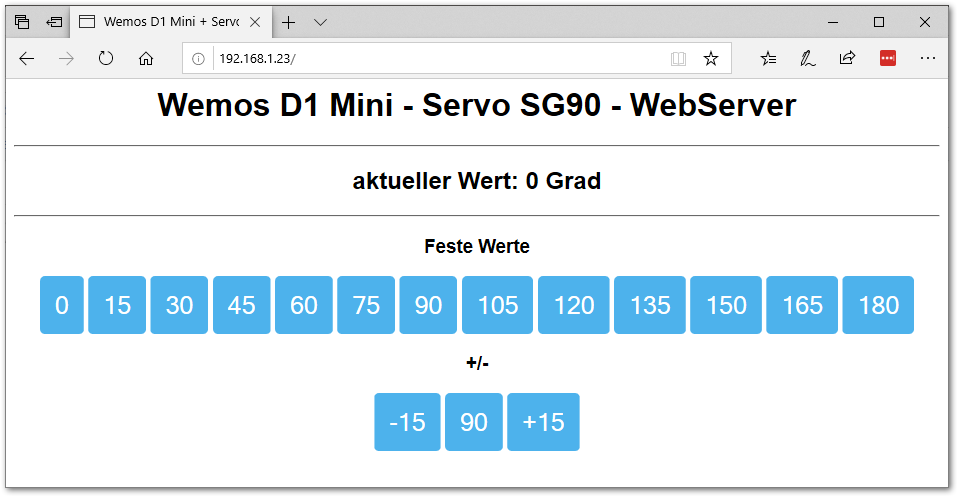
Die IP-Adresse ruft Ihr dann in einem Webbrowser auf:
Fröhliches Klicken!
Mögliche Pins
Ich habe ausprobiert an welchen Pins ein Servo funktioniert (ohne weitere Maßnahmen):
D0 = 16 D1 = 5 D2 = 4 D3 = 0 D4 = 2 D5 = 14 D6 = 12 D7 = 13 D8 = 15 RX = 3 TX = 1
macht 11 Servos die mit einem Wemos D1 Mini gesteuert werden könnten - reicht für einen Roboterarm. Bliebe zu prüfen ob die Stromversorgung das mit macht.
Sogar der D8 funktioniert hier ohne das es Probleme gibt.
Quellen
- Farben der Servo-Kabel: https://www.instructables.com/id/Interfacing-Servo-Motor-With-NodeMCU/
- Vorlage für den Sketch: https://arduino-projekte.info/servo-ansteuern-arduino-esp8266-esp32/