Zabbix JavaScript Preprocessing Beispiele: Unterschied zwischen den Versionen
Aus znilwiki
BLinz (Diskussion | Beiträge) |
BLinz (Diskussion | Beiträge) |
||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 84: | Zeile 84: | ||
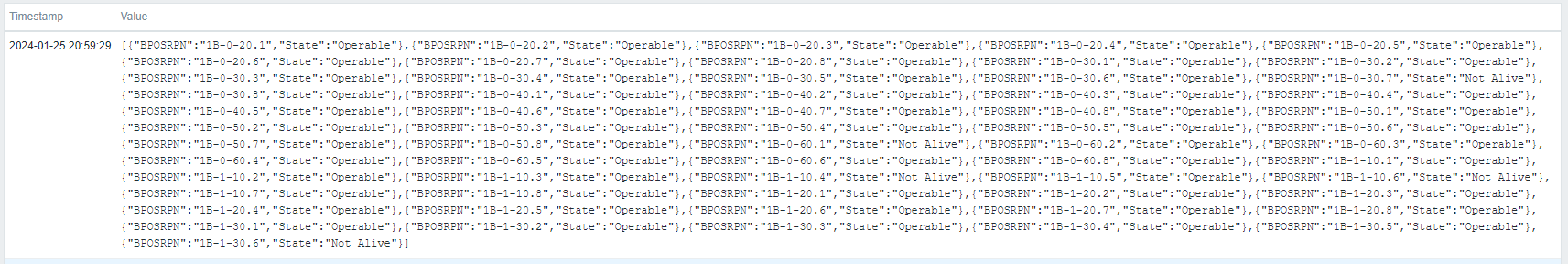
Als Ergebnis steht dann ein JSON in dem Item wenn der Wert geholt wird:<br> | Als Ergebnis steht dann ein JSON in dem Item wenn der Wert geholt wird:<br> | ||
:[[Datei:ImageMiVoice3.png]]<br> | :[[Datei:ImageMiVoice3.png]]<br> | ||
Das nutzen wir nun um ein Discovery zu machen:<br> | Das nutzen wir nun um ein Discovery zu machen. Das Discovery-Item ist ein '''''Dependent Item''''' welches auf unser Item mit dem JSON zeigt.<br> | ||
Dort im Preprocessing verwende ich folgendes Skript:<br> | |||
<source lang="JavaScript"> | |||
//2024-01-25 Bernhard.Linz@datagroup.de / Bernhard@znil.de | |||
indexcounter = -1; | |||
output = JSON.parse(value).map(function(pool){ | |||
indexcounter++; | |||
return { | |||
"{#BPOSRPN}": pool.BPOSRPN | |||
}}) | |||
return JSON.stringify({"data": output}) | |||
</source> | |||
Das gibt uns also schlicht jedes gefundene RPN zurück.<br> | |||
Damit kann man nun die Trigger-Protypen bauen. Diese sind wieder vom Typ '''''Dependent Item''''' und zeigen ebenfalls auf das gleiche Item mit dem JSON.<br> | |||
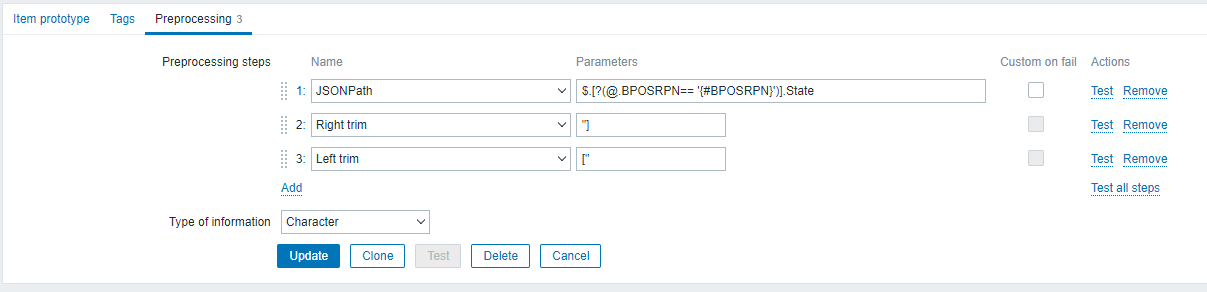
Die Items bekommen ein PreProcessing vom Typ '''''JSON Path''''' mit folgendem Inhalt:<br> | |||
$.[?(@.BPOSRPN== '{#BPOSRPN}')].State | |||
Das gibt den <code>State</code> des JSON-Abschnittes zurück in welchen der <code>BPOSRPN</code> mit unserem aktuellen übereinstimmt.<br> | |||
Bei dieser Art der Abfrage wird das Ergebnis in <code>["</code> und <code>"]</code> eingeschlossen die man dann einfach entfernt:<br> | |||
:[[Datei:ImageMiVoice4.png]]<br> | |||
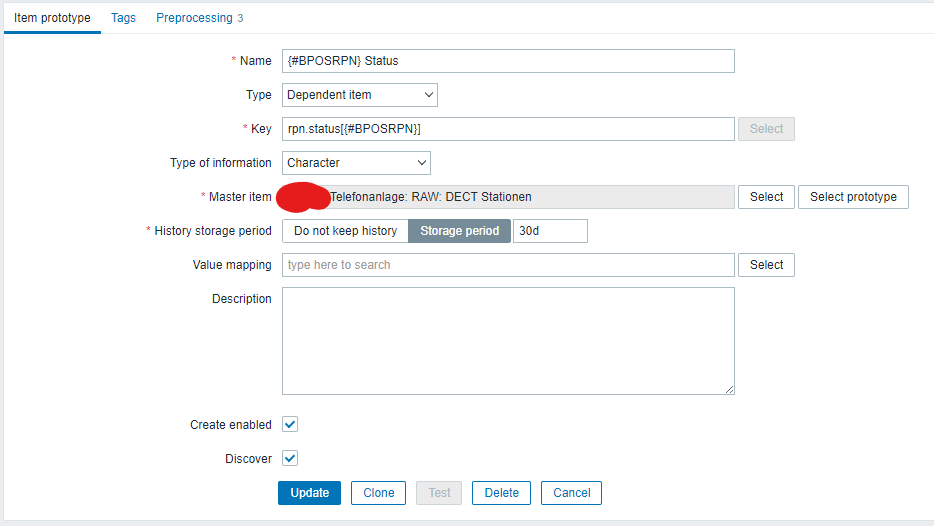
Vergesst nicht das der Item-Key auch immer eindeutig sein muss, dort also auch das LLD-Makro einsetzen:<br> | |||
:[[Datei:ImageMiVoice5.png]]<br> | |||
---- | |||
==Kommentare== | |||
<comments /> | |||
Aktuelle Version vom 26. Januar 2024, 10:10 Uhr
Changelog:
- 26.01.2024 erste Version
Vorwort
Nachfolgend einige Beispiele für den Einsatz von JavaScript im Preprocessing in Zabbix Items.
Die Sammlung habe ich erstellt weil ich auch immer wieder gerne bei mir selbst abschreibe.
Links zu anderen JavaScript Beispielen und Anleitungen
- Zabbix PowerShell JSON und LLD per system.run
- https://www.zabbix.com/documentation/current/en/manual/config/items/preprocessing/javascript
- https://www.zabbix.com/documentation/current/en/manual/config/items/preprocessing/javascript/javascript_objects
Telefonanlage MiVoice MX-ONE
Ausgelesen werden sollte der Zustand der DECT-Stationen.
Den Zustand kann man auslesen wenn man sich per SSH an der Anlage anmeldet (scheint ein SUSE-Linux zu sein) und folgenden Befehl ausführt:
/opt/eri_sn/16.3.3.1.6/sbin/opt/dect_rfp -p
Die Versionsnummer muss man ggf. anpassen, die Ausgabe sieht wie folgt aus:
Dect Extension Radio Fixed Part Data
FPI = 1, BPOS = 1A-0-10.
Rpn Operating State Blocking State Information
1 Operable Not Blocked
2 Operable Not Blocked
3 Operable Not Blocked
4 Operable Not Blocked
5 Operable Not Blocked
6 Operable Not Blocked
7 Operable Not Blocked
8 Operable Not Blocked
FPI = 2, BPOS = 1A-0-20.
Rpn Operating State Blocking State Information
1 Operable Not Blocked
2 Operable Not Blocked
3 Operable Not Blocked
4 Operable Not Blocked
5 Operable Not Blocked
6 Operable Not Blocked
7 Not Alive Not Blocked
8 Operable Not BlockedEs sind wohl Haupteinheiten (BPOS) mit Modulen (RPN).
Die Ausgabe habe ich in Zabbix in ein LLD Discovery umgesetzt das pro Modul ein Item erstellt und den Status (Operable, Not Alive etc.) speichert.
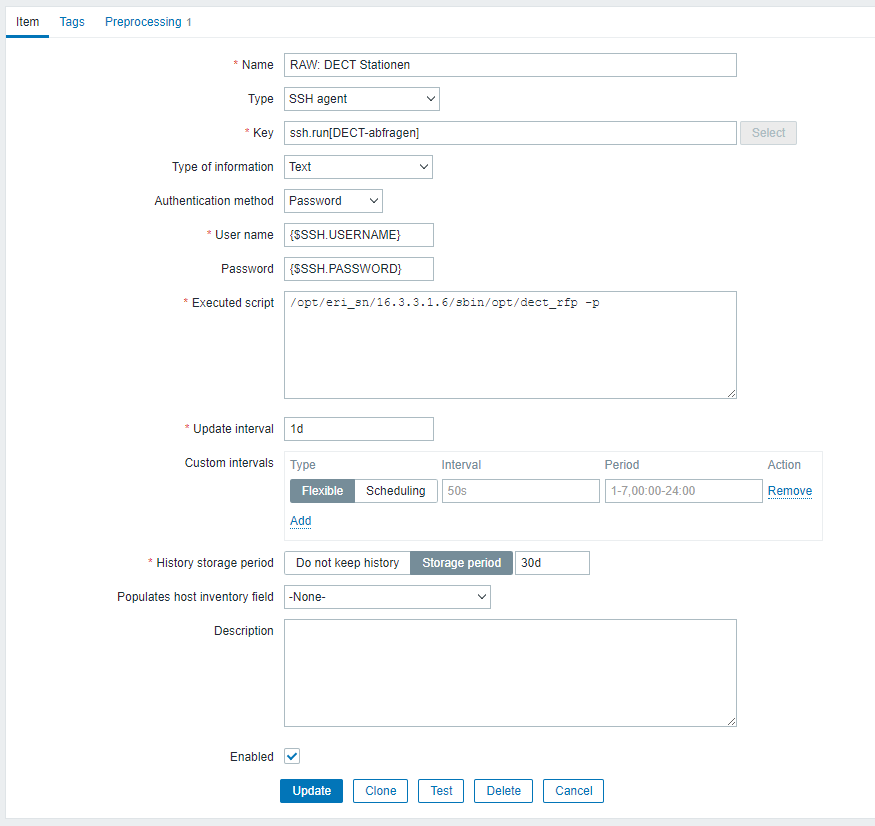
Im Schritt 1 habe ich mir ein Item erstellt welches die Ausgabe des Befehls abholt und in ein JSON umwandelt:
Den Befehl dect_rfp konnte man in einer SSH-Sitzung auch ohne Pfad nutzen, das Funktioniert aber nicht mit dem Zabbix ssh.run, deshlab hier mit ganzem Pfad.
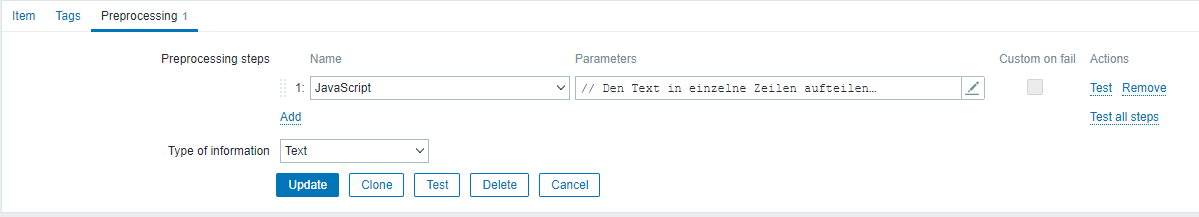
Im Item habe ich dann folgendes JavaScript Preprocessing hinzugefügt:

// Den Text in einzelne Zeilen aufteilen
var lines = value.split('\n');
// Das Rueckgabe-JSON initialisieren (Startwert reinschreiben)
myJSON = '[';
// Die Zeilen des Textes einzeln durcharbeiten
for (i = 0; i < lines.length; i++) {
// Testen ob das Wort "BPOS" in dieser Zeile vorkommt
if ( lines[i].includes("BPOS") == true ) {
// Die Bezeichnung der BPOS extrahieren, steht hinter dem =
temparray = lines[i].split(' = ');
// Meldung in das zabbix-server.log schreiben
// console.warn(temparray[2]);
// Leerzeichen davor und dahinter abschneiden und in Variable speichern
myBPOS = temparray[2].trim();
}
// Testen ob die Zeile mit einer Zahl beginnt
if (lines[i].match(/^\d/)) {
// Ja, also ist es ein RPN-Eintrag
// Anhand von 2 Leerzeichen trennen, so bleiben die Meldungen mit nur einem Leerzeichen verbunden
temparray = lines[i].split(' ');
// daraus JSON mit mit 2 Werten bauen, pro RPN einen Abschnitt mit Name und Wert
myJSON = myJSON + '{"BPOSRPN":"' + myBPOS + temparray[0].trim() + '",';
myJSON = myJSON + '"State":"' + temparray[1].trim() + '"},';
}
}
// Das letzte , (Komma) vom JSON-String abschneiden
myJSON = myJSON.slice(0, -1);
// Den JSON-String abschliessen
myJSON = myJSON + ']';
// Fertig, JSON-String zurückgeben
return myJSON;
Ich hoffe die Kommentare reichen aus. Wie man sieht kann man sogar zum Debuggen Logeinträge in der zabbix-server.log erzeugen (findet Ihr auch unter der Linksammlung).
Als Ergebnis steht dann ein JSON in dem Item wenn der Wert geholt wird:
Das nutzen wir nun um ein Discovery zu machen. Das Discovery-Item ist ein Dependent Item welches auf unser Item mit dem JSON zeigt.
Dort im Preprocessing verwende ich folgendes Skript:
//2024-01-25 Bernhard.Linz@datagroup.de / Bernhard@znil.de
indexcounter = -1;
output = JSON.parse(value).map(function(pool){
indexcounter++;
return {
"{#BPOSRPN}": pool.BPOSRPN
}})
return JSON.stringify({"data": output})
Das gibt uns also schlicht jedes gefundene RPN zurück.
Damit kann man nun die Trigger-Protypen bauen. Diese sind wieder vom Typ Dependent Item und zeigen ebenfalls auf das gleiche Item mit dem JSON.
Die Items bekommen ein PreProcessing vom Typ JSON Path mit folgendem Inhalt:
$.[?(@.BPOSRPN== '{#BPOSRPN}')].State
Das gibt den State des JSON-Abschnittes zurück in welchen der BPOSRPN mit unserem aktuellen übereinstimmt.
Bei dieser Art der Abfrage wird das Ergebnis in [" und "] eingeschlossen die man dann einfach entfernt:
Vergesst nicht das der Item-Key auch immer eindeutig sein muss, dort also auch das LLD-Makro einsetzen: