BookStack CSS Beispiele Verbesserungen Hacks: Unterschied zwischen den Versionen
Aus znilwiki
BLinz (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Ich habe meine BookStack-Installation ( https://www.bookstackapp.com/ ) mit diversen CSS-Anpassungen meinen Bedürfnissen angepasst.<br> Und weil ich das auch…“) |
BLinz (Diskussion | Beiträge) |
||
| Zeile 22: | Zeile 22: | ||
Ab Werk gibt es - meiner Meinung nach - viel ungenutzten Platz auf dem Bildschirm mit einer 1920x1050 Auflösung:<br> | Ab Werk gibt es - meiner Meinung nach - viel ungenutzten Platz auf dem Bildschirm mit einer 1920x1050 Auflösung:<br> | ||
:[[Datei:ClipCapIt-220428-130044.PNG]]<br> | :[[Datei:ClipCapIt-220428-130044.PNG]]<br> | ||
Mit dem kleine Hack wird es etwas breiter | Mit dem kleine Hack wird es etwas breiter (je größer euer Bildschirm ist desto mehr)<br> | ||
:[[Datei:ClipCapIt-220428-130209.PNG]]<br> | :[[Datei:ClipCapIt-220428-130209.PNG]]<br> | ||
Dazu fügt folgendes ein (spielt ggf. mit den Zahlen):<br> | |||
/* Seite in der Ansicht verbreitern */ | |||
@media screen and (min-width: 1400px) { | |||
.tri-layout-middle-contents { | |||
max-width: 1700px; | |||
} | |||
} | |||
.page-content { max-width: 1200px; } | |||
<br> | |||
---- | |||
== Tabelle einfärben == | |||
Neue Tabelle sehen erst einmal so aus:<br> | |||
:[[Datei:ClipCapIt-220428-130557.PNG]]<br> | |||
<br> | |||
fügt wie am Anfang dieser Seiter beschrieben diese CSS-Anweisungen in das '''''Benutzerdefinierter HTML <nowiki><head></nowiki> Inhalt''''' ein | |||
<source lang="CSS"> | |||
/* minimalistBlack = normale Tabelle */ | |||
table.minimalistBlack { | |||
border: 2px solid #000000; | |||
width: 100%; | |||
text-align: left; | |||
border-collapse: collapse; | |||
} | |||
table.minimalistBlack td, table.minimalistBlack th { | |||
border: 1px solid #000000; | |||
padding: 5px 4px; | |||
} | |||
table.minimalistBlack tbody td { | |||
font-size: 16px; | |||
font-family: monospace | |||
} | |||
table.minimalistBlack tr:nth-child(odd) { | |||
background: #EEEEEE; | |||
} | |||
table.minimalistBlack thead { | |||
background: #CFCFCF; | |||
border-bottom: 2px solid #000000; | |||
} | |||
table.minimalistBlack thead th { | |||
font-size: 15px; | |||
font-weight: bold; | |||
color: #000000; | |||
text-align: left; | |||
} | |||
table.minimalistBlack tfoot td { | |||
font-size: 14px; | |||
} | |||
table.minimalistBlack tbody tr:first-child td { | |||
background: #333333; | |||
color: #FFFFFF; | |||
font-size: 15px; | |||
font-weight: bold; | |||
} | |||
</source> | |||
Bearbeitet die Seite mit eurer Tabelle und schaltet um auf die Quelltext-Ansicht: | |||
:[[Datei:ClipCapIt-220428-130823.PNG]]<br> | |||
Fügt diesen Text in die erste Zeile mit <code><nowiki><table id= ... ></nowiki></code> ein: | |||
class="minimalistBlack" | |||
:[[Datei:ClipCapIt-220428-131055.PNG]]<br> | |||
und schon sieht die Tabelle anders aus:<br> | |||
:[[Datei:ClipCapIt-220428-131143.PNG]]<br> | |||
Version vom 28. April 2022, 13:14 Uhr
Ich habe meine BookStack-Installation ( https://www.bookstackapp.com/ ) mit diversen CSS-Anpassungen meinen Bedürfnissen angepasst.
Und weil ich das auch wieder bei meinen Kunden brauche kommt hier was ich mir so zusammenbauen konnte.
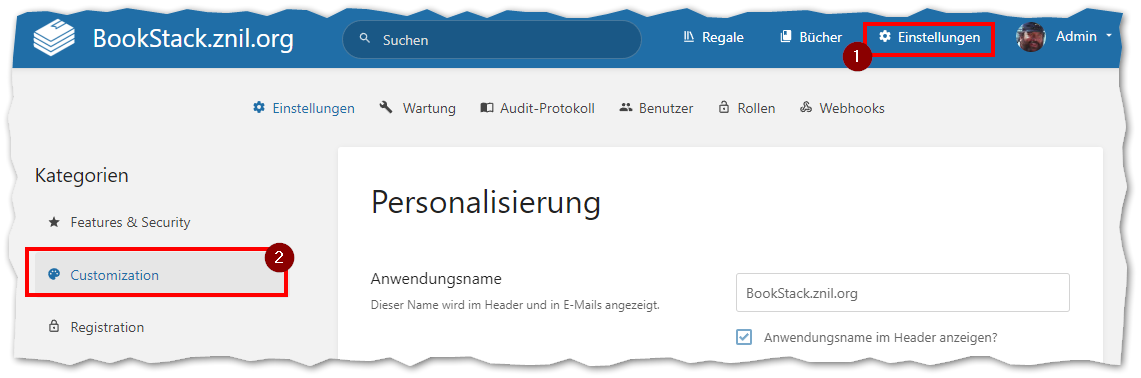
Alle diese CSS Einstellungen müsst Ihr unter
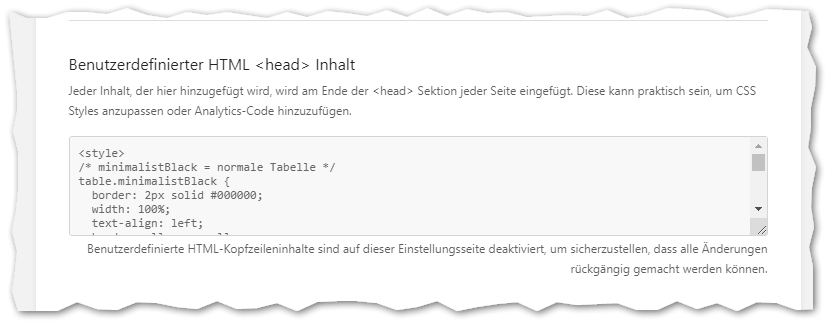
Einstellungen => Customization => Benutzerdefinierter HTML <head> Inhalt
einfügen, und zwar zwischen zwei
<style> ... eure Einstellungen ... </style>
Tags.
In der ersten Zeile muss also ein
<style>
stehen und in der letzten Zeile ein
</style>
und alles was Ihr hier findet kopiert Ihr zwischen diese beiden Zeilen!
Nutzbare Fläche verbreitern
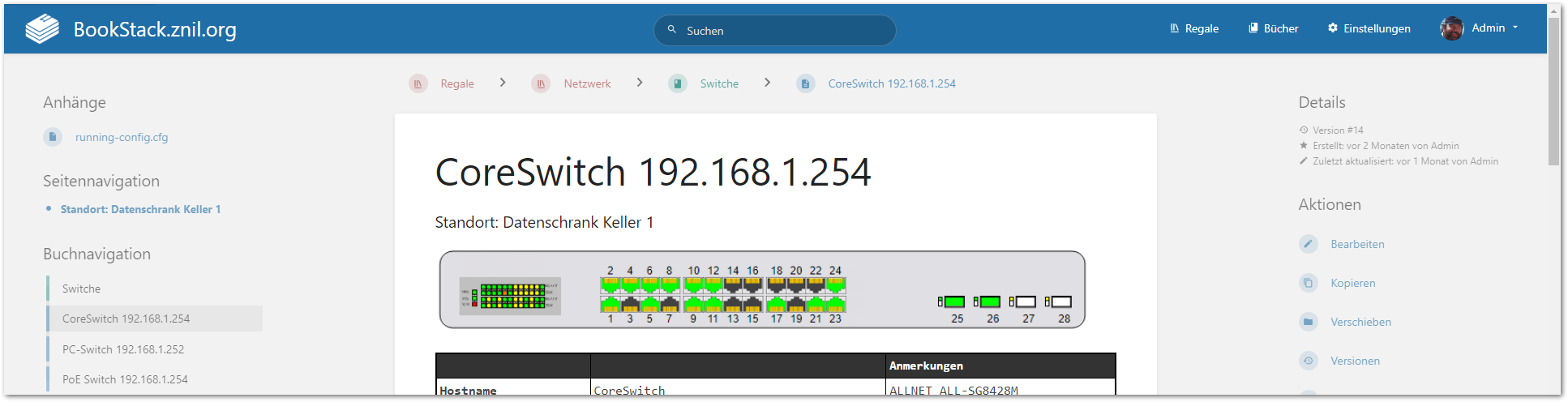
Ab Werk gibt es - meiner Meinung nach - viel ungenutzten Platz auf dem Bildschirm mit einer 1920x1050 Auflösung:
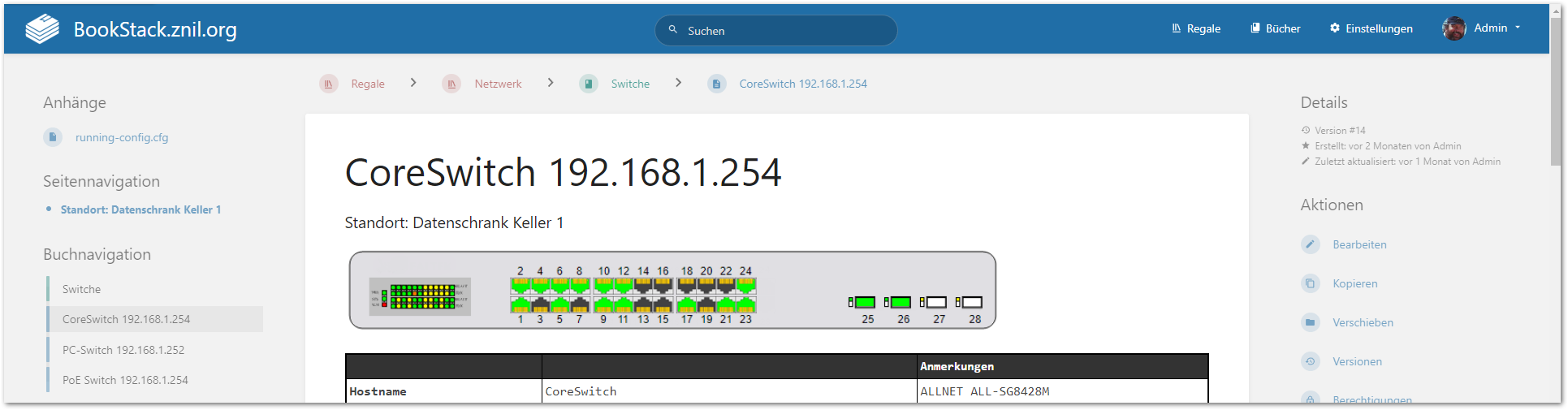
Mit dem kleine Hack wird es etwas breiter (je größer euer Bildschirm ist desto mehr)
Dazu fügt folgendes ein (spielt ggf. mit den Zahlen):
/* Seite in der Ansicht verbreitern */
@media screen and (min-width: 1400px) {
.tri-layout-middle-contents {
max-width: 1700px;
}
}
.page-content { max-width: 1200px; }
Tabelle einfärben
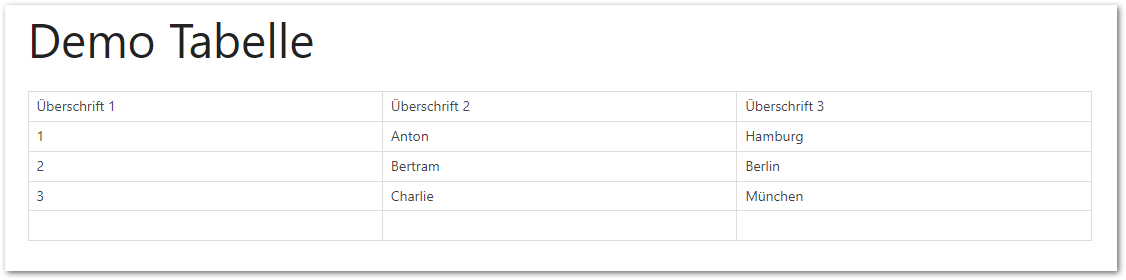
Neue Tabelle sehen erst einmal so aus:
fügt wie am Anfang dieser Seiter beschrieben diese CSS-Anweisungen in das Benutzerdefinierter HTML <head> Inhalt ein
/* minimalistBlack = normale Tabelle */
table.minimalistBlack {
border: 2px solid #000000;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table.minimalistBlack td, table.minimalistBlack th {
border: 1px solid #000000;
padding: 5px 4px;
}
table.minimalistBlack tbody td {
font-size: 16px;
font-family: monospace
}
table.minimalistBlack tr:nth-child(odd) {
background: #EEEEEE;
}
table.minimalistBlack thead {
background: #CFCFCF;
border-bottom: 2px solid #000000;
}
table.minimalistBlack thead th {
font-size: 15px;
font-weight: bold;
color: #000000;
text-align: left;
}
table.minimalistBlack tfoot td {
font-size: 14px;
}
table.minimalistBlack tbody tr:first-child td {
background: #333333;
color: #FFFFFF;
font-size: 15px;
font-weight: bold;
}
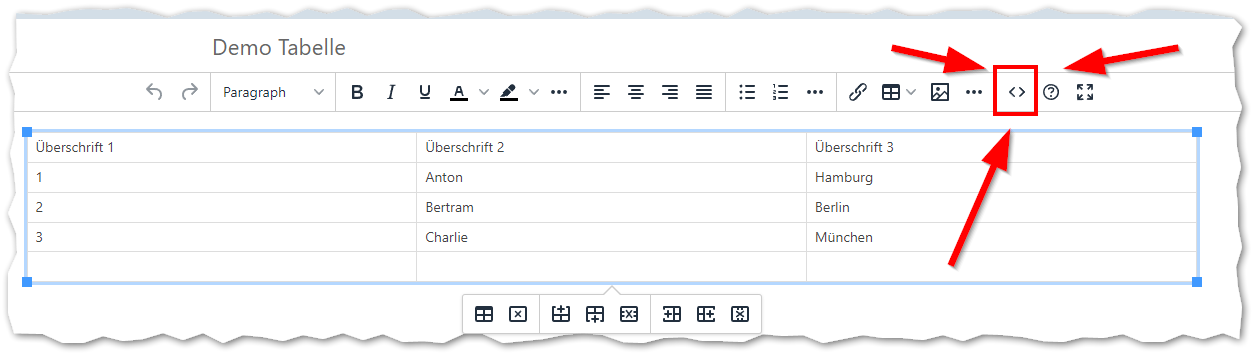
Bearbeitet die Seite mit eurer Tabelle und schaltet um auf die Quelltext-Ansicht:
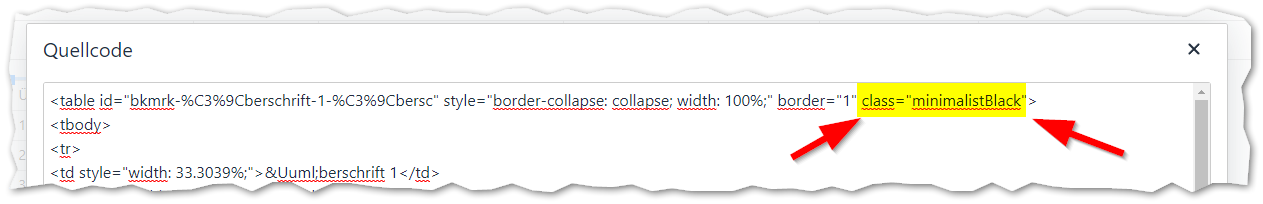
Fügt diesen Text in die erste Zeile mit <table id= ... > ein:
class="minimalistBlack"
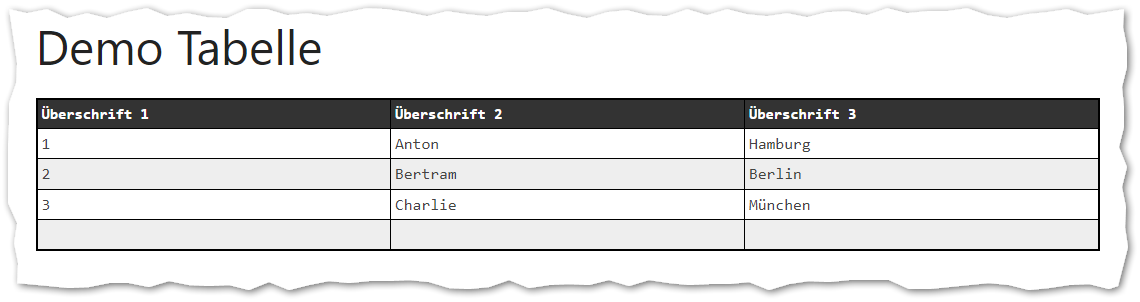
und schon sieht die Tabelle anders aus: